**绝对。相对、固定、定位样式详解**
定位:相对定位、position:relative;、
绝对定位**position:absolute;*、
固定定位 position: fixed;
绝对定位参照浏览器、相对定位参照父级、父子相绝:如果父级相对定位,那么子级参照父级相对定位而不是浏览器
定位样式的核心原理
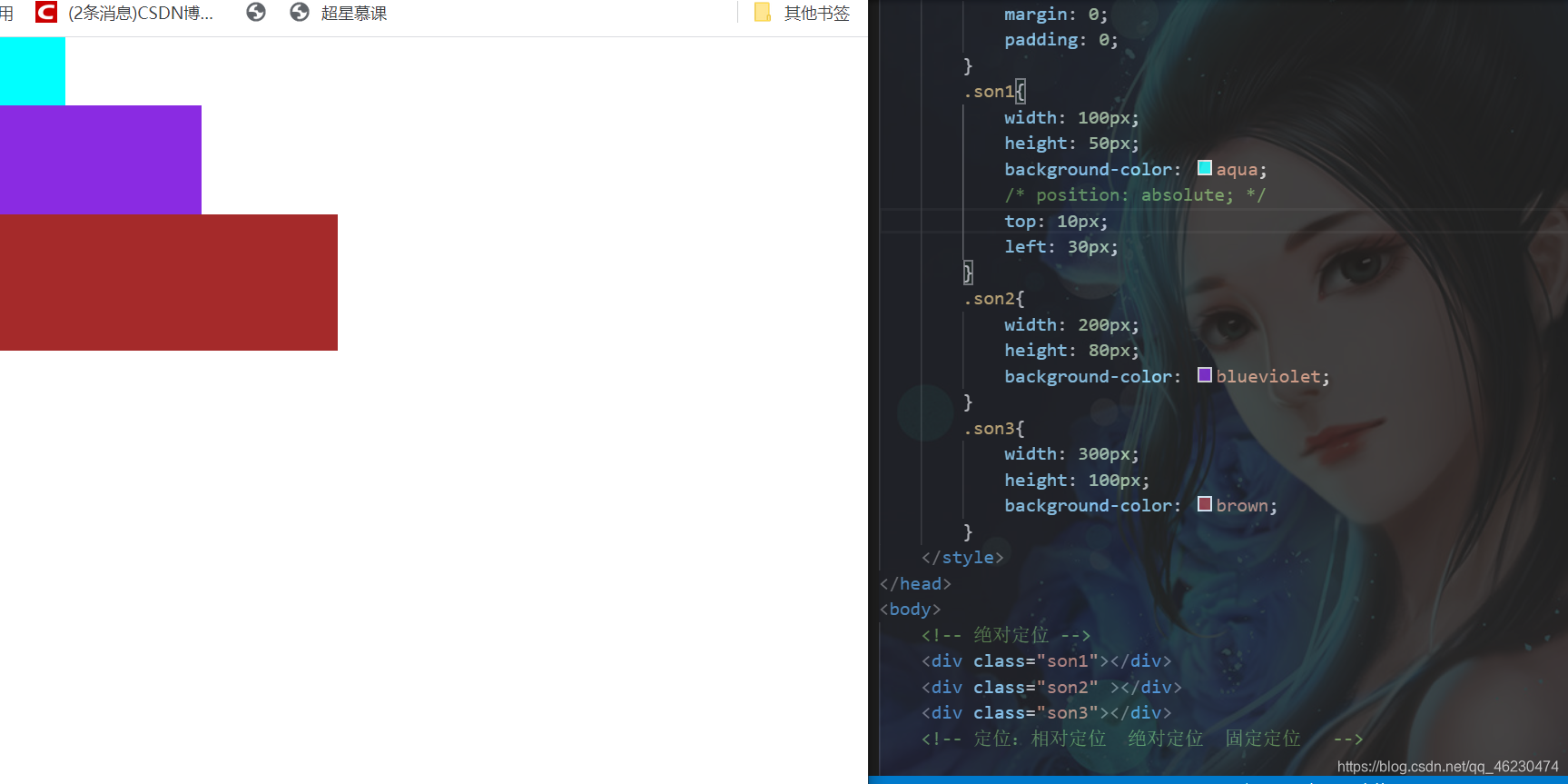
