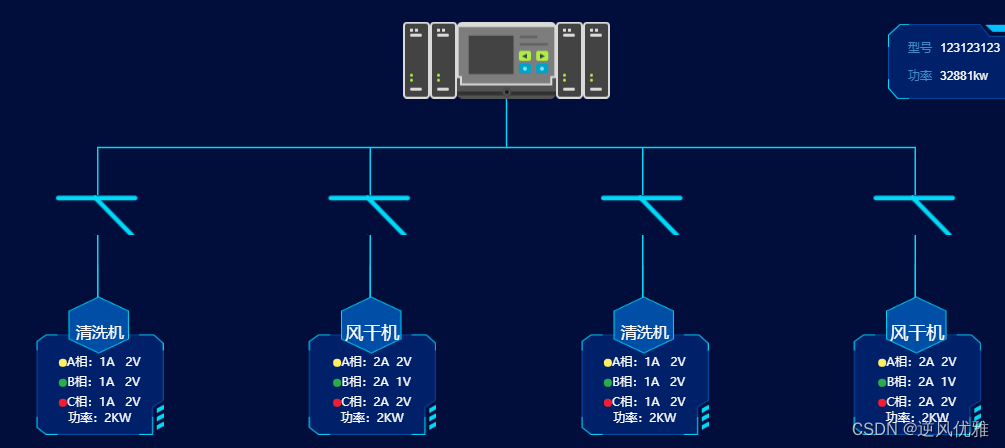
案例一:
label formatter自定义:

代码:
initTreeChart(){
const chart1 = echarts.init(this.$refs.tree)
const data2 = [
{
// name: "m001",
symbolSize:[207,77],// 节点的大小
symbol:'image://'+window.CMS_URL+'/images/pages/xinJiang/topo/industry-img1.png',// 节点的图片
lineStyle:{ // 线的样式
color:'#00D9F9'
},
label:{ // 表箱上的文字的样式
position:'top',
verticalAlign:'middle',
align:'center',
offset:[68,0],
rotate:-90,
},
emphasis: { // 鼠标移动到节点的样式
itemStyle:{
shadowColor:'#00D9F9',
shadowBlur:20
}
},
children: [
{
// name: "m002",
symbolSize:[90,40],// 节点的大小
symbolOffset: [0, -20],
symbol:'image://'+window.CMS_URL+'/images/pages/xinJiang/topo/industry-img2.png',// 节点的图片
lineStyle:{ // 线的样式
color:'#00D9F9'
},
label:{ // 表箱上的文字的样式
position:'top',
verticalAlign:'middle',
align:'center',
offset:[68,0],
rotate:-90,
},
children: [
{
name: "清洗机",
value:{
A:{
A:1,
V:2
},
B:{
A:1,
V:2
},
C:{
A:1,
V:2
}
},// 数据
symbolSize:[128,170],// 节点的大小
symbolOffset: [2, -60], // 节点的偏移值,第一个值是左右,第二个是上下
symbol:'image://'+window.CMS_URL+'/images/pages/xinJiang/topo/industry-img3-bgc.png',// 节点的图片
lineStyle:{ // 线的样式
color:'#00D9F9'
},
label:{ // 表箱上的文字的样式
show:true,
offset:[0,10],
formatter:function(par){
console.log(par,'222')
if(par.name.length==3){
// return `{titleFont|{b}}{contentTitle|}\n{AA|}{A|A相:{@[1]}A {@[1]}V}{contentTitle|}\n{BB|}{A|B相:{@[1]}A {@[0]}V}{contentTitle|}\n{CC|}{A|C相:{@[1]}A {@[1]}V}{contentTitle|}\n{A|功率:{@[1]}KW}`
return "{titleFont|" + par.name + "}{contentTitle|}\n{AA|}{A|A相:"+par.value.A.A+"A " +par.value.A.V+"V}{contentTitle|}\n{BB|}{A|B相:"+par.value.A.A+"A " +par.value.A.V+"V}{contentTitle|}\n{CC|}{A|C相:"+par.value.A.A+"A " +par.value.A.V+"V}{contentTitle|}\n{A|功率:"+par.value.A.V+"KW}";
}
if(par.name.length>3){ // 当标题文字太长时,进行换行
// return `{titleFont|{b}}{contentTitle|}\n{AA|}{A|A相:{@[1]}A {@[1]}V}{contentTitle|}\n{BB|}{A|B相:{@[1]}A {@[0]}V}{contentTitle|}\n{CC|}{A|C相:{@[1]}A {@[1]}V}{contentTitle|}\n{A|功率:{@[1]}KW}`
return "{titleFont2|" + par.name.slice(0,3)+"\n"+ par.name.slice(3,par.name.length)+ "}\n{contentTitle1|}\n{AA|}{A|A相:"+par.value.A.A+"A " +par.value.A.V+"V}{contentTitle|}\n{BB|}{A|B相:"+par.value.A.A+"A " +par.value.A.V+"V}{contentTitle|}\n{CC|}{A|C相:"+par.value.A.A+"A " +par.value.A.V+"V}{contentTitle|}\n{A|功率:"+par.value.A.V+"KW}";
}
},
// formatter:
// '{titleFont|{b}}{contentTitle|}\n{AA|}{A|A相:{@[1]}A {@[1]}V}{contentTitle|}\n{BB|}{A|B相:{@[1]}A {@[0]}V}{contentTitle|}\n{CC|}{A|C相:{@[1]}A {@[1]}V}{contentTitle|}\n{A|功率:{@[1]}KW}'
// ,
rich: {
titleFont:{
color:'#fff',
fontSize:16,
align:'center',
lineHeight: 58,
padding: [20, 0, 0, 0],
},
// 字数大于3
titleFont2:{
color:'#fff',
fontSize:14,
align:'center',
lineHeight: 20,
padding: [10, 0, 0, 0],
},
contentFont:{
color:'#fff',
fontSize:16,
align:'center'
},
contentTitle1:{
width: '100%',
height: 10,
},
contentTitle:{
width: '100%',
height: 20,
},
AA:{
width:8,
height:8,
borderRadius:4,
paddingRight:8,
backgroundColor: '#ffee60',
lineHeight:10,
verticalAlign:'middle'
},
BB:{
width:8,
height:8,
borderRadius:4,
paddingRight:8,
backgroundColor: '#2aad47',
lineHeight:10,
verticalAlign:'middle'
},
CC:{
width:8,
height:8,
borderRadius:4,
paddingRight:8,
backgroundColor: '#f21d33',
lineHeight:10,
verticalAlign:'middle'
},
A: {
color:'#fff',
align: 'center'
},
},
// backgroundColor: {
// image:
// 'data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAH0AAAA0CAYAAACn1zeBAAASm0lEQVR4Xu1daXAcx3X+dmf2mL0X901cJEEQAC+QoCSKhy7KIu1YdiSXr7gcxakoTsqusp2yLOtHyrlc5cTlH6okkitluRTJikIdMSnZEiWROkBRPEASIAkSxH0u9t6d3Zmd2ZlNvSZBk8TBBUBTRXC7CoUtoHu6+33dr7/3vcbA0O/PUIGuZ5BKqdA0nX3OZJArt7gFDAbAaDSA44ywWEzss8FggKFvUs+oqg5ZVqFlMsjAcItPNTf8ay1gQAacwQBBMIHnjTBcmNAySUmBLKdhFszgeB4GWhE5293yFiBnndEzSKtpqLLCQBesJhjODiuZhKSCM/GwCOZbfqK5CUy3AB3fiqRAUzXYbSYYugbkjCSnIbhszOfnytKzAIFOX8loEjbBBENnv5SRUmnY3XZ2yOfK0rMAAU5FDItXg+7wOJbebHMzusoC8VA8B/rttiZyoN9uiAPIgZ4DPY3cmb70V0Fupy99jKfN8IaCntBSOCdNoDs5hkEliEBahKQr4GCAm7PBzdtQac5Do60M9dYi2DjLbWjyT3/KiwY9ndERSos4KvajIzGEMSUMvxpHXJOQ1BXQ740wwGLkYTbycBkFFJidqDTlYa2jCq32Gnh4GziD8dO3xm0ygkWBHk/L6En5cDDajROJQfTKfqQyKq6XmCPpRzCYUScUY529CltdK1BrKYaLt94mZv90p7lg0CNpCZ3JYbwbPYN3IqeRzKgLmonNYMZ9nkbc416NZlsF3LywoOfkGmVvgQWBLmkK2uMXsCd0FEfFPujZ9zdjTdr5dzjr8ad5G7HRUQOByyV8FmnSOZsvCPTO5Aj+c+JdHBb7ruvKsx08Ab/N1YBvFG1hOz5X/ngWmBfoeiaDWFrCT8f2oT3eg4Su3NCROY1WbHbW4Yflu7N28z45jEFpgiWJNnoarhpPQIliMDkBDhyaXLXgjdcni2ldg6KrUPT07HMzAM5L5HNCDkLL6Ci0eMEbONY2passmzVbMRl5WIwm8EYOKU1FV7wPTc5aWDjTnPYcSvoQVGKoFIpQYHEv2PbzAp0M8VroOF