节点树
节点【element】即为标签
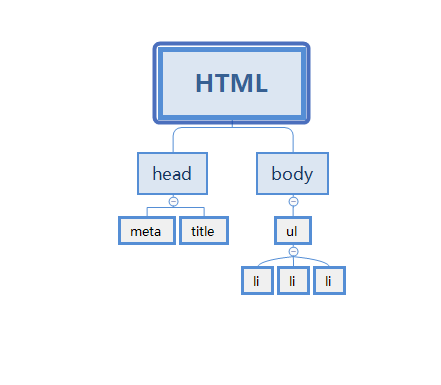
概述:静态页面骨架是由标签组成,标签之间关系很像一颗大树,简称为节点树。
如下图:静态页面标签之间关系图,很像一颗大树,因为前端人称之为节点树。

认识DOM
概述:DOM【全称:document object model】起始就是系统内置引用类型对象document,你可以认为他是整个节点树‘根元素’,
JS当中DOM对象可以通过一些手段操作结构层中标签。

DOM四个小属性

documentElement属性:可以获取页面中HTML标签head属性:可以获取到head标签body属性:可以获取到body标签title属性:可以操作title标签文本
<script>
console.log(document);
console.log(typeof document);
//4
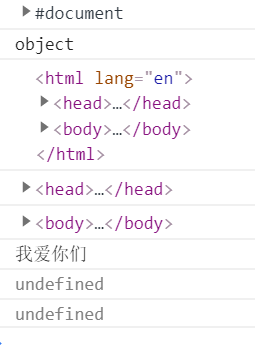
console.log(document.documentElement);
console.log(document.head);
console.log(document.body);
console.log(document.title);//获取的事title标签中的内容
</script>
DOM方法
上面我们已经学习了四个属性:documentElement(获取HTML标签),head(获取head标签),body(获取body标签),title(获取标题文字内容)。
如果想获取其他页面中标签:需要通过一些方法获取,DOM方法很多,今天先学习一个。
getElementById:DOM这个方法可以通过标签的ID选择器匹配任意节点树上标签。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" id="box">
<title>Title</title>
</head>
<body>
<div>
<ul id="box1">
<li>吃饭</li>
<li id="box2">睡觉</li>
<li>打豆豆</li>
</ul>
</div>
</body>
</html>
<script>
var meta = document.getElementById("box1");
console.log(meta)
var a = document.getElementById("box2")
console.log(a)
</script>
getElementById:是DOM方法,可以通过节点ID属性值获取节点树上任意标签
Script标签一般放置程序最下方(因为加载先后书序问题)
操作标签文本
概述:我们可以通过DOM方法获取节点树上任意节点,初次之外,获取节点经常操作自己文本内容;
如果是表单元素:需要通过value属性操作文本【经常结合form标签一起使用input标签】
如果是非表单元素:需要通过innerHTML属性操作文本【非input标签】
下面红色地方是称之为标签文本:
<div>我是祖国的未来,妈妈说的呀</div>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div>
我是表单元素:<input type="text" value="最近天气好冷呀" id="cur">
</div>
<a href="http://www.baidu.com" id="box">跳转到百度</a>
<p id="memeda">快速了解web</p>
</body>
</html>
<script>
//如果操作表单元素文本:需要使用标签的value属性
//操作文本:即为可以在JS当中获取已有文本、但让也可以重新设置文本
//第一步:获取表单元素
var input = document.getElementById("cur");
//获取表单元素文本
console.log(input.value);
//从新设置表单元素文本
input.value = "我是通过JS动态修改表单元素文本";
//非表单元素:就不是input即可
//非表单元素操作文本:需要通过innerHTML属性
var a = document.getElementById("box");
//获取非表单元素文本
console.log(a.innerHTML);
//重新设置非表单元素文本
a.innerHTML = "你好帅";
//获取P标签
var p = document.getElementById("memeda");
//获取文本
console.log(p.innerHTML);
//动态修改
p.innerHTML = "最近有的同学老不来上课";
</script>
操作标签属性
<!-- 下面这行代码:是文档声明方式,不是标签(H5) -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<img src="./img/1.jpg" alt="" id="box">
<div class="cur" id="ha">我是一个粉刷匠</div>
</body>
</html>
<script>
//获取img标签
var img = document.getElementById("box");
//获取标签属性值
console.log(img.src);
//重新修改图片src属性值
img.src = "./img/2.jpg";
//获取div标签
var div = document.getElementById("ha");
//获取div的class、id属性值
console.log(div.id);
console.log(div.className);//class为Es6中的属性值,不允许使用,使用className获取
//从新设置class属性值
div.className = "rewrite";
div.id = "gagaga";
//修改文本
div.innerHTML = "粉霜本领强";
</script>
大多情况下:操作标签属性标签.属性名字进行操作
但是有特例:class属性,如果操作标签class属性,需要通过className属性值操作
操作标签样式
概述:我们通过DOM可以操作标签的行内样式。
区分web样式:
Link:称之为外部样式
Style:称之为内部样式
//下面写法称之为行内样式:
<h1 style=“color:red”>我是文本</h1>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div style="width:100px;height: 100px;color:blueviolet;border: 1px solid black;" id="cur">12306</div>
</body>
</html>
<script>
//获取div标签
var div = document.getElementById("cur");
//获取已有样式
console.log(div.style.width);
console.log(div.style.height);
console.log(div.style.color);
console.log(div.style.border);
//设置元素样式
div.style.width = "250px";
div.style.color = "red";
//如果样式中中间带有横杠变驼峰写法
div.style.fontSize = "30px";//样式中属性带有横杠变为驼峰写法
div.style.textAlign = "center";
div.style.background = "cyan";
</script>
DOM能操作的只是标签的行内样式(外部样式、内部样式暂时操作不了)
样式中属性带有横杠变为驼峰写法
该有单位需要有单位
事件
概述:事件英文【event】,事件是由用户触发,当用户触发事件的时候,标签可以做出相应的响应。
比如:用户触发单击事件、鼠标移上、鼠标移下…
语法格式:
element.onxxxx = function(){
}
这个函数:称之为事件处理函数(当用户触发事件的时候才会执行一次)
单击事件-onclick
概述:你可以给任意标签绑定单击事件(当用户触发单击事件的时候),事件处理函数才会执行一次。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
#box {
width: 600px;
height: 100px;
margin: 100px auto;
background: red;
color: white;
text-align: center;
line-height: 100px;
}
#box1 {
/* 定位元素 */
position: relative;
width: 100px;
height: 100px;
background: cyan;
left: 0px;
}
#box2 {
width: 300px;
height: 100px;
background: pink;
}
</style>
</head>
<body>
<div id="box">文字</div>
<div id="box1"></div>
<div id="box2"></div>
</body>
</html>
<script>
//给第一个div标签绑定单击事件
var div = document.getElementById("box");
var div1 = document.getElementById("box1");
var div2 = document.getElementById("box2");
//全局变量:存储一下起始字号大小
var f = 16;
var w = 600;
//绑定单击事件
div.onclick = function () {
//字号加上1
f++;
w += 5;
div.style.fontSize = f + "px";
div.style.width = w + "px";
}
//第二个div
var l = 0;
div1.onclick = function () {
l += 10;
div1.style.left = l + "px";
}
//第三个div
div2.onclick = function () {
//随机三个数字
var R = parseInt(Math.random() * 255);
var G = parseInt(Math.random() * 255);
var B = parseInt(Math.random() * 255);
//随机颜色
div2.style.background = `rgb(${R},${G},${B})`;
}
</script>
注意:JS属于脚本语言,脚本语言需要嵌套在静态页面中,给静态页面添加一些动态效果
动态创建标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<ul id="box">
</ul>
</body>
</html>
<script>
//先获取UL标签
var ul = document.getElementById("box");
//DOM提供给我们一个createElement方法,可以在JS当中动态创建标签
//循环语句创建10000li
for (var i = 0; i < 10000; i++) {
var li = document.createElement("li");
li.innerHTML = i;
//UL追加子元素
ul.appendChild(li);
}
</script>
对象
概述:前端工程师中也有面向对象编程概念(基于面向对象编程),在JS当中对象分为两种:
第一种:狭义对象
第二种:广义对象
狭义对象
概述:在JS当中狭义对象用一个大花括号表示{};狭义对象可以拥有很多属性和方法;

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Document</title>
</head>
<body>
</body>
</html>
<script>
//狭义对象:用{}表示
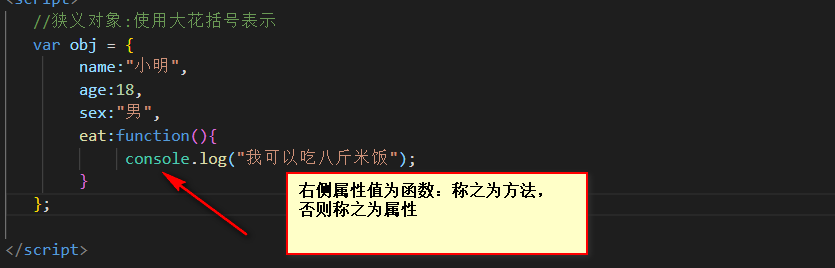
var obj = {
name:"小明",
age:18,
sex:"男",
eat:function(){
console.log("我可以吃8斤米饭");
}
};
//监测当前对象的类型
console.log(typeof obj);
//对应获取属性值
console.log(obj.name);
console.log(obj.age);
console.log(obj.sex);
console.log(obj.eat);
//重新修改属性值
obj.name = "哈哈"
console.log(obj)
//动态添加属性和方法
obj.color = "white and black"