默认元素普通流布局
普通流规则:
浏览器在默认情况下规定一个块元素在父元素内的排列规则:
从上往下排列
从左开始排列
一个块元素占一行
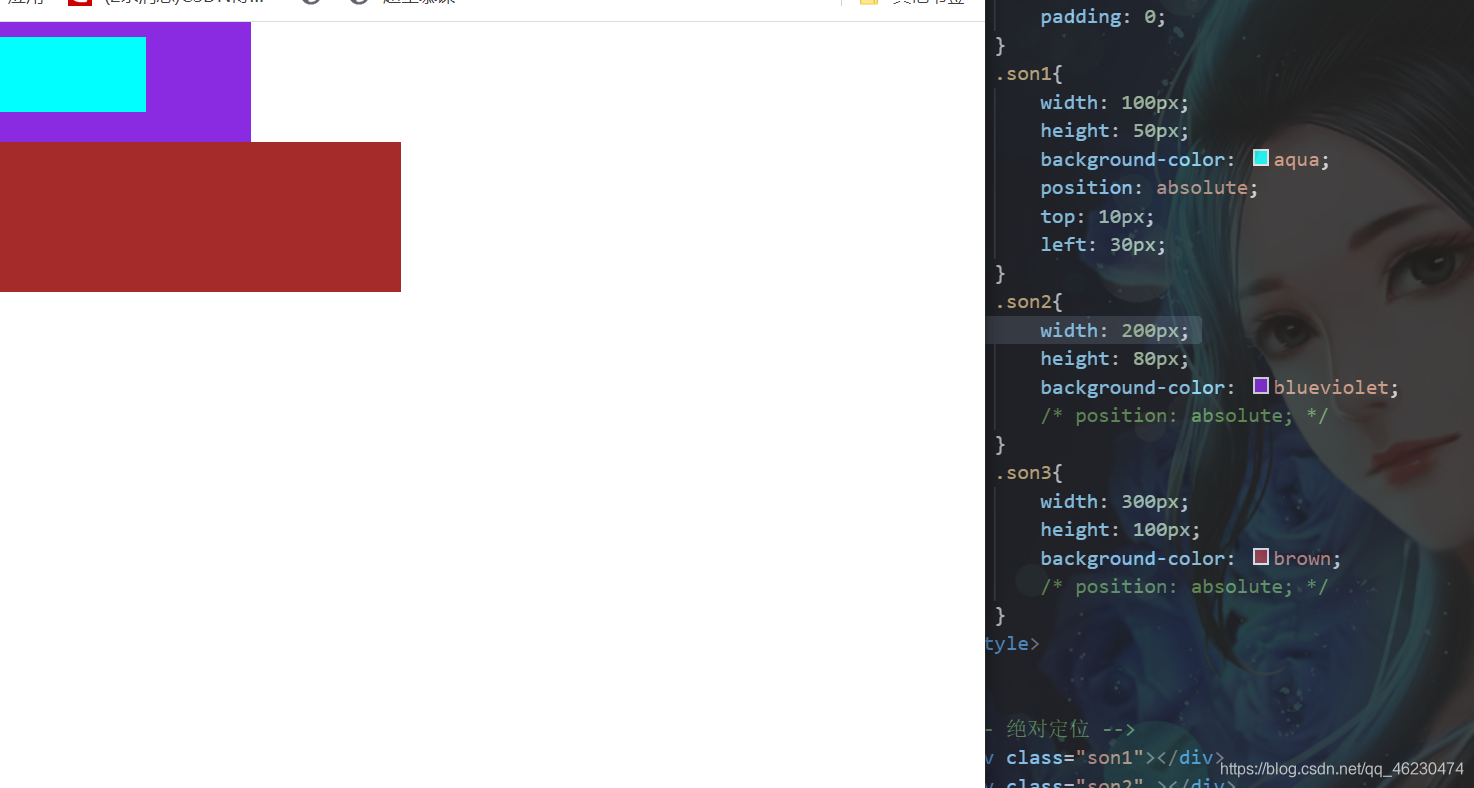
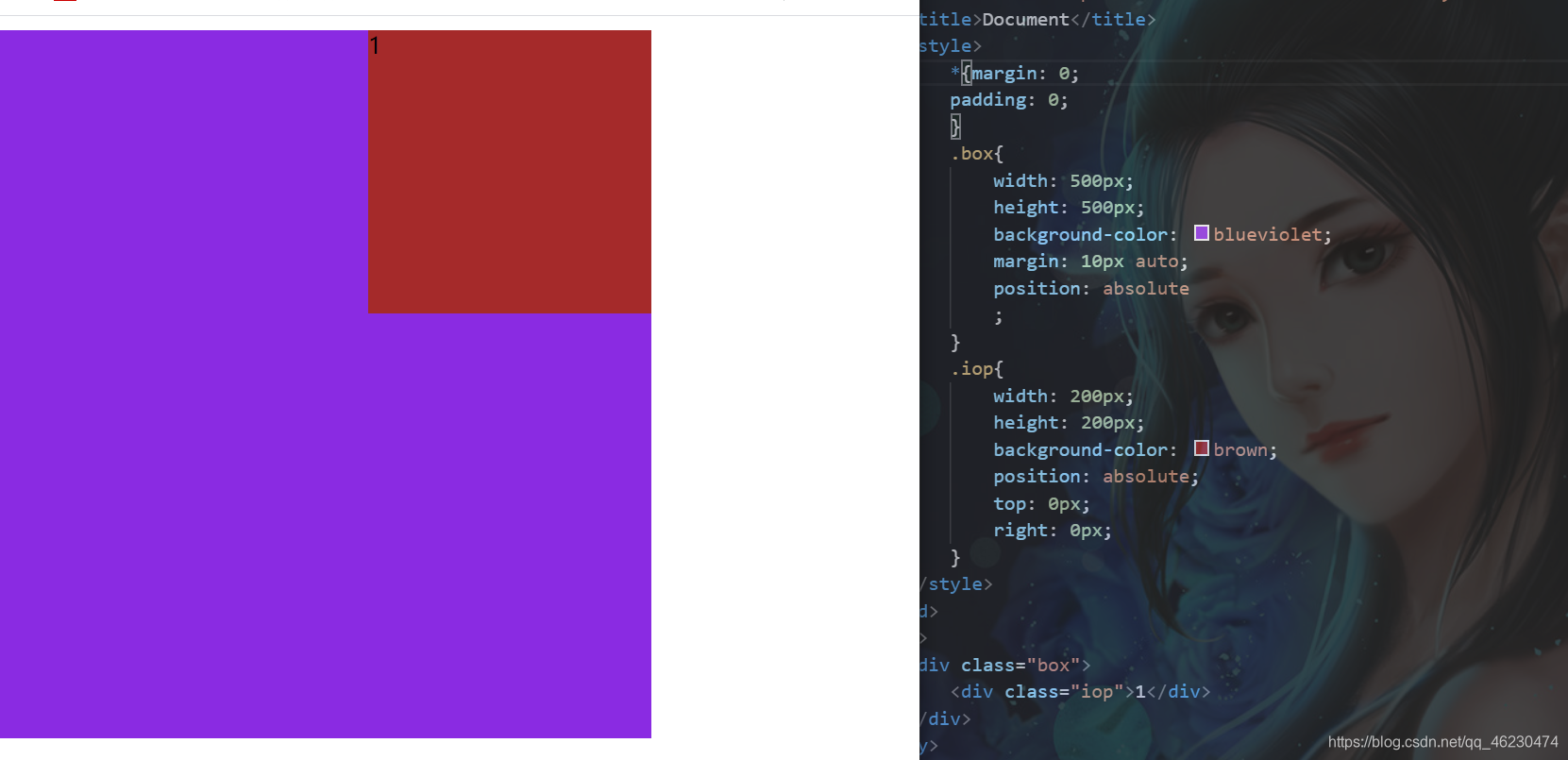
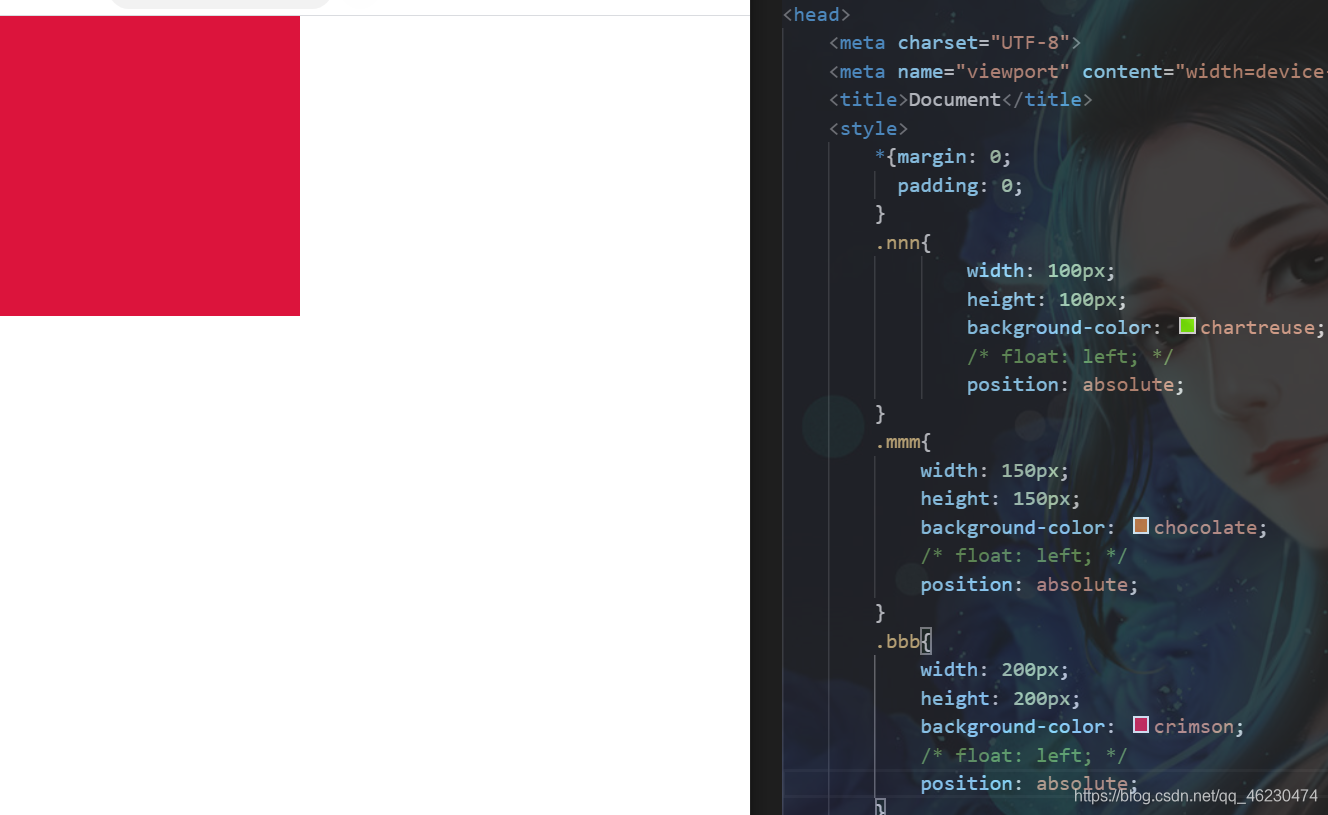