4KHsZQKrjgXW43mrHMko8mWzn2hU9dXjwESaUlH18vuBOfz9+Q1aS64gM4Gj2HIrMbDxVtvqrNYNKHY7HzMBk4PFi4CWTsqRJRRfQlxhDTkle1UTMaJtQYjkgjs/ZvNZjwtyX3odSSh0PRM+hPTqDRXoXVzmVoD5/GAbEXUV2etX0JZ8fd7gbc6W5ASI3jmdE30eqow3r3ChSaZwfzYLgT5xIj2OpuRINzWVb2malS1qBfDM0S+OHg/6BHmoC0QOKWx9vQ5qzFdtcKpDMafjb6NsJXGF4wmLDGXol/qXqUne1zhXJpXceByCl8GDmDu5zLcX/hxqvm2Jscw6HwaZgMPB4u2QKz8Q87aTIVxrHoeQTVGLrlcRZK5pvsoLtCRFIn9SRqhTL4lQh6ZR8Do85aisl0FG9HzuDfa/8My4VSnE+O4P1IFxRdw4N5a9j3TnkcHWIfNF1HsdkDq9GMgBrFWWkUdqMFG+zV2O5ZjSbHMohpGfvDHegQ+7HD3YR1zjqmX5D3uLb8PtSBrsQgdnpamGcgT0HexTjPcDdr0GlwdJY/MfQyRD21oFXmMlqw2VWLL+ZvQJOtDAei5/Gz0beuAp0eXMQ78U/LHsEKawlsc5C6qCri9eBRvBc9g+2O5Vhhr2TjshpNqLQWIpoWZwU9piYxII1D1GT8evJ91JgL0WSvhA4dk0oEbt6Ouz1NuJAcxfvRs6i3lWGbezXOyeP48fBrl0FXdRXt0W50iv1st7Z5G5FMy/gochpjSggWoxkWzoyYKiKallBm9qLFWYNqazEcJoGBG1MTeGb8LTQLVcgzOxDWZES16Z7iTHIY46kgGm2VKLXko1EoRr1QBts8Q92sQR9VwvjfwCd4KfgJlIw2b9BNBiM2O2rx1aI23OWsg6grbMf8fHT/NNAdRgu+VNCGR/I3osDknLWvnsQI9oY6cCTRj+XmfFYvnpYgGE34bMEmtjvbQ11sJ9xfsAF5JveM5/qTvb9Gs60KWz3NiGoiPo6chZxJY52zHqNyAB2JPpRbCrHeUYtBJYCnfQcvg24ycvClQhiR/GzXVdtK0StNYFj24UxihC0SelYBZ8dW1yqUWQvh4K0oMntQZsm7PLfOWC9cvB2nE8NoF3sxlhanzTucTiCpyfCa7LAZrdjlWoUdeS3Im8NGi3Lv56UJ/OvY73AyMYj0Ak7zOkshvl26HdvdK5k6l9BT+DjWh78f3otgOnHV2CwGHmvtVXiifDcqrjDMlZWIKB0In8Tp+AAcnIBmRzX79aFoN0aUEB4saGX84IPQKYhaCiUWLza7G1FgdjE3T9EC3fkluvVU3/NoFiqx1duEaDqJ/aEOdEhDKDF5kNbTTE4m4pXH2xHTUuhM+RnoZWYPdGRYyGoGB1oAHdEePO//iPEIB2dmOzaqJVHMO1m/qp5m0jT19XDBHUho0mV7EpGlcZGamUjLsHFW8OwW08WbTG+HT6I7MYR7Pc1odFSzMZk507zVzKx3OnPtgy/Dp0YXADnwVMUu7HCvRJHJyZi2rKs4lRjB3w3sgf+aVU1afZHJhV/UfA211sIZdzqx3mfH38aI7McDnhZszWth9V6f/IjtdmLy5ObfCR5HnxzAsBpBo1CCB7zr0OSoZsZKaQpj2j8degWrhDJsdq0E5Q+6xH7mkncWbMT5xBDeDXdhhb0C93ib0ZUYwZPDrzDQT0Z72DlNR8QqeyUeLbqLLcL/Cx3Dw4V3oNmxDJ/EzuOd0Ak84FmDNa7luJAYZuDV2Eux3lGH13wfYUyNsLF/rWQ7c9ed4gBOiwPYXdCGIosXxkvX1/YFjuKU2IuHvK1Y4667fFN5vtfbsgb9eGIQ3+l7/roE7uIO+kOxGni0OpbhBxU7UW0pAG8wYlAOYn+0G68Gj2FEiUC9hrTQM4gh/1f9Y1gulMwIelesH8/438doKoDdnhZ8s+x+Vu8f+n+DSnM+20m0Cz8MdbKd2OKsw3uhk5hIx9DqqsdqoQwd4gD2xrvhV6JsgRB/KOddqOacDPQ210oWIh1J9KLE5MVaxzL0yX487f+AgS6rSUwoYbQn+kAs5welDzIO8EKgHTajGS5OQFhLIKDGUW7yMmJKi4zC3i3eRtzjaWHhml+J4Vehw/ib0vuZVjEkT2J/6ATiuozHy3fBxQvsiNobOIKT8V7s8rZirad+3kfsVIPsQRcH8e3+56YBdGXPtJM2OWswTMxYHEBEk1HIO/D98gewzb0CTs6KC/Ik3gh3YX/4DPpSgVm9BnGA5+r/EitmAX2P70OcT07Al46i2OTGN0t2sKF8b/BFfM6zFvd5WxC5gsg9VLgZQ6lJtEe6QSFjI5E2A3Be9uPN8DGUmjyotZbCYjAikAqhL+VHlTkfKjSWRCIGXsy7EdaTOJQcYaCXmFzMDb8aOo4Lih9Plu0CRQx7gofRZF+GSksBO9+JgK2xVaHcWsiigbPSCNY4a/H5gjZE1QTCqojvDL2Ivy6+F/e5m5DKKDga68HrgU/wGe86bPE2wWWy3XzQOxKD+G7ffyORmS7IEPHa7KzBve4GFm6NqGG8EujAcXEQLfYK/KhiFwpNdgylwtgbPsVic/o8W6GdTqHNs3V/juVC8YzV3gueYMRpOBXEoDyJzc7lrN7LoWP4ctGdaHMux3DKP4299yfHIesK8k0ueExOkBjzk8GX0CRU4E7PKhayURg2qkRYHQrtzkgjKDZ7sdpeyTSFHsmHx0p2MG2AjogXAodwKjlyGfSXg4exyVGHGqGIpZmPi/3YZK9Bra2UEcNTySE0O2vwaNEWxt4J+K9feAZ/VbyDgW7heEykwjgQPgUuAzxQ2AqvyXnzQe9KjuDHQ3vYqr82gvRyNnw2vwW7vS2otuaDgxHvx3rQHuvFBnsVdnqbGDnZF+7Eq8ETOC/75nRNPAwoNXvxb9VfRs0sZ3ogFWWpWnKF7dGziKQviiyFvBP35q9DlVDEdt1scfqVA7iSvVs5MwuL9IwGF+8ARQgfxLtRJ5Rih6eJLZhhyY/17no4efuMoL8YOISV1mIWng2m/Dgn+9BiLWeLhNLQdERQ+9lAF3gzI3zkAXypIOpsFbDxlpsP+gXJh19MvIUjYh/S10iMtDPprH7I24xdec2XtPMM4ukUS5eSOPK7cCde9B9BlzR23bOIeMAmRy2+V/YZlFu8c9anGJfEmV9NHoSGDJ4o/xOsclTBzlvnBfoqazk2uOqhQcdAchyRSxHFpBLFOWUSBbwDq6ylbCycgcNG90qmBZBA9ELwENMwptz7b0PH0OasR7WlGOfkUZwUB1hCycs7EU6L6EgMoMFRdRn0kBLHN3p/iccv7XQCnYqe0RFWE2yhET95J9yJfnkCj+S3MVl5oSXrM31MieCV4FHmyuaK05uEUjxWfDd2uBtgMhqZUUaUML4/8DJ6ZN+0BTPTwJ1GC75SeAceztswZ5w+1fZEvA9Pj76BkCbhn6u/woQPM8fPC3QShMhDmQ0ci3vJ0FSuB7qkp/Ci/2OclSeuAv1LxXdjrbMWhyLdeCN4BNtcqyAYLRhXQsy9N11y73S8UJz/rf7n8HjxPcy9T4FOEcrz4/tBXpYU0LF0gokyPyp7CMtsMxPcbBZC1qAntRS6pXF8t/8FJGc416c6IwLWIJTg0YKNzN2T2/3HkX04FO/LOkFD5O/n1V9FtbWAseq5yllxCG8Fj6NHnkCdpQgXlACTZNtcK1jS5HximMXxW/PXsjh6qozJQRwIncBpaRQfJ0dQYXJgtaUUm90rmWLGGy7q9F3xfrwboZCtHA/mrWc/o3OfYm5ZS4Gk0bciJ1kfD3s3wMFZ8UH0DHYWtGKlvQJDyUnGuMkTHoydZeydhKC7PKtQayvDqBzEf4y9iQspP+5xNeL+vLWoFopZnoAWBB1PA7KPXU6xcwKThskjkQS70JI16EwuTEt4angPc2VzZdjIPTfby3Gns46B9uzEB4hoyazy7sSsybX/pOqLbNfNpiuT1NkeOYtj8V62q7d7mpnK9VGkC32SD2NagrlqN0i8MMBjcjCwqORxdia0UHApago8ZhdKLV4k0xL6pHH41NjlfkVNAqmRds6KCvNFBY2eQ+6eRBZi76SwwWBkOzKft6GIc7Ln2YwWBhaNlXgQnefkpt2ccFmTH0uFMJwKoNW9Ej3JMYypYSa2EJEl6Yg0B4K3gHex0ZPdDZeyhRRdbMtrmTNJM9PCyBp0aqzqGn4f7cRzkx9iYI5wi+qSiy40OWE18jgn+dh5e71Ck6JY/i+Kt2Gnp3nO6r2JMSZ6kMS5ybUSa501IBI2KgUYo+9XAkzT5hj/yEDNpJHQZMaWKZRaYSNi5WF9uE0OBupkKsJEkcFU4Kq+qS0JIDwzP0DZQA+ROF2Fl3dgmVDEgOhKDCOixGGG4bKgMtsknJwALy1EA8cSLMttFRhK+RnwYTUOSmNPFeqPeqaf0OKZItI11iJscC9nC3o+ZV6g00BIpvyl7yDejZ2ZpqTNp+OZ6lLcu83ZgG+VbGeXJecqw8lJ9Ms+plc32CsY4FeWZDoFUUsyoKmQq6fPRI7yzC4WghHZu7ZNnPTtLBJKZgMPSsOSy6Vbviw3rquYSIUQURPQrpOfoPHSgnHwNgY6hZ+0sERVQiydZLH6VLko3aZghJHNk+qyxco74LrU93xsPy/Qpx5MMftv/B/jsNjLEic3opBn2OJaiS/kb8A6+8JzxTdiLEv9GQsCnYzyYayHsXm6+jwXscvGgHQ58g5nHb6Q34o2Z102TXJ1FmGBBYNOzLJLGsW+8En8NtSBdFY0bfpISYj5XN567PauQaNQkdWVpkXMN9d0sX/ASJmyCSWKT8Q+7A13sDj82uTJbFYmht8glGKXdy02OKpZVu164VkOsRtjgQXv9D+QDI1lknrlSZyVxpguTczep0Qh6hdDFSqULqUYtsTkZunSOmsxVgmlqLUWwcvbWRybKzfHAosG/cphBlQRo0qI5YeDisguSiiZi7dK6WIEgZ5vcqDc7EWZyYs8E8XKuXKzLXBDQb9y8HSzhd5HNwU6hTgkksw34X+zDXI79PdHA/12MN6tOscc6LcqcosYdw70RRjvVm2aA/1WRW4R486Bvgjj3apNrwFdg91tyzHsWxXN64x72hsjp94Na3UK7L3gubL0LMDe569lIIlJ2KbeAi3JKgwcB7PVzP6oIhdTLx3gp14GrMgKMmn94mtC6X3vkqQgkVBhtVvAW3gYs/h77qVjlqU9E13Xocoq5KQCp8MMK+10+s8OmnbxX3mw/+6gZ2ir53b7ElgL7CzPZMAZDQxs+qLXu/8/PAgKkYRnbbEAAAAASUVORK5CYII=',
// },
},
}
]
},
{
// name: "m002",
symbolSize:[90,40],// 节点的大小
symbolOffset: [0, -20],
symbol:'image://'+window.CMS_URL+'/images/pages/xinJiang/topo/industry-img2.png',// 节点的图片
lineStyle:{ // 线的样式
color:'#00D9F9'
},
label:{ // 表箱上的文字的样式
position:'top',
verticalAlign:'middle',
align:'center',
offset:[68,0],
rotate:-90,
},
children: [
{
name: "风干机",
value:[1,2,3,4],// 数据
symbolSize:[128,170],// 节点的大小
symbolOffset: [2, -60], // 节点的偏移值,第一个值是左右,第二个是上下
symbol:'image://'+window.CMS_URL+'/images/pages/xinJiang/topo/industry-img3-bgc.png',// 节点的图片
lineStyle:{ // 线的样式
color:'#00D9F9'
},
label:{ // 表箱上的文字的样式
show:true,
offset:[0,10],
formatter:
'{titleFont|{b}}{contentTitle|}\n{AA|}{A|A相:{@[1]}A {@[1]}V}{contentTitle|}\n{BB|}{A|B相:{@[1]}A {@[0]}V}{contentTitle|}\n{CC|}{A|C相:{@[1]}A {@[1]}V}{contentTitle|}\n{A|功率:{@[1]}KW}'
,
rich: {
titleFont:{
color:'#fff',
fontSize:18,
align:'center',
lineHeight: 58,
padding: [20, 0, 0, 0],
},
contentFont:{
color:'#fff',
fontSize:16,
align:'center'
},
contentTitle:{
width: '100%',
height: 20,
},
AA:{
width:8,
height:8,
borderRadius:4,
paddingRight:8,
backgroundColor: '#ffee60',
lineHeight:10,
verticalAlign:'middle'
},
BB:{
width:8,
height:8,
borderRadius:4,
paddingRight:8,
backgroundColor: '#2aad47',
lineHeight:10,
verticalAlign:'middle'
},
CC:{
width:8,
height:8,
borderRadius:4,
paddingRight:8,
backgroundColor: '#f21d33',
lineHeight:10,
verticalAlign:'middle'
},
A: {
color:'#fff',
align: 'center'
},
},
// backgroundColor: {
// image:
// 'data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAH0AAAA0CAYAAACn1zeBAAASm0lEQVR4Xu1daXAcx3X+dmf2mL0X901cJEEQAC+QoCSKhy7KIu1YdiSXr7gcxakoTsqusp2yLOtHyrlc5cTlH6okkitluRTJikIdMSnZEiWROkBRPEASIAkSxH0u9t6d3Zmd2ZlNvSZBk8TBBUBTRXC7CoUtoHu6+33dr7/3vcbA0O/PUIGuZ5BKqdA0nX3OZJArt7gFDAbAaDSA44ywWEzss8FggKFvUs+oqg5ZVqFlMsjAcItPNTf8ay1gQAacwQBBMIHnjTBcmNAySUmBLKdhFszgeB4GWhE5293yFiBnndEzSKtpqLLCQBesJhjODiuZhKSCM/GwCOZbfqK5CUy3AB3fiqRAUzXYbSYYugbkjCSnIbhszOfnytKzAIFOX8loEjbBBENnv5SRUmnY3XZ2yOfK0rMAAU5FDItXg+7wOJbebHMzusoC8VA8B/rttiZyoN9uiAPIgZ4DPY3cmb70V0Fupy99jKfN8IaCntBSOCdNoDs5hkEliEBahKQr4GCAm7PBzdtQac5Do60M9dYi2DjLbWjyT3/KiwY9ndERSos4KvajIzGEMSUMvxpHXJOQ1BXQ740wwGLkYTbycBkFFJidqDTlYa2jCq32Gnh4GziD8dO3xm0ygkWBHk/L6En5cDDajROJQfTKfqQyKq6XmCPpRzCYUScUY529CltdK1BrKYaLt94mZv90p7lg0CNpCZ3JYbwbPYN3IqeRzKgLmonNYMZ9nkbc416NZlsF3LywoOfkGmVvgQWBLmkK2uMXsCd0FEfFPujZ9zdjTdr5dzjr8ad5G7HRUQOByyV8FmnSOZsvCPTO5Aj+c+JdHBb7ruvKsx08Ab/N1YBvFG1hOz5X/ngWmBfoeiaDWFrCT8f2oT3eg4Su3NCROY1WbHbW4Yflu7N28z45jEFpgiWJNnoarhpPQIliMDkBDhyaXLXgjdcni2ldg6KrUPT07HMzAM5L5HNCDkLL6Ci0eMEbONY2passmzVbMRl5WIwm8EYOKU1FV7wPTc5aWDjTnPYcSvoQVGKoFIpQYHEv2PbzAp0M8VroOF4KHsZQKrjgXW43mrHMko8mWzn2hU9dXjwESaUlH18vuBOfz9+Q1aS64gM4Gj2HIrMbDxVtvqrNYNKHY7HzMBk4PFi4CWTsqRJRRfQlxhDTkle1UTMaJtQYjkgjs/ZvNZjwtyX3odSSh0PRM+hPTqDRXoXVzmVoD5/GAbEXUV2etX0JZ8fd7gbc6W5ASI3jmdE30eqow3r3ChSaZwfzYLgT5xIj2OpuRINzWVb2malS1qBfDM0S+OHg/6BHmoC0QOKWx9vQ5qzFdtcKpDMafjb6NsJXGF4wmLDGXol/qXqUne1zhXJpXceByCl8GDmDu5zLcX/hxqvm2Jscw6HwaZgMPB4u2QKz8Q87aTIVxrHoeQTVGLrlcRZK5pvsoLtCRFIn9SRqhTL4lQh6ZR8Do85aisl0FG9HzuDfa/8My4VSnE+O4P1IFxRdw4N5a9j3TnkcHWIfNF1HsdkDq9GMgBrFWWkUdqMFG+zV2O5ZjSbHMohpGfvDHegQ+7HD3YR1zjqmX5D3uLb8PtSBrsQgdnpamGcgT0HexTjPcDdr0GlwdJY/MfQyRD21oFXmMlqw2VWLL+ZvQJOtDAei5/Gz0beuAp0eXMQ78U/LHsEKawlsc5C6qCri9eBRvBc9g+2O5Vhhr2TjshpNqLQWIpoWZwU9piYxII1D1GT8evJ91JgL0WSvhA4dk0oEbt6Ouz1NuJAcxfvRs6i3lWGbezXOyeP48fBrl0FXdRXt0W50iv1st7Z5G5FMy/gochpjSggWoxkWzoyYKiKallBm9qLFWYNqazEcJoGBG1MTeGb8LTQLVcgzOxDWZES16Z7iTHIY46kgGm2VKLXko1EoRr1QBts8Q92sQR9VwvjfwCd4KfgJlIw2b9BNBiM2O2rx1aI23OWsg6grbMf8fHT/NNAdRgu+VNCGR/I3osDknLWvnsQI9oY6cCTRj+XmfFYvnpYgGE34bMEmtjvbQ11sJ9xfsAF5JveM5/qTvb9Gs60KWz3NiGoiPo6chZxJY52zHqNyAB2JPpRbCrHeUYtBJYCnfQcvg24ycvClQhiR/GzXVdtK0StNYFj24UxihC0SelYBZ8dW1yqUWQvh4K0oMntQZsm7PLfOWC9cvB2nE8NoF3sxlhanzTucTiCpyfCa7LAZrdjlWoUdeS3Im8NGi3Lv56UJ/OvY73AyMYj0Ak7zOkshvl26HdvdK5k6l9BT+DjWh78f3otgOnHV2CwGHmvtVXiifDcqrjDMlZWIKB0In8Tp+AAcnIBmRzX79aFoN0aUEB4saGX84IPQKYhaCiUWLza7G1FgdjE3T9EC3fkluvVU3/NoFiqx1duEaDqJ/aEOdEhDKDF5kNbTTE4m4pXH2xHTUuhM+RnoZWYPdGRYyGoGB1oAHdEePO//iPEIB2dmOzaqJVHMO1m/qp5m0jT19XDBHUho0mV7EpGlcZGamUjLsHFW8OwW08WbTG+HT6I7MYR7Pc1odFSzMZk507zVzKx3OnPtgy/Dp0YXADnwVMUu7HCvRJHJyZi2rKs4lRjB3w3sgf+aVU1afZHJhV/UfA211sIZdzqx3mfH38aI7McDnhZszWth9V6f/IjtdmLy5ObfCR5HnxzAsBpBo1CCB7zr0OSoZsZKaQpj2j8degWrhDJsdq0E5Q+6xH7mkncWbMT5xBDeDXdhhb0C93ib0ZUYwZPDrzDQT0Z72DlNR8QqeyUeLbqLLcL/Cx3Dw4V3oNmxDJ/EzuOd0Ak84FmDNa7luJAYZuDV2Eux3lGH13wfYUyNsLF/rWQ7c9ed4gBOiwPYXdCGIosXxkvX1/YFjuKU2IuHvK1Y4667fFN5vtfbsgb9eGIQ3+l7/roE7uIO+kOxGni0OpbhBxU7UW0pAG8wYlAOYn+0G68Gj2FEiUC9hrTQM4gh/1f9Y1gulMwIelesH8/438doKoDdnhZ8s+x+Vu8f+n+DSnM+20m0Cz8MdbKd2OKsw3uhk5hIx9DqqsdqoQwd4gD2xrvhV6JsgRB/KOddqOacDPQ210oWIh1J9KLE5MVaxzL0yX487f+AgS6rSUwoYbQn+kAs5welDzIO8EKgHTajGS5OQFhLIKDGUW7yMmJKi4zC3i3eRtzjaWHhml+J4Vehw/ib0vuZVjEkT2J/6ATiuozHy3fBxQvsiNobOIKT8V7s8rZirad+3kfsVIPsQRcH8e3+56YBdGXPtJM2OWswTMxYHEBEk1HIO/D98gewzb0CTs6KC/Ik3gh3YX/4DPpSgVm9BnGA5+r/EitmAX2P70OcT07Al46i2OTGN0t2sKF8b/BFfM6zFvd5WxC5gsg9VLgZQ6lJtEe6QSFjI5E2A3Be9uPN8DGUmjyotZbCYjAikAqhL+VHlTkfKjSWRCIGXsy7EdaTOJQcYaCXmFzMDb8aOo4Lih9Plu0CRQx7gofRZF+GSksBO9+JgK2xVaHcWsiigbPSCNY4a/H5gjZE1QTCqojvDL2Ivy6+F/e5m5DKKDga68HrgU/wGe86bPE2wWWy3XzQOxKD+G7ffyORmS7IEPHa7KzBve4GFm6NqGG8EujAcXEQLfYK/KhiFwpNdgylwtgbPsVic/o8W6GdTqHNs3V/juVC8YzV3gueYMRpOBXEoDyJzc7lrN7LoWP4ctGdaHMux3DKP4299yfHIesK8k0ueExOkBjzk8GX0CRU4E7PKhayURg2qkRYHQrtzkgjKDZ7sdpeyTSFHsmHx0p2MG2AjogXAodwKjlyGfSXg4exyVGHGqGIpZmPi/3YZK9Bra2UEcNTySE0O2vwaNEWxt4J+K9feAZ/VbyDgW7heEykwjgQPgUuAzxQ2AqvyXnzQe9KjuDHQ3vYqr82gvRyNnw2vwW7vS2otuaDgxHvx3rQHuvFBnsVdnqbGDnZF+7Eq8ETOC/75nRNPAwoNXvxb9VfRs0sZ3ogFWWpWnKF7dGziKQviiyFvBP35q9DlVDEdt1scfqVA7iSvVs5MwuL9IwGF+8ARQgfxLtRJ5Rih6eJLZhhyY/17no4efuMoL8YOISV1mIWng2m/Dgn+9BiLWeLhNLQdERQ+9lAF3gzI3zkAXypIOpsFbDxlpsP+gXJh19MvIUjYh/S10iMtDPprH7I24xdec2XtPMM4ukUS5eSOPK7cCde9B9BlzR23bOIeMAmRy2+V/YZlFu8c9anGJfEmV9NHoSGDJ4o/xOsclTBzlvnBfoqazk2uOqhQcdAchyRSxHFpBLFOWUSBbwDq6ylbCycgcNG90qmBZBA9ELwENMwptz7b0PH0OasR7WlGOfkUZwUB1hCycs7EU6L6EgMoMFRdRn0kBLHN3p/iccv7XQCnYqe0RFWE2yhET95J9yJfnkCj+S3MVl5oSXrM31MieCV4FHmyuaK05uEUjxWfDd2uBtgMhqZUUaUML4/8DJ6ZN+0BTPTwJ1GC75SeAceztswZ5w+1fZEvA9Pj76BkCbhn6u/woQPM8fPC3QShMhDmQ0ci3vJ0FSuB7qkp/Ci/2OclSeuAv1LxXdjrbMWhyLdeCN4BNtcqyAYLRhXQsy9N11y73S8UJz/rf7n8HjxPcy9T4FOEcrz4/tBXpYU0LF0gokyPyp7CMtsMxPcbBZC1qAntRS6pXF8t/8FJGc416c6IwLWIJTg0YKNzN2T2/3HkX04FO/LOkFD5O/n1V9FtbWAseq5yllxCG8Fj6NHnkCdpQgXlACTZNtcK1jS5HximMXxW/PXsjh6qozJQRwIncBpaRQfJ0dQYXJgtaUUm90rmWLGGy7q9F3xfrwboZCtHA/mrWc/o3OfYm5ZS4Gk0bciJ1kfD3s3wMFZ8UH0DHYWtGKlvQJDyUnGuMkTHoydZeydhKC7PKtQayvDqBzEf4y9iQspP+5xNeL+vLWoFopZnoAWBB1PA7KPXU6xcwKThskjkQS70JI16EwuTEt4angPc2VzZdjIPTfby3Gns46B9uzEB4hoyazy7sSsybX/pOqLbNfNpiuT1NkeOYtj8V62q7d7mpnK9VGkC32SD2NagrlqN0i8MMBjcjCwqORxdia0UHApago8ZhdKLV4k0xL6pHH41NjlfkVNAqmRds6KCvNFBY2eQ+6eRBZi76SwwWBkOzKft6GIc7Ln2YwWBhaNlXgQnefkpt2ccFmTH0uFMJwKoNW9Ej3JMYypYSa2EJEl6Yg0B4K3gHex0ZPdDZeyhRRdbMtrmTNJM9PCyBp0aqzqGn4f7cRzkx9iYI5wi+qSiy40OWE18jgn+dh5e71Ck6JY/i+Kt2Gnp3nO6r2JMSZ6kMS5ybUSa501IBI2KgUYo+9XAkzT5hj/yEDNpJHQZMaWKZRaYSNi5WF9uE0OBupkKsJEkcFU4Kq+qS0JIDwzP0DZQA+ROF2Fl3dgmVDEgOhKDCOixGGG4bKgMtsknJwALy1EA8cSLMttFRhK+RnwYTUOSmNPFeqPeqaf0OKZItI11iJscC9nC3o+ZV6g00BIpvyl7yDejZ2ZpqTNp+OZ6lLcu83ZgG+VbGeXJecqw8lJ9Ms+plc32CsY4FeWZDoFUUsyoKmQq6fPRI7yzC4WghHZu7ZNnPTtLBJKZgMPSsOSy6Vbviw3rquYSIUQURPQrpOfoPHSgnHwNgY6hZ+0sERVQiydZLH6VLko3aZghJHNk+qyxco74LrU93xsPy/Qpx5MMftv/B/jsNjLEic3opBn2OJaiS/kb8A6+8JzxTdiLEv9GQsCnYzyYayHsXm6+jwXscvGgHQ58g5nHb6Q34o2Z102TXJ1FmGBBYNOzLJLGsW+8En8NtSBdFY0bfpISYj5XN567PauQaNQkdWVpkXMN9d0sX/ASJmyCSWKT8Q+7A13sDj82uTJbFYmht8glGKXdy02OKpZVu164VkOsRtjgQXv9D+QDI1lknrlSZyVxpguTczep0Qh6hdDFSqULqUYtsTkZunSOmsxVgmlqLUWwcvbWRybKzfHAosG/cphBlQRo0qI5YeDisguSiiZi7dK6WIEgZ5vcqDc7EWZyYs8E8XKuXKzLXBDQb9y8HSzhd5HNwU6hTgkksw34X+zDXI79PdHA/12MN6tOscc6LcqcosYdw70RRjvVm2aA/1WRW4R486Bvgjj3apNrwFdg91tyzHsWxXN64x72hsjp94Na3UK7L3gubL0LMDe569lIIlJ2KbeAi3JKgwcB7PVzP6oIhdTLx3gp14GrMgKMmn94mtC6X3vkqQgkVBhtVvAW3gYs/h77qVjlqU9E13Xocoq5KQCp8MMK+10+s8OmnbxX3mw/+6gZ2ir53b7ElgL7CzPZMAZDQxs+qLXu/8/PAgKkYRnbbEAAAAASUVORK5CYII=',
// },
},
}
]
},
{
// name: "m002",
symbolSize:[90,40],// 节点的大小
symbolOffset: [0, -20],
