在项目中我们常用到的两种加密方式:
- sha 256加密
- RSA加密
在项目中的使用方法总结如下:
一、 sha256加密
- npm安装sha256库

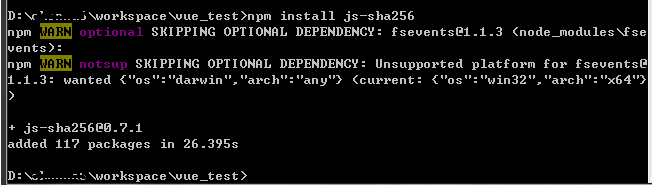
- 安装完成

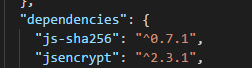
3.可以去项目配置文件中package.json中查看

4.在模块中使用,引入sha256库,对需要加密的字符进行加密传输

二、 RSA加密
- npm安装RSA库

2.安装完成

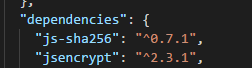
3. 可以去项目配置文件中package.json中查看

4. import jsencrypt到项目中来

5.使用公钥加密
(1)定义
![]()
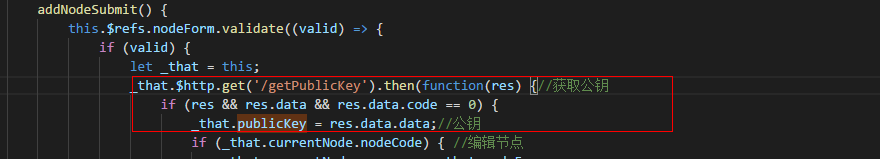
(2)获取公钥

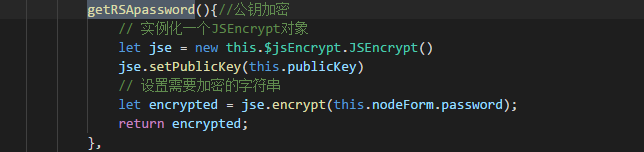
(3)实例化一个JSEncrypt对象

(4) RSA加密传输完成

版权声明:本文为localhost_1314原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明。