position:absolute;/定位样式:绝对定位;/
绝对定位以离他最近的给了,绝对定位元素为参照物
position:absolute;
1:设置了绝对定位的元素会原地上飘
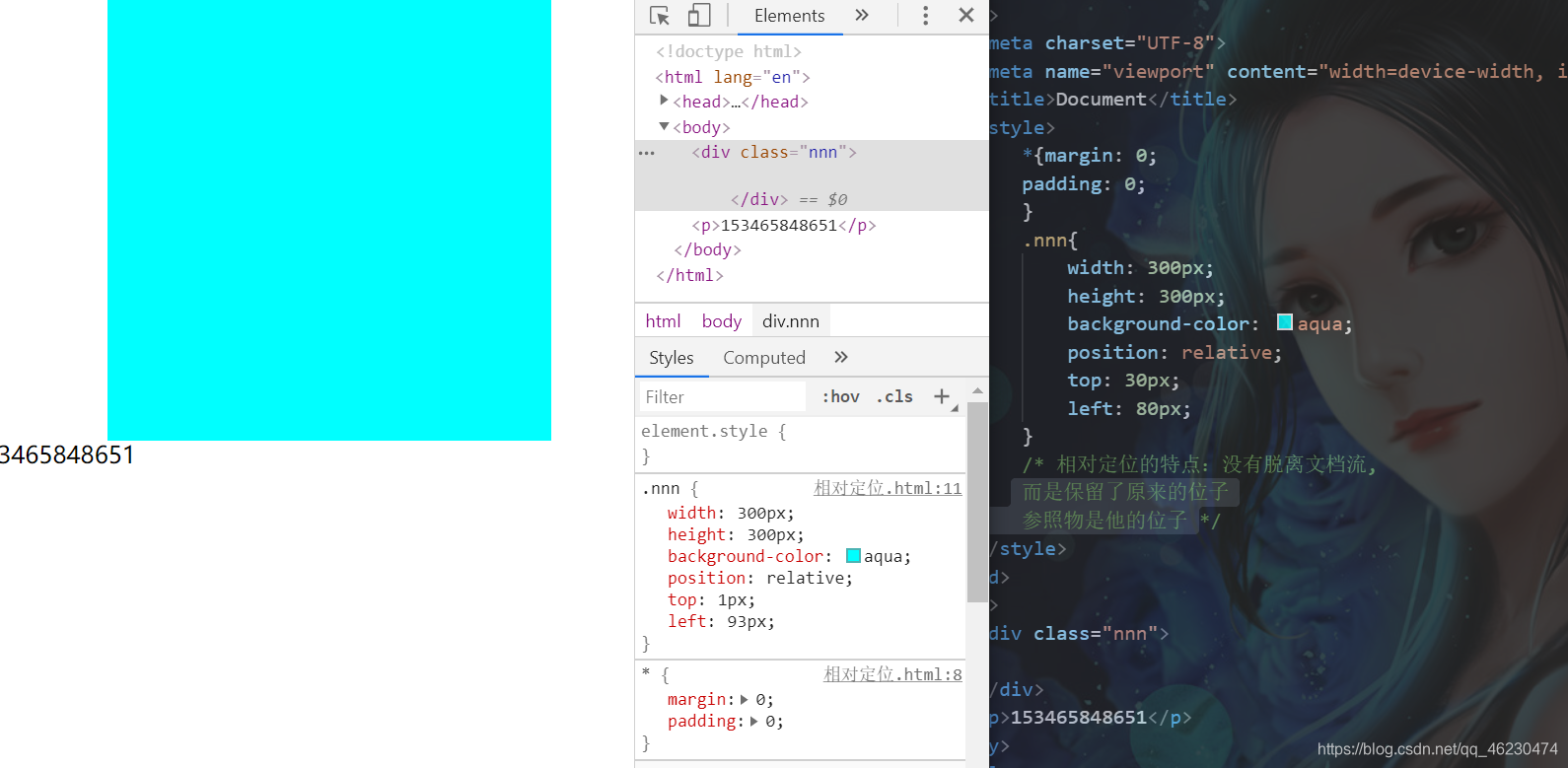
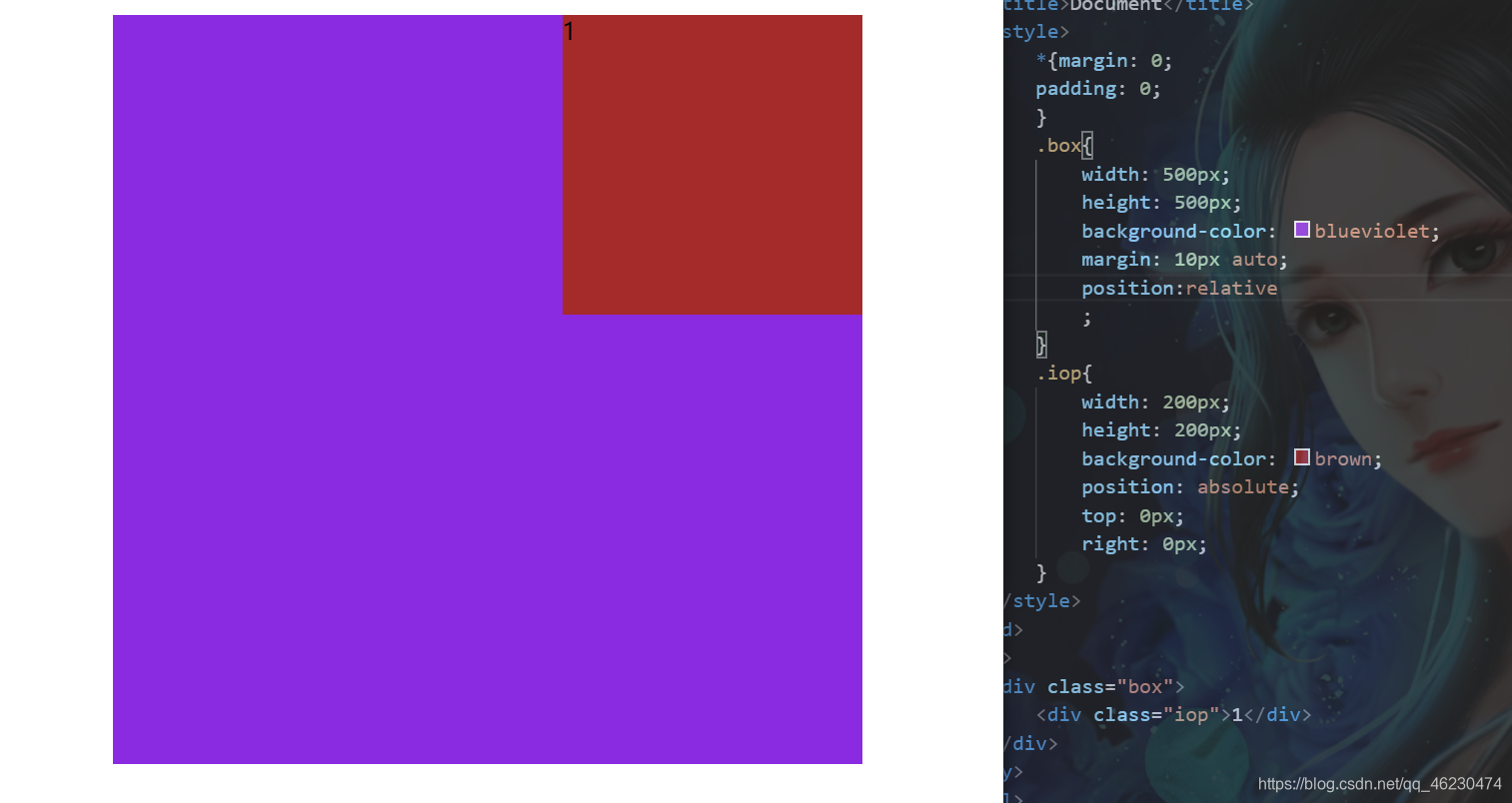
position:relative;/定位样式:相对定位;/