symbol:'image://'+window.CMS_URL+'/images/pages/xinJiang/topo/industry-img2.png',// 节点的图片
lineStyle:{ // 线的样式
color:'#00D9F9'
},
label:{ // 表箱上的文字的样式
position:'top',
verticalAlign:'middle',
align:'center',
offset:[68,0],
rotate:-90,
},
children: [
{
name: "清洗机",
value:{
A:{
A:1,
V:2
},
B:{
A:1,
V:2
},
C:{
A:1,
V:2
}
},// 数据
symbolSize:[128,170],// 节点的大小
symbolOffset: [2, -60], // 节点的偏移值,第一个值是左右,第二个是上下
symbol:'image://'+window.CMS_URL+'/images/pages/xinJiang/topo/industry-img3-bgc.png',// 节点的图片
lineStyle:{ // 线的样式
color:'#00D9F9'
},
label:{ // 表箱上的文字的样式
show:true,
offset:[0,10],
formatter:function(par){
console.log(par,'222')
if(par.name.length==3){
// return `{titleFont|{b}}{contentTitle|}\n{AA|}{A|A相:{@[1]}A {@[1]}V}{contentTitle|}\n{BB|}{A|B相:{@[1]}A {@[0]}V}{contentTitle|}\n{CC|}{A|C相:{@[1]}A {@[1]}V}{contentTitle|}\n{A|功率:{@[1]}KW}`
return "{titleFont|" + par.name + "}{contentTitle|}\n{AA|}{A|A相:"+par.value.A.A+"A " +par.value.A.V+"V}{contentTitle|}\n{BB|}{A|B相:"+par.value.A.A+"A " +par.value.A.V+"V}{contentTitle|}\n{CC|}{A|C相:"+par.value.A.A+"A " +par.value.A.V+"V}{contentTitle|}\n{A|功率:"+par.value.A.V+"KW}";
}
if(par.name.length>3){
// return `{titleFont|{b}}{contentTitle|}\n{AA|}{A|A相:{@[1]}A {@[1]}V}{contentTitle|}\n{BB|}{A|B相:{@[1]}A {@[0]}V}{contentTitle|}\n{CC|}{A|C相:{@[1]}A {@[1]}V}{contentTitle|}\n{A|功率:{@[1]}KW}`
return "{titleFont2|" + par.name.slice(0,3)+"\n"+ par.name.slice(3,par.name.length)+ "}\n{contentTitle1|}\n{AA|}{A|A相:"+par.value.A.A+"A " +par.value.A.V+"V}{contentTitle|}\n{BB|}{A|B相:"+par.value.A.A+"A " +par.value.A.V+"V}{contentTitle|}\n{CC|}{A|C相:"+par.value.A.A+"A " +par.value.A.V+"V}{contentTitle|}\n{A|功率:"+par.value.A.V+"KW}";
}
},
// formatter:
// '{titleFont|{b}}{contentTitle|}\n{AA|}{A|A相:{@[1]}A {@[1]}V}{contentTitle|}\n{BB|}{A|B相:{@[1]}A {@[0]}V}{contentTitle|}\n{CC|}{A|C相:{@[1]}A {@[1]}V}{contentTitle|}\n{A|功率:{@[1]}KW}'
// ,
rich: {
titleFont:{
color:'#fff',
fontSize:16,
align:'center',
lineHeight: 58,
padding: [20, 0, 0, 0],
},
// 字数大于3
titleFont2:{
color:'#fff',
fontSize:14,
align:'center',
lineHeight: 20,
padding: [10, 0, 0, 0],
},
contentFont:{
color:'#fff',
fontSize:16,
align:'center'
},
contentTitle1:{
width: '100%',
height: 10,
},
contentTitle:{
width: '100%',
height: 20,
},
AA:{
width:8,
height:8,
borderRadius:4,
paddingRight:8,
backgroundColor: '#ffee60',
lineHeight:10,
verticalAlign:'middle'
},
BB:{
width:8,
height:8,
borderRadius:4,
paddingRight:8,
backgroundColor: '#2aad47',
lineHeight:10,
verticalAlign:'middle'
},
CC:{
width:8,
height:8,
borderRadius:4,
paddingRight:8,
backgroundColor: '#f21d33',
lineHeight:10,
verticalAlign:'middle'
},
A: {
color:'#fff',
align: 'center'
},
},
// backgroundColor: {
// image:
// 'data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAH0AAAA0CAYAAACn1zeBAAASm0lEQVR4Xu1daXAcx3X+dmf2mL0X901cJEEQAC+QoCSKhy7KIu1YdiSXr7gcxakoTsqusp2yLOtHyrlc5cTlH6okkitluRTJikIdMSnZEiWROkBRPEASIAkSxH0u9t6d3Zmd2ZlNvSZBk8TBBUBTRXC7CoUtoHu6+33dr7/3vcbA0O/PUIGuZ5BKqdA0nX3OZJArt7gFDAbAaDSA44ywWEzss8FggKFvUs+oqg5ZVqFlMsjAcItPNTf8ay1gQAacwQBBMIHnjTBcmNAySUmBLKdhFszgeB4GWhE5293yFiBnndEzSKtpqLLCQBesJhjODiuZhKSCM/GwCOZbfqK5CUy3AB3fiqRAUzXYbSYYugbkjCSnIbhszOfnytKzAIFOX8loEjbBBENnv5SRUmnY3XZ2yOfK0rMAAU5FDItXg+7wOJbebHMzusoC8VA8B/rttiZyoN9uiAPIgZ4DPY3cmb70V0Fupy99jKfN8IaCntBSOCdNoDs5hkEliEBahKQr4GCAm7PBzdtQac5Do60M9dYi2DjLbWjyT3/KiwY9ndERSos4KvajIzGEMSUMvxpHXJOQ1BXQ740wwGLkYTbycBkFFJidqDTlYa2jCq32Gnh4GziD8dO3xm0ygkWBHk/L6En5cDDajROJQfTKfqQyKq6XmCPpRzCYUScUY529CltdK1BrKYaLt94mZv90p7lg0CNpCZ3JYbwbPYN3IqeRzKgLmonNYMZ9nkbc416NZlsF3LywoOfkGmVvgQWBLmkK2uMXsCd0FEfFPujZ9zdjTdr5dzjr8ad5G7HRUQOByyV8FmnSOZsvCPTO5Aj+c+JdHBb7ruvKsx08Ab/N1YBvFG1hOz5X/ngWmBfoeiaDWFrCT8f2oT3eg4Su3NCROY1WbHbW4Yflu7N28z45jEFpgiWJNnoarhpPQIliMDkBDhyaXLXgjdcni2ldg6KrUPT07HMzAM5L5HNCDkLL6Ci0eMEbONY2passmzVbMRl5WIwm8EYOKU1FV7wPTc5aWDjTnPYcSvoQVGKoFIpQYHEv2PbzAp0M8VroOF4KHsZQKrjgXW43mrHMko8mWzn2hU9dXjwESaUlH18vuBOfz9+Q1aS64gM4Gj2HIrMbDxVtvqrNYNKHY7HzMBk4PFi4CWTsqRJRRfQlxhDTkle1UTMaJtQYjkgjs/ZvNZjwtyX3odSSh0PRM+hPTqDRXoXVzmVoD5/GAbEXUV2etX0JZ8fd7gbc6W5ASI3jmdE30eqow3r3ChSaZwfzYLgT5xIj2OpuRINzWVb2malS1qBfDM0S+OHg/6BHmoC0QOKWx9vQ5qzFdtcKpDMafjb6NsJXGF4wmLDGXol/qXqUne1zhXJpXceByCl8GDmDu5zLcX/hxqvm2Jscw6HwaZgMPB4u2QKz8Q87aTIVxrHoeQTVGLrlcRZK5pvsoLtCRFIn9SRqhTL4lQh6ZR8Do85aisl0FG9HzuDfa/8My4VSnE+O4P1IFxRdw4N5a9j3TnkcHWIfNF1HsdkDq9GMgBrFWWkUdqMFG+zV2O5ZjSbHMohpGfvDHegQ+7HD3YR1zjqmX5D3uLb8PtSBrsQgdnpamGcgT0HexTjPcDdr0GlwdJY/MfQyRD21oFXmMlqw2VWLL+ZvQJOtDAei5/Gz0beuAp0eXMQ78U/LHsEKawlsc5C6qCri9eBRvBc9g+2