console.log(obj);
</script>
在JS当中大花括号即为狭义对象
狭义对象可以拥有属性、方法(区分开:属性值为函数称之为方法,否则称之为属性)
记住:JS当中对象才可以通过点语法动态添加属性和方法
广义对象
概述:如果是引用类型数据,且系统提供内置属性和方法的对象,称之为广义对象;
<script>
//广义对象-----函数
function People (a,b,c){
}
//JS当中:五个基本数据类型:数字、字符串、布尔、未定义、空对象
//引用类型数据:Object
//函数即为广义对象:因为有一些系统内置属性、方法提供给我们使用
//name:系统提供内置属性,可以获取函数名字
console.log(People.name);
//length:系统提供内置属性,可以获取函数形参个数
console.log(People.length);
//动态添加自定义属性
People.xingming = "我是小明";
People.age = 18;
People.sex = "男";
console.log(People.xingming);
/*************************************************************/
//广义对象------数组
var arr = ["吃饭",'睡觉','打豆豆'];
console.log(arr.length);
console.log(arr.reverse());
console.log(arr.join());
//动态添加属性和方法
arr.xingming ="小红";
arr.age = 18;
arr.sex = "女";
console.log(arr.xingming);
</script>
在JS当中对象【狭义、广义】:可以通过点语法动态添加自定义属性、方法
狭义对象:其实狭义对象即为大花括号表示
广义对象:广义对象除了自定义属性、方法意外,系统给它提供了内置属性和方法使用;
大总结:其实在JS当中只要是引用类型数据即为对象
什么不是对象
概述:在JS当中基本数据类型数值都不是对象:(如果不是对象不能通过点语法动态添加属性和方法)
比如:数字、字符串、布尔值、未定义、空对象
总结
在JS当中引用类型都是对象(通过点语法动态添加属性、方法)
在JS当中基本数据类型都不是对象(不能通过点语法动态添加属性、方法)
函数上下文
概述:函数上下文即为this,它只能在函数体中使用,函数上下文this(它代表的数值并不是一个固定数值),函数上下文数值取决函数该如何调用执行;
问题:函数执行在JS当中有几种?(五种)
函数名+小括号 ;
函数作为事件处理函数执行
定时器回调函数执行
函数作为数组元素枚举出来执行
函数作为对象方法执行
综上所述:函数执行方式有五种,不同执行方法,函数上下文this 是不同的;
函数名+小括号执行
概述:函数名+小括号执行,函数体中上下文为window[即为BOM对象:浏览器对象]
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
</body>
</html>
<script>
//先认识BOM【browser object model】浏览器对象模型
//在模拟浏览器
//函数名+小括号执行,函数上下文即为BOM【内置window对象】
function fun (){
//这个this即为函数上下文
console.log(this);
}
//如果是函数名+小括号调用函数上下文为window【所谓BOM对象】
fun();
</script>
函数作为事件处理函数执行
概述:函数作为事件处理函数执行,函数的上下文即为触发事件的当前标签。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div{
width:400px;
height: 200px;
background-color: black;
}
</style>
</head>
<body>
<div id="box"></div>
</body>
</html>
<script>
//获取div标签
var div = document.getElementById("box");
//绑定单击事件
div.onclick = function(){
//函数体中上下文
this.style.background = "red";
}
</script>
定时器回调函数执行
概述:在JavaScript语言当中,定时为回调函数回每隔一段时间执行一次,而定时器回调函数上下文为window;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
</body>
</html>
<script>
//定时器回调函数每隔一段事件执行一次
//第一个参数:函数(称之为回调函数)
//第二个参数:是一个数字(代表的是定时器间隔)单位MS
setInterval(function(){
console.log(this);
},1500);
</script>
函数作为数组元素枚举出来执行
概述:函数作为数组元素枚举出来执行,函数的上下文为当前数组。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
</body>
</html>
<script>
var arr = [1,2,3,4,5,function(){
console.log("我是数组里面函数----我执行了");
this.reverse();
},6,7,8,9,10];
//枚举出函数执行
arr[5]();
console.log(arr);
</script>
函数作为狭义对象方法执行
概述:函数作为狭义对象方法执行,谁最后打点函数的上下文即为谁.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
</body>
</html>
<script>
//狭义对象
var jch = {
name:"贾成豪",
age:18,
sex:"男",
eat:function(){
console.log(this.name+"我可以吃八级米饭");
}
}
//调用对象方法
jch.eat();
</script>
总结:函数上下文五大规律
1:函数名+小括号执行=>window
2:函数作为事件处理函数执行=>当前触发这个事件标签
3:定时器回调函数每隔一段事件执行=>window
4:函数作为数组元素枚举出来执行=>当前数组
5:函数作为狭义对象方法执行=>最后打点对象