相对定位的特点:没有脱离文档流 而是保留了原来的位子,参照物是他的位子

没有给父级相对定位时他的子级会跑到浏览器的窗口,以浏览器为参照物
*父元素设置了绝对定位 margin: 10px auto;就会失效,
解决方法用父相子绝:意思是说父级设置相对定位,子级设置绝对定位
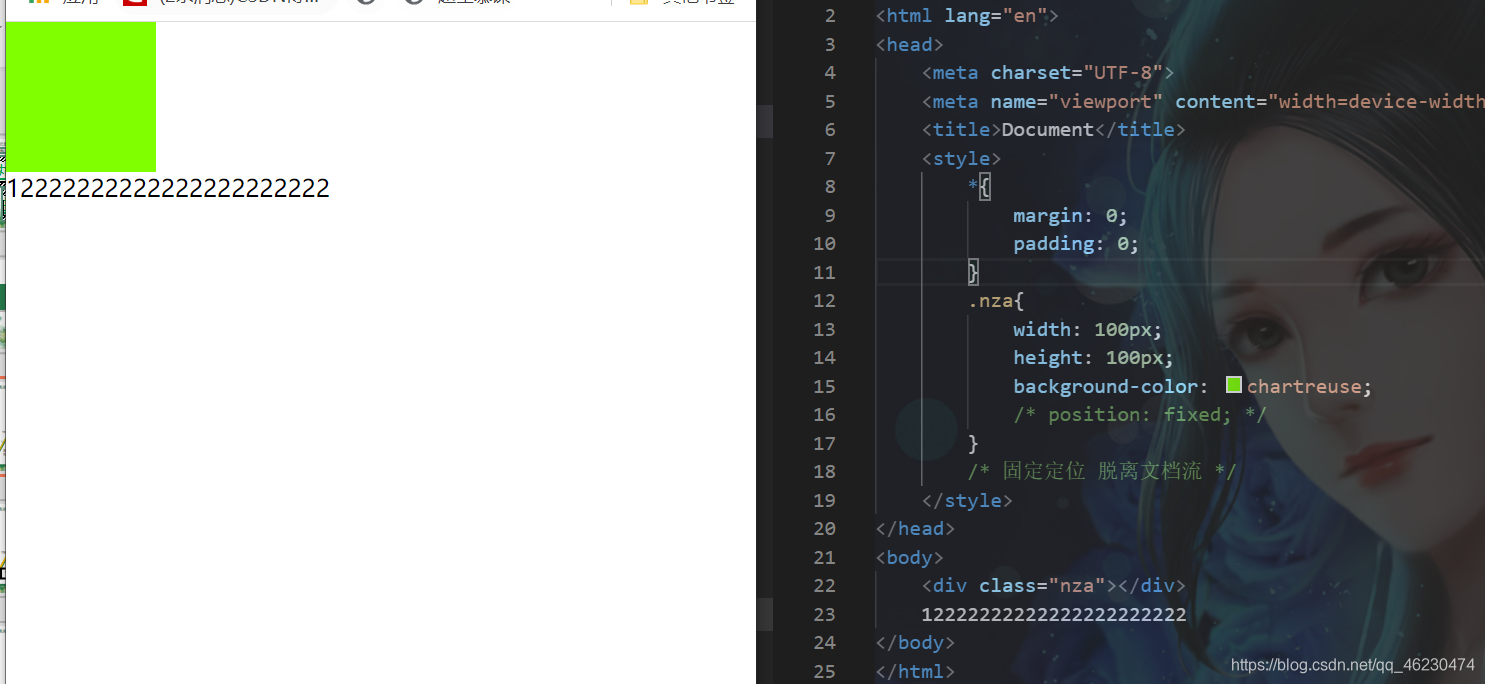