O5Vhhr2TjshpNqLQWIpoWZwU9piYxII1D1GT8evJ91JgL0WSvhA4dk0oEbt6Ouz1NuJAcxfvRs6i3lWGbezXOyeP48fBrl0FXdRXt0W50iv1st7Z5G5FMy/gochpjSggWoxkWzoyYKiKallBm9qLFWYNqazEcJoGBG1MTeGb8LTQLVcgzOxDWZES16Z7iTHIY46kgGm2VKLXko1EoRr1QBts8Q92sQR9VwvjfwCd4KfgJlIw2b9BNBiM2O2rx1aI23OWsg6grbMf8fHT/NNAdRgu+VNCGR/I3osDknLWvnsQI9oY6cCTRj+XmfFYvnpYgGE34bMEmtjvbQ11sJ9xfsAF5JveM5/qTvb9Gs60KWz3NiGoiPo6chZxJY52zHqNyAB2JPpRbCrHeUYtBJYCnfQcvg24ycvClQhiR/GzXVdtK0StNYFj24UxihC0SelYBZ8dW1yqUWQvh4K0oMntQZsm7PLfOWC9cvB2nE8NoF3sxlhanzTucTiCpyfCa7LAZrdjlWoUdeS3Im8NGi3Lv56UJ/OvY73AyMYj0Ak7zOkshvl26HdvdK5k6l9BT+DjWh78f3otgOnHV2CwGHmvtVXiifDcqrjDMlZWIKB0In8Tp+AAcnIBmRzX79aFoN0aUEB4saGX84IPQKYhaCiUWLza7G1FgdjE3T9EC3fkluvVU3/NoFiqx1duEaDqJ/aEOdEhDKDF5kNbTTE4m4pXH2xHTUuhM+RnoZWYPdGRYyGoGB1oAHdEePO//iPEIB2dmOzaqJVHMO1m/qp5m0jT19XDBHUho0mV7EpGlcZGamUjLsHFW8OwW08WbTG+HT6I7MYR7Pc1odFSzMZk507zVzKx3OnPtgy/Dp0YXADnwVMUu7HCvRJHJyZi2rKs4lRjB3w3sgf+aVU1afZHJhV/UfA211sIZdzqx3mfH38aI7McDnhZszWth9V6f/IjtdmLy5ObfCR5HnxzAsBpBo1CCB7zr0OSoZsZKaQpj2j8degWrhDJsdq0E5Q+6xH7mkncWbMT5xBDeDXdhhb0C93ib0ZUYwZPDrzDQT0Z72DlNR8QqeyUeLbqLLcL/Cx3Dw4V3oNmxDJ/EzuOd0Ak84FmDNa7luJAYZuDV2Eux3lGH13wfYUyNsLF/rWQ7c9ed4gBOiwPYXdCGIosXxkvX1/YFjuKU2IuHvK1Y4667fFN5vtfbsgb9eGIQ3+l7/roE7uIO+kOxGni0OpbhBxU7UW0pAG8wYlAOYn+0G68Gj2FEiUC9hrTQM4gh/1f9Y1gulMwIelesH8/438doKoDdnhZ8s+x+Vu8f+n+DSnM+20m0Cz8MdbKd2OKsw3uhk5hIx9DqqsdqoQwd4gD2xrvhV6JsgRB/KOddqOacDPQ210oWIh1J9KLE5MVaxzL0yX487f+AgS6rSUwoYbQn+kAs5welDzIO8EKgHTajGS5OQFhLIKDGUW7yMmJKi4zC3i3eRtzjaWHhml+J4Vehw/ib0vuZVjEkT2J/6ATiuozHy3fBxQvsiNobOIKT8V7s8rZirad+3kfsVIPsQRcH8e3+56YBdGXPtJM2OWswTMxYHEBEk1HIO/D98gewzb0CTs6KC/Ik3gh3YX/4DPpSgVm9BnGA5+r/EitmAX2P70OcT07Al46i2OTGN0t2sKF8b/BFfM6zFvd5WxC5gsg9VLgZQ6lJtEe6QSFjI5E2A3Be9uPN8DGUmjyotZbCYjAikAqhL+VHlTkfKjSWRCIGXsy7EdaTOJQcYaCXmFzMDb8aOo4Lih9Plu0CRQx7gofRZF+GSksBO9+JgK2xVaHcWsiigbPSCNY4a/H5gjZE1QTCqojvDL2Ivy6+F/e5m5DKKDga68HrgU/wGe86bPE2wWWy3XzQOxKD+G7ffyORmS7IEPHa7KzBve4GFm6NqGG8EujAcXEQLfYK/KhiFwpNdgylwtgbPsVic/o8W6GdTqHNs3V/juVC8YzV3gueYMRpOBXEoDyJzc7lrN7LoWP4ctGdaHMux3DKP4299yfHIesK8k0ueExOkBjzk8GX0CRU4E7PKhayURg2qkRYHQrtzkgjKDZ7sdpeyTSFHsmHx0p2MG2AjogXAodwKjlyGfSXg4exyVGHGqGIpZmPi/3YZK9Bra2UEcNTySE0O2vwaNEWxt4J+K9feAZ/VbyDgW7heEykwjgQPgUuAzxQ2AqvyXnzQe9KjuDHQ3vYqr82gvRyNnw2vwW7vS2otuaDgxHvx3rQHuvFBnsVdnqbGDnZF+7Eq8ETOC/75nRNPAwoNXvxb9VfRs0sZ3ogFWWpWnKF7dGziKQviiyFvBP35q9DlVDEdt1scfqVA7iSvVs5MwuL9IwGF+8ARQgfxLtRJ5Rih6eJLZhhyY/17no4efuMoL8YOISV1mIWng2m/Dgn+9BiLWeLhNLQdERQ+9lAF3gzI3zkAXypIOpsFbDxlpsP+gXJh19MvIUjYh/S10iMtDPprH7I24xdec2XtPMM4ukUS5eSOPK7cCde9B9BlzR23bOIeMAmRy2+V/YZlFu8c9anGJfEmV9NHoSGDJ4o/xOsclTBzlvnBfoqazk2uOqhQcdAchyRSxHFpBLFOWUSBbwDq6ylbCycgcNG90qmBZBA9ELwENMwptz7b0PH0OasR7WlGOfkUZwUB1hCycs7EU6L6EgMoMFRdRn0kBLHN3p/iccv7XQCnYqe0RFWE2yhET95J9yJfnkCj+S3MVl5oSXrM31MieCV4FHmyuaK05uEUjxWfDd2uBtgMhqZUUaUML4/8DJ6ZN+0BTPTwJ1GC75SeAceztswZ5w+1fZEvA9Pj76BkCbhn6u/woQPM8fPC3QShMhDmQ0ci3vJ0FSuB7qkp/Ci/2OclSeuAv1LxXdjrbMWhyLdeCN4BNtcqyAYLRhXQsy9N11y73S8UJz/rf7n8HjxPcy9T4FOEcrz4/tBXpYU0LF0gokyPyp7CMtsMxPcbBZC1qAntRS6pXF8t/8FJGc416c6IwLWIJTg0YKNzN2T2/3HkX04FO/LOkFD5O/n1V9FtbWAseq5yllxCG8Fj6NHnkCdpQgXlACTZNtcK1jS5HximMXxW/PXsjh6qozJQRwIncBpaRQfJ0dQYXJgtaUUm90rmWLGGy7q9F3xfrwboZCtHA/mrWc/o3OfYm5ZS4Gk0bciJ1kfD3s3wMFZ8UH0DHYWtGKlvQJDyUnGuMkTHoydZeydhKC7PKtQayvDqBzEf4y9iQspP+5xNeL+vLWoFopZnoAWBB1PA7KPXU6xcwKThskjkQS70JI16EwuTEt4angPc2VzZdjIPTfby3Gns46B9uzEB4hoyazy7sSsybX/pOqLbNfNpiuT1NkeOYtj8V62q7d7mpnK9VGkC32SD2NagrlqN0i8MMBjcjCwqORxdia0UHApago8ZhdKLV4k0xL6pHH41NjlfkVNAqmRds6KCvNFBY2eQ+6eRBZi76SwwWBkOzKft6GIc7Ln2YwWBhaNlXgQnefkpt2ccFmTH0uFMJwKoNW9Ej3JMYypYSa2EJEl6Yg0B4K3gHex0ZPdDZeyhRRdbMtrmTNJM9PCyBp0aqzqGn4f7cRzkx9iYI5wi+qSiy40OWE18jgn+dh5e71Ck6JY/i+Kt2Gnp3nO6r2JMSZ6kMS5ybUSa501IBI2KgUYo+9XAkzT5hj/yEDNpJHQZMaWKZRaYSNi5WF9uE0OBupkKsJEkcFU4Kq+qS0JIDwzP0DZQA+ROF2Fl3dgmVDEgOhKDCOixGGG4bKgMtsknJwALy1EA8cSLMttFRhK+RnwYTUOSmNPFeqPeqaf0OKZItI11iJscC9nC3o+ZV6g00BIpvyl7yDejZ2ZpqTNp+OZ6lLcu83ZgG+VbGeXJecqw8lJ9Ms+plc32CsY4FeWZDoFUUsyoKmQq6fPRI7yzC4WghHZu7ZNnPTtLBJKZgMPSsOSy6Vbviw3rquYSIUQURPQrpOfoPHSgnHwNgY6hZ+0sERVQiydZLH6VLko3aZghJHNk+qyxco74LrU93xsPy/Qpx5MMftv/B/jsNjLEic3opBn2OJaiS/kb8A6+8JzxTdiLEv9GQsCnYzyYayHsXm6+jwXscvGgHQ58g5nHb6Q34o2Z102TXJ1FmGBBYNOzLJLGsW+8En8NtSBdFY0bfpISYj5XN567PauQaNQkdWVpkXMN9d0sX/ASJmyCSWKT8Q+7A13sDj82uTJbFYmht8glGKXdy02OKpZVu164VkOsRtjgQXv9D+QDI1lknrlSZyVxpguTczep0Qh6hdDFSqULqUYtsTkZunSOmsxVgmlqLUWwcvbWRybKzfHAosG/cphBlQRo0qI5YeDisguSiiZi7dK6WIEgZ5vcqDc7EWZyYs8E8XKuXKzLXBDQb9y8HSzhd5HNwU6hTgkksw34X+zDXI79PdHA/12MN6tOscc6LcqcosYdw70RRjvVm2aA/1WRW4R486Bvgjj3apNrwFdg91tyzHsWxXN64x72hsjp94Na3UK7L3gubL0LMDe569lIIlJ2KbeAi3JKgwcB7PVzP6oIhdTLx3gp14GrMgKMmn94mtC6X3vkqQgkVBhtVvAW3gYs/h77qVjlqU9E13Xocoq5KQCp8MMK+10+s8OmnbxX3mw/+6gZ2ir53b7ElgL7CzPZMAZDQxs+qLXu/8/PAgKkYRnbbEAAAAASUVORK5CYII=',