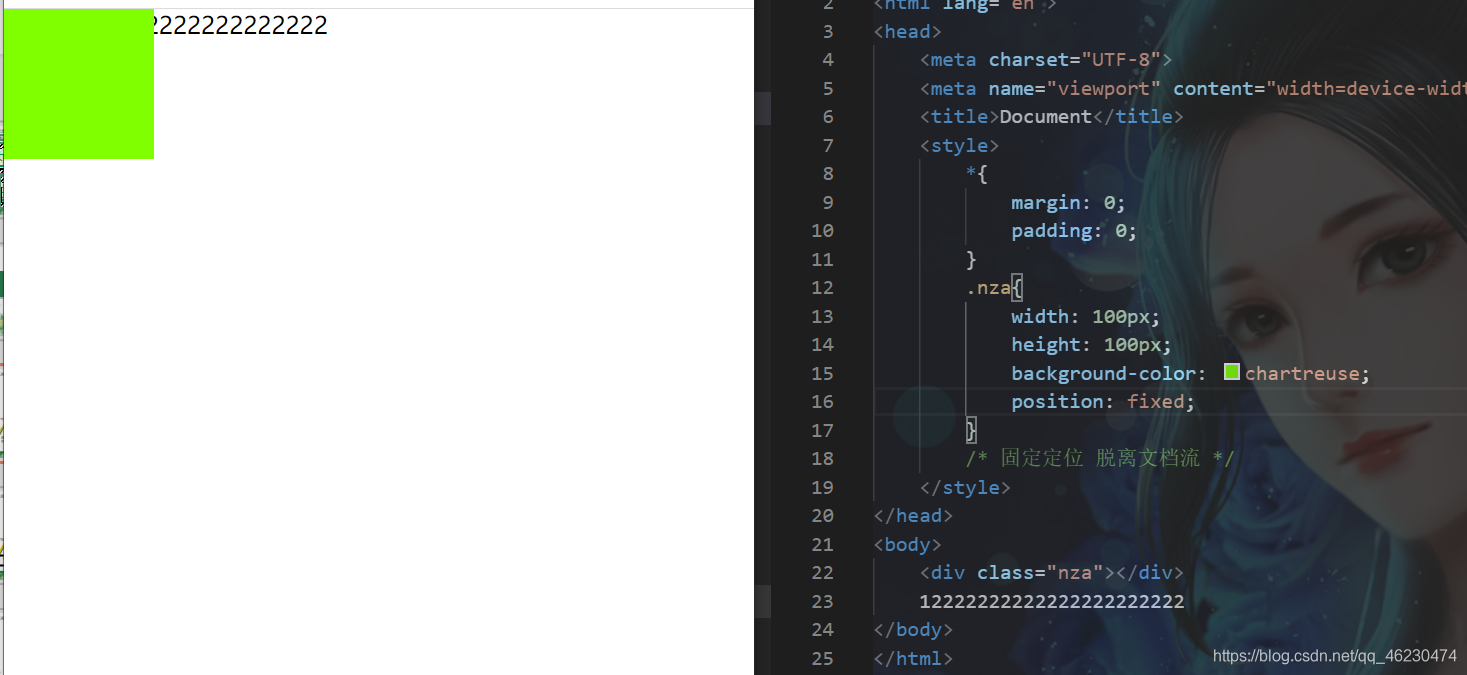
固定定位:position: fixed;
固定定位找视口 相对绝对参照内容如果爸爸有了position,儿子就参照爸爸,爸爸绝对定位了,儿子的相对定位就不会去找浏览器视口了,(解释:绝对定位参照浏览器、相对定位参照父级、父子相绝:如果父级相对定位,那么子级参照父级相对定位而不是浏览器)
固定定位 脱离文档流
列:没有设置规定定位时
设置了固定定位:

浮动与定位的区别:
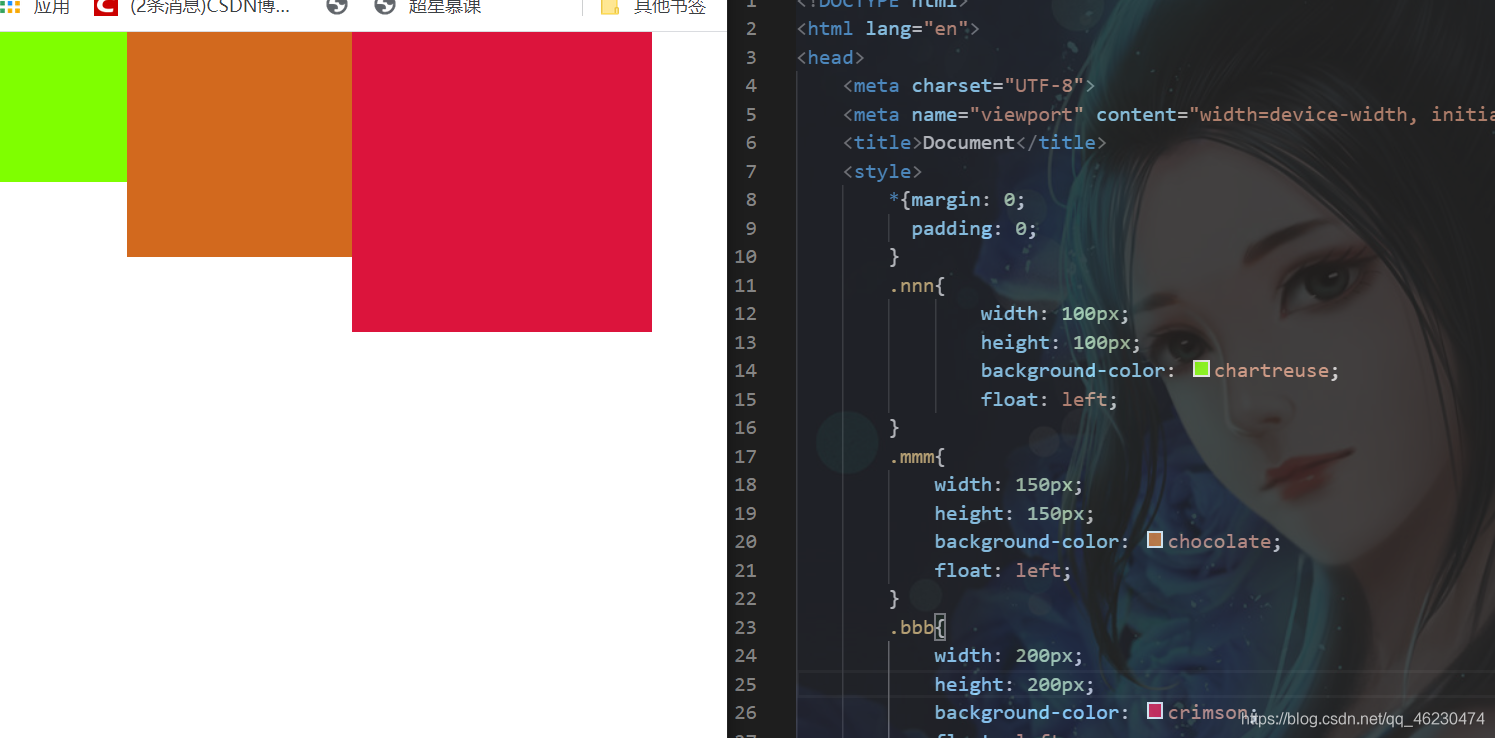
浮动设置的元素是排成一排 (float: left;)

定位设置的元素是重叠在一起:

定位样式的延伸点
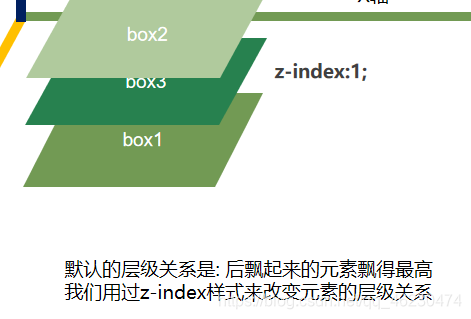
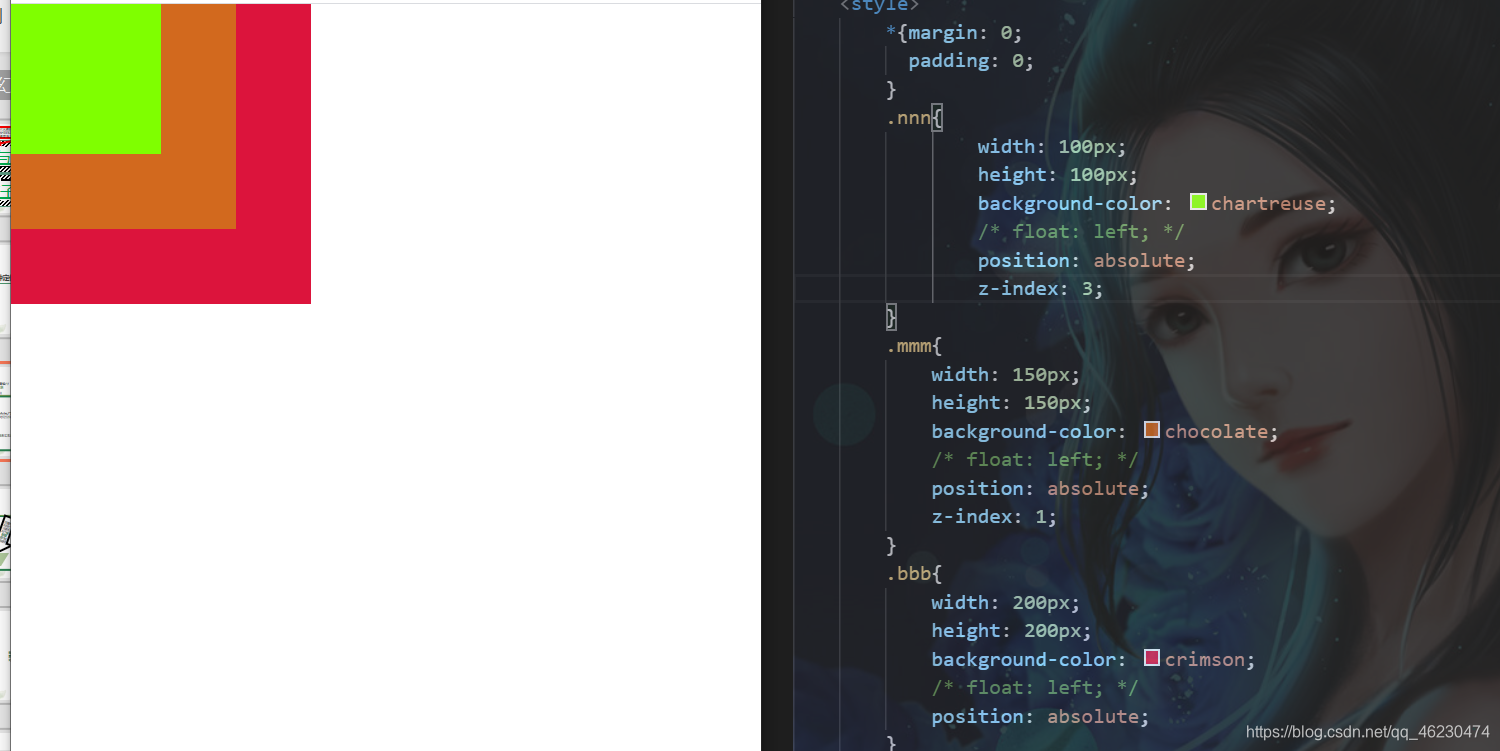
绝对元素的层级关系z-index**
z-index:默认为1,也可以为负值

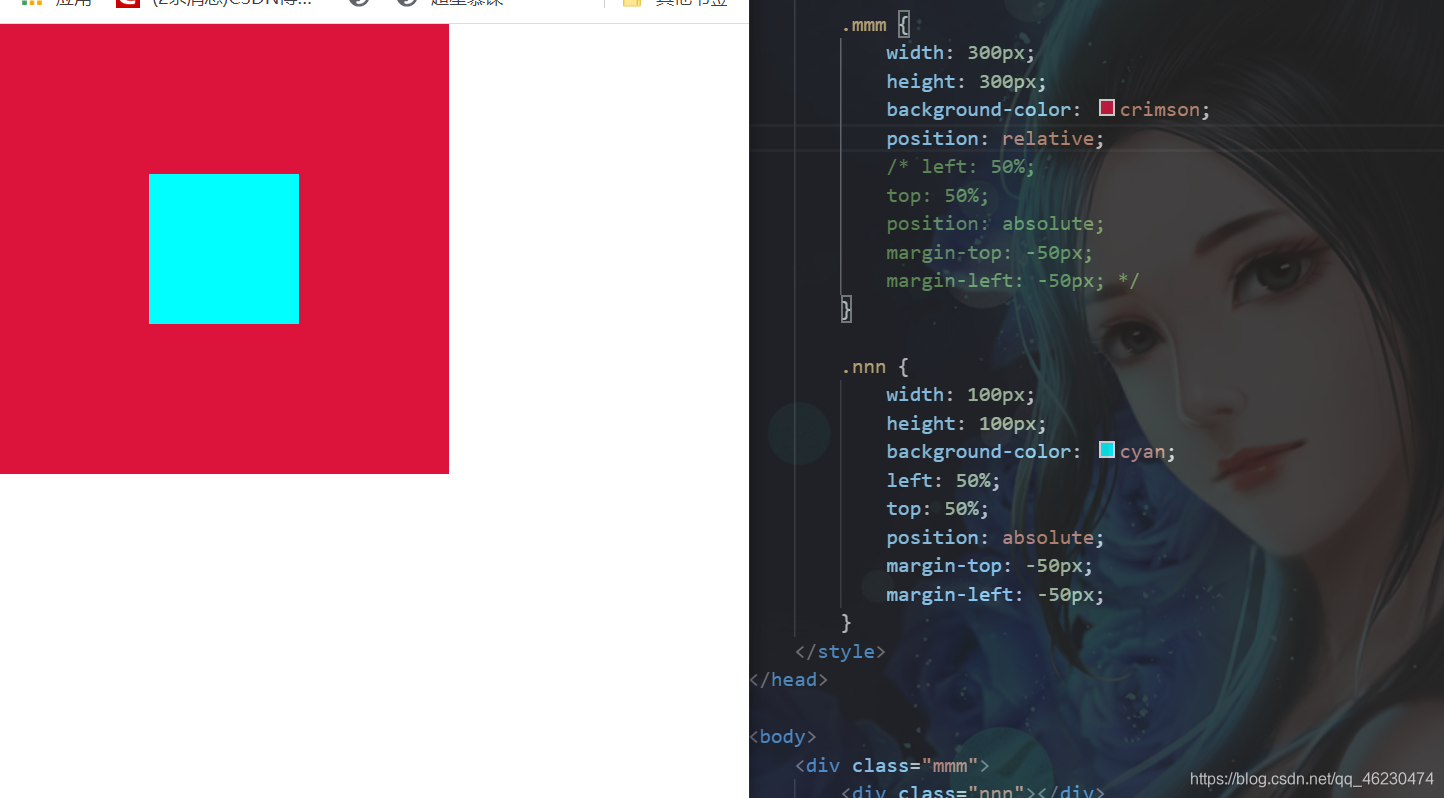
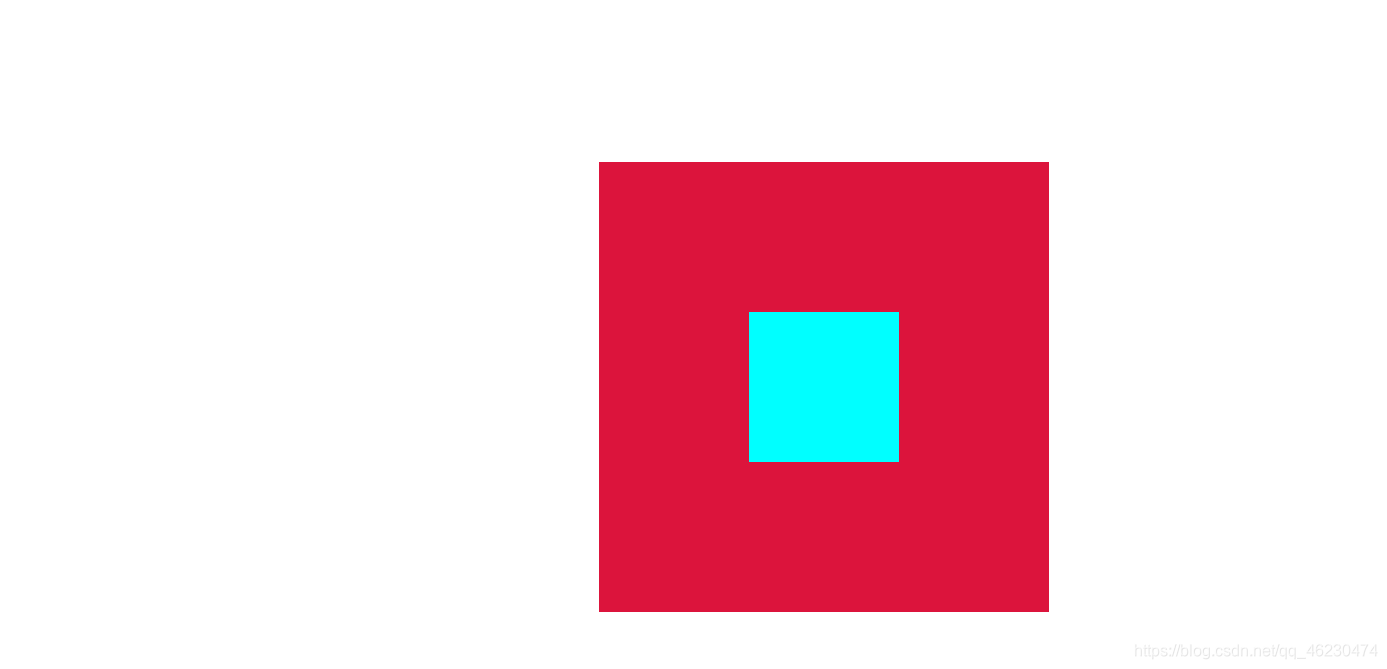
元素垂直居中方式
设置元素垂直居中时要减去高度和宽度的一半
方法一、

方法二、

伪类样式
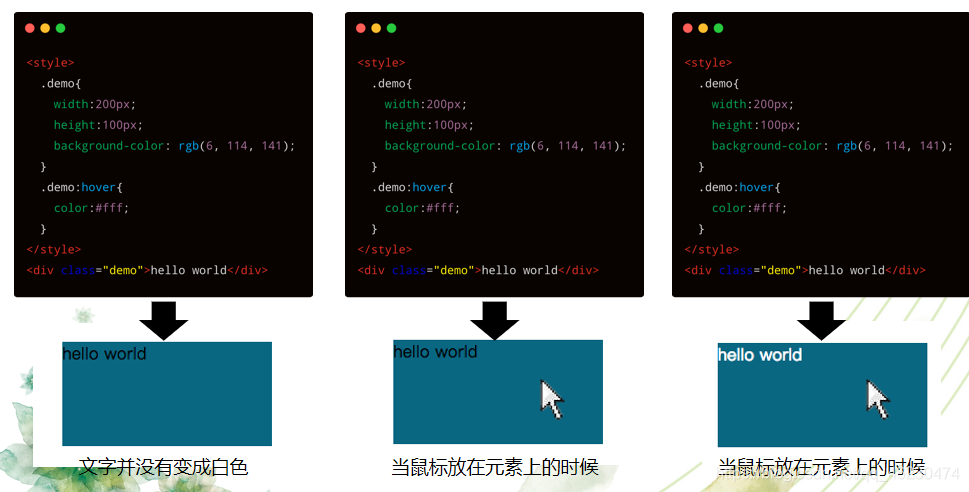
伪类样式之鼠标悬浮效果

:hover选择器的作用是,当鼠标放在:hover左侧选择器选中的元素时,整个选择器代码方才会起效果
:hover选择器左侧必须有选择器,右侧的选择器可以设置也可以不设置
:hover选择器的作用是,当鼠标放在:hover左侧选择器选中的元素时,整个选择器代码方才会起效果
:hover选择器左侧必须有选择器,右侧的选择器可以设置也可以不设置