// },
},
}
]
},
{
// name: "m002",
symbolSize:[90,40],// 节点的大小
symbolOffset: [0, -20],
symbol:'image://'+window.CMS_URL+'/images/pages/xinJiang/topo/industry-img2.png',// 节点的图片
lineStyle:{ // 线的样式
color:'#00D9F9'
},
label:{ // 表箱上的文字的样式
position:'top',
verticalAlign:'middle',
align:'center',
offset:[68,0],
rotate:-90,
},
children: [
{
name: "风干机",
value:[1,2,3,4],// 数据
symbolSize:[128,170],// 节点的大小
symbolOffset: [2, -60], // 节点的偏移值,第一个值是左右,第二个是上下
symbol:'image://'+window.CMS_URL+'/images/pages/xinJiang/topo/industry-img3-bgc.png',// 节点的图片
lineStyle:{ // 线的样式
color:'#00D9F9'
},
label:{ // 表箱上的文字的样式
show:true,
offset:[0,10],
formatter:
'{titleFont|{b}}{contentTitle|}\n{AA|}{A|A相:{@[1]}A {@[1]}V}{contentTitle|}\n{BB|}{A|B相:{@[1]}A {@[0]}V}{contentTitle|}\n{CC|}{A|C相:{@[1]}A {@[1]}V}{contentTitle|}\n{A|功率:{@[1]}KW}'
,
rich: {
titleFont:{
color:'#fff',
fontSize:18,
align:'center',
lineHeight: 58,
padding: [20, 0, 0, 0],
},
contentFont:{
color:'#fff',
fontSize:16,
align:'center'
},
contentTitle:{
width: '100%',
height: 20,
},
AA:{
width:8,
height:8,
borderRadius:4,
paddingRight:8,
backgroundColor: '#ffee60',
lineHeight:10,
verticalAlign:'middle'
},
BB:{
width:8,
height:8,
borderRadius:4,
paddingRight:8,
backgroundColor: '#2aad47',
lineHeight:10,
verticalAlign:'middle'
},
CC:{
width:8,
height:8,
borderRadius:4,
paddingRight:8,
backgroundColor: '#f21d33',
lineHeight:10,
verticalAlign:'middle'
},
A: {
color:'#fff',
align: 'center'
},
},
// backgroundColor: {
// image:
// 'data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAH0AAAA0CAYAAACn1zeBAAASm0lEQVR4Xu1daXAcx3X+dmf2mL0X901cJEEQAC+QoCSKhy7KIu1YdiSXr7gcxakoTsqusp2yLOtHyrlc5cTlH6okkitluRTJikIdMSnZEiWROkBRPEASIAkSxH0u9t6d3Zmd2ZlNvSZBk8TBBUBTRXC7CoUtoHu6+33dr7/3vcbA0O/PUIGuZ5BKqdA0nX3OZJArt7gFDAbAaDSA44ywWEzss8FggKFvUs+oqg5ZVqFlMsjAcItPNTf8ay1gQAacwQBBMIHnjTBcmNAySUmBLKdhFszgeB4GWhE5293yFiBnndEzSKtpqLLCQBesJhjODiuZhKSCM/GwCOZbfqK5CUy3AB3fiqRAUzXYbSYYugbkjCSnIbhszOfnytKzAIFOX8loEjbBBENnv5SRUmnY3XZ2yOfK0rMAAU5FDItXg+7wOJbebHMzusoC8VA8B/rttiZyoN9uiAPIgZ4DPY3cmb70V0Fupy99jKfN8IaCntBSOCdNoDs5hkEliEBahKQr4GCAm7PBzdtQac5Do60M9dYi2DjLbWjyT3/KiwY9ndERSos4KvajIzGEMSUMvxpHXJOQ1BXQ740wwGLkYTbycBkFFJidqDTlYa2jCq32Gnh4GziD8dO3xm0ygkWBHk/L6En5cDDajROJQfTKfqQyKq6XmCPpRzCYUScUY529CltdK1BrKYaLt94mZv90p7lg0CNpCZ3JYbwbPYN3IqeRzKgLmonNYMZ9nkbc416NZlsF3LywoOfkGmVvgQWBLmkK2uMXsCd0FEfFPujZ9zdjTdr5dzjr8ad5G7HRUQOByyV8FmnSOZsvCPTO5Aj+c+JdHBb7ruvKsx08Ab/N1YBvFG1hOz5X/ngWmBfoeiaDWFrCT8f2oT3eg4Su3NCROY1WbHbW4Yflu7N28z45jEFpgiWJNnoarhpPQIliMDkBDhyaXLXgjdcni2ldg6KrUPT07HMzAM5L5HNCDkLL6Ci0eMEbONY2passmzVbMRl5WIwm8EYOKU1FV7wPTc5aWDjTnPYcSvoQVGKoFIpQYHEv2PbzAp0M8VroOF4KHsZQKrjgXW43mrHMko8mWzn2hU9dXjwESaUlH18vuBOfz9+Q1aS64gM4Gj2HIrMbDxVtvqrNYNKHY7HzMBk4PFi4CWTsqRJRRfQlxhDTkle1UTMaJtQYjkgjs/ZvNZjwtyX3odSSh0PRM+hPTqDRXoXVzmVoD5/GAbEXUV2etX0JZ8fd7gbc6W5ASI3jmdE30eqow3r3ChSaZwfzYLgT5xIj2OpuRINzWVb2malS1qBfDM0S+OHg/6BHmoC0QOKWx9vQ5qzFdtcKpDMafjb6NsJXGF4wmLDGXol/qXqUne1zhXJpXceByCl8GDmDu5zLcX/hxqvm2Jscw6HwaZgMPB4u2QKz8Q87aTIVxrHoeQTVGLrlcRZK5pvsoLtCRFIn9SRqhTL4lQh6ZR8Do85aisl0FG9HzuDfa/8My4VSnE+O4P1IFxRdw4N5a9j3TnkcHWIfNF1HsdkDq9GMgBrFWWkUdqMFG+zV2O5ZjSbHMohpGfvDHegQ+7HD3YR1zjqmX5D3uLb8PtSBrsQgdnpamGcgT0HexTjPcDdr0GlwdJY/MfQyRD21oFXmMlqw2VWLL+ZvQJOtDAei5/Gz0beuAp0eXMQ78U/LHsEKawlsc5C6qCri9eBRvBc9g+2O5Vhhr2TjshpNqLQWIpoWZwU9piYxII1D1GT8evJ91JgL0WSvhA4dk0oEbt6Ouz1NuJAcxfvRs6i3lWGbezXOyeP48fBrl0FXdRXt0W50iv1st7Z5G5FMy/gochpjSggWoxkWzoyYKiKallBm9qLFWYNqazEcJoGBG1MTeGb8LTQLVcgzOxDWZES16Z7iTHIY46kgGm2VKLXko1EoRr1QBts8Q92sQR9VwvjfwCd4KfgJlIw2b9BNBiM2O2rx1aI23OWsg6grbMf8fHT/NNAdRgu+VNCGR/I3osDknLWvnsQI9oY6cCTRj+XmfFYvnpYgGE34bMEmtjvbQ11sJ9xfsAF5JveM5/qTvb9Gs60KWz3NiGoiPo6chZxJY52zHqNyAB2JPpRbCrHeUYtBJYCnfQcvg24ycvClQhiR/GzXVdtK0StNYFj24UxihC0SelYBZ8dW1yqUWQvh4K0oMntQZsm7PLfOWC9cvB2nE8NoF3sxlhanzTucTiCpyfCa7LAZrdjlWoUdeS3Im8NGi3Lv56UJ/OvY73AyMYj0Ak7zOkshvl26HdvdK5k6l9BT+DjWh78f3otgOnHV2CwGHmvtVXiifDcqrjDMlZWIKB0In8Tp+AAcnIBmRzX79aFoN0aUEB4saGX84IPQKYhaCiUWLza7G1FgdjE3T9EC3fkluvVU3/NoFiqx1duEaDqJ/aEOdEhDKDF5kNbTTE4m4pXH2xHTUuhM+RnoZWYPdGRYyGoGB1oAHdEePO//iPEIB2dmOzaqJVHMO1m/qp5m0jT19XDBHUho0mV7EpGlcZGamUjLsHFW8OwW08WbTG+HT6I7MYR7Pc1odFSzMZk507zVzKx3OnPtgy/Dp0YXADnwVMUu7HCvRJHJyZi2rKs4lRjB3w3sgf+aVU1afZHJhV/UfA211sIZdzqx3mfH38aI7McDnhZszWth9V6f/IjtdmLy5ObfCR5HnxzAsBpBo1CCB7zr0OSoZsZKaQpj2j8degWrhDJsdq0E5Q+6xH7mkncWbMT5xBDeDXdhhb0C93ib0ZUYwZPDrzDQT0Z72DlNR8QqeyUeLbqLLcL/Cx3Dw4V3oNmxDJ/EzuOd0Ak84FmDNa7luJAYZuDV2Eux3lGH13wfYUyNsLF/rWQ7c9ed4gBOiwPYXdCGIosXxkvX1/YFjuKU2IuHvK1Y4667fFN5vtfbsgb9eGIQ3+l7/roE7uIO+kOxGni0OpbhBxU7UW0pAG8wYlAOYn+0G68Gj2FEiUC9hrTQM4gh/1f9Y1gulMwIelesH8/438doKoDdnhZ8s+x+Vu8f+n+DSnM+20m0Cz8MdbKd2OKsw3uhk5hIx9DqqsdqoQwd4gD2xrvhV6JsgRB/KOddqOacDPQ210oWIh1J9KLE5MVaxzL0yX487f+AgS6rSUwoYbQn+kAs5welDzIO8EKgHTajGS5OQFhLIKDGUW7yMmJKi4zC3i3eRtzjaWHhml+J4Vehw/ib0vuZVjEkT2J/6ATiuozHy3fBxQvsiNobOIKT8V7s8rZirad+3kfsVIPsQRcH8e3+56YBdGXPtJM2OWswTMxYHEBEk1HIO/D98gewzb0CTs6KC/Ik3gh3YX/4DPpSgVm9BnGA5+r/EitmAX2P70OcT07Al46i2OTGN0t2sKF8b/BFfM6zFvd5WxC5gsg9VLgZQ6lJtEe6QSFjI5E2A3Be9uPN8DGUmjyotZbCYjAikAqhL+VHlTkfKjSWRCIGXsy7EdaTOJQcYaCXmFzMDb8aOo4Lih9Plu0CRQx7gofRZF+GSksBO9+JgK2xVaHcWsiigbPSCNY4a/H5gjZE1QTCqojvDL2Ivy6+F/e5m5DKKDga68HrgU/wGe86bPE2wWWy3XzQOxKD+G7ffyORmS7IEPHa7KzBve4GFm6NqGG8EujAcXEQLfYK/KhiFwpNdgylwtgbPsVic/o8W6GdTqHNs3V/juVC8YzV3gueYMRpOBXEoDyJzc7lrN7LoWP4ctGdaHMux3DKP4299yfHIesK8k0ueExOkBjzk8GX0CRU4E7PKhayURg2qkRYHQrtzkgjKDZ7sdpeyTSFHsmHx0p2MG2AjogXAodwKjlyGfSXg4exyVGHGqGIpZmPi/3YZK9Bra2UEcNTySE0O2vwaNEWxt4J+K9feAZ/VbyDgW7heEykwjgQPgUuAzxQ2AqvyXnzQe9KjuDHQ3vYqr82gvRyNnw2vwW7vS2otuaDgxHvx3rQHuvFBnsVdnqbGDnZF+7Eq8ETOC/75nRNPAwoNXvxb9VfRs0sZ3ogFWWpWnKF7dGziKQviiyFvBP35q9DlVDEdt1scfqVA7iSvVs5MwuL9IwGF+8ARQgfxLtRJ5Rih6eJLZhhyY/17no4efuMoL8YOISV1mIWng2m/Dgn+9BiLWeLhNLQdERQ+9lAF3gzI3zkAXypIOpsFbDxlpsP+gXJh19MvIUjYh/S10iMtDPprH7I24xdec2XtPMM4ukUS5eSOPK7cCde9B9BlzR23bOIeMAmRy2+V/YZlFu8c9anGJfEmV9NHoSGDJ4o/xOsclTBzlvnBfoqazk2uOqhQcdAchyRSxHFpBLFOWUSBbwDq6ylbCycgcNG90qmBZBA9ELwENMwptz7b0PH0OasR7WlGOfkUZwUB1hCycs7EU6L6EgMoMFRdRn0kBLHN3p/iccv7XQCnYqe0RFWE2yhET95J9yJfnkCj+S3MVl5oSXrM31MieCV4FHmyuaK05uEUjxWfDd2uBtgMhqZUUaUML4/8DJ6ZN+0BTPTwJ1GC75SeAceztswZ5w+1fZEvA9Pj76BkCbhn6u/woQPM8fPC3QShMhDmQ0ci3vJ0FSuB7qkp/Ci/2OclSeuAv1LxXdjrbMWhyLdeCN4BNtcqyAYLRhXQsy9N11y73S8UJz/rf7n8HjxPcy9T4FOEcrz4/tBXpYU0LF0gokyPyp7CMtsMxPcbBZC1qAntRS6pXF8t/8FJGc416c6IwLWIJTg0YKNzN2T2/3HkX04FO/LOkFD5O/n1V9FtbWAseq5yllxCG8Fj6NHnkCdpQgXlACTZNtcK1jS5HximMXxW/PXsjh6qozJQRwIncBpaRQfJ0dQYXJgtaUUm90rmWLGGy7q9F3xfrwboZCtHA/mrWc/o3OfYm5ZS4Gk0bciJ1kfD3s3wMFZ8UH0DHYWtGKlvQJDyUnGuMkTHoydZeydhKC7PKtQayvDqBzEf4y9iQspP+5xNeL+vLWoFopZnoAWBB1PA7KPXU6xcwKThskjkQS70JI16EwuTEt4angPc2VzZdjIPTfby3Gns46B9uzEB4hoyazy7sSsybX/pOqLbNfNpiuT1NkeOYtj8V62q7d7mpnK9VGkC32SD2NagrlqN0i8MMBjcjCwqORxdia0UHApago8ZhdKLV4k0xL6pHH41NjlfkVNAqmRds6KCvNFBY2eQ+6eRBZi76SwwWBkOzKft6GIc7Ln2YwWBhaNlXgQnefkpt2ccFmTH0uFMJwKoNW9Ej3JMYypYSa2EJEl6Yg0B4K3gHex0ZPdDZeyhRRdbMtrmTNJM9PCyBp0aqzqGn4f7cRzkx9iYI5wi+qSiy40OWE18jgn+dh5e71Ck6JY/i+Kt2Gnp3nO6r2JMSZ6kMS5ybUSa501IBI2KgUYo+9XAkzT5hj/yEDNpJHQZMaWKZRaYSNi5WF9uE0OBupkKsJEkcFU4Kq+qS0JIDwzP0DZQA+ROF2Fl3dgmVDEgOhKDCOixGGG4bKgMtsknJwALy1EA8cSLMttFRhK+RnwYTUOSmNPFeqPeqaf0OKZItI11iJscC9nC3o+ZV6g00BIpvyl7yDejZ2ZpqTNp+OZ6lLcu83ZgG+VbGeXJecqw8lJ9Ms+plc32CsY4FeWZDoFUUsyoKmQq6fPRI7yzC4WghHZu7ZNnPTtLBJKZgMPSsOSy6Vbviw3rquYSIUQURPQrpOfoPHSgnHwNgY6hZ+0sERVQiydZLH6VLko3aZghJHNk+qyxco74LrU93xsPy/Qpx5MMftv/B/jsNjLEic3opBn2OJaiS/kb8A6+8JzxTdiLEv9GQsCnYzyYayHsXm6+jwXscvGgHQ58g5nHb6Q34o2Z102TXJ1FmGBBYNOzLJLGsW+8En8NtSBdFY0bfpISYj5XN567PauQaNQkdWVpkXMN9d0sX/ASJmyCSWKT8Q+7A13sDj82uTJbFYmht8glGKXdy02OKpZVu164VkOsRtjgQXv9D+QDI1lknrlSZyVxpguTczep0Qh6hdDFSqULqUYtsTkZunSOmsxVgmlqLUWwcvbWRybKzfHAosG/cphBlQRo0qI5YeDisguSiiZi7dK6WIEgZ5vcqDc7EWZyYs8E8XKuXKzLXBDQb9y8HSzhd5HNwU6hTgkksw34X+zDXI79PdHA/12MN6tOscc6LcqcosYdw70RRjvVm2aA/1WRW4R486Bvgjj3apNrwFdg91tyzHsWxXN64x72hsjp94Na3UK7L3gubL0LMDe569lIIlJ2KbeAi3JKgwcB7PVzP6oIhdTLx3gp14GrMgKMmn94mtC6X3vkqQgkVBhtVvAW3gYs/h77qVjlqU9E13Xocoq5KQCp8MMK+10+s8OmnbxX3mw/+6gZ2ir53b7ElgL7CzPZMAZDQxs+qLXu/8/PAgKkYRnbbEAAAAASUVORK5CYII=',
// },
},
}
]
},
],
},
]
// data2.
const option = {
tooltip: {
trigger: "item",
formatter: "{b}",
},
series: [
{
name: "树图",
type: "tree",
rootLocation: { x: "50%", y: "15%" }, // 根节点位置 {x: 'center',y: 10}
nodePadding: 20,
layerPadding: 40,
symbol: "rectangle",
orient: "TB",
edgeShape: "polyline",
layout :'orthogonal',
// itemStyle: {
// normal: {
// color: "#fff", //节点背景色
// label: {
// show: true,
// // position: "inside",
// textStyle: {
// color: "#fff",
// fontSize: 15,
// //fontWeight: 'bolder'
// },
// },
// lineStyle: {
// color: "#000",
// width: 1,
// // type: 'broken' // 'curve'|'broken'|'solid'|'dotted'|'dashed'
// },
// },
// emphasis: {
// label: {
// show: false,
// },
// },
// },
data:data2,
},
],
}
chart1.setOption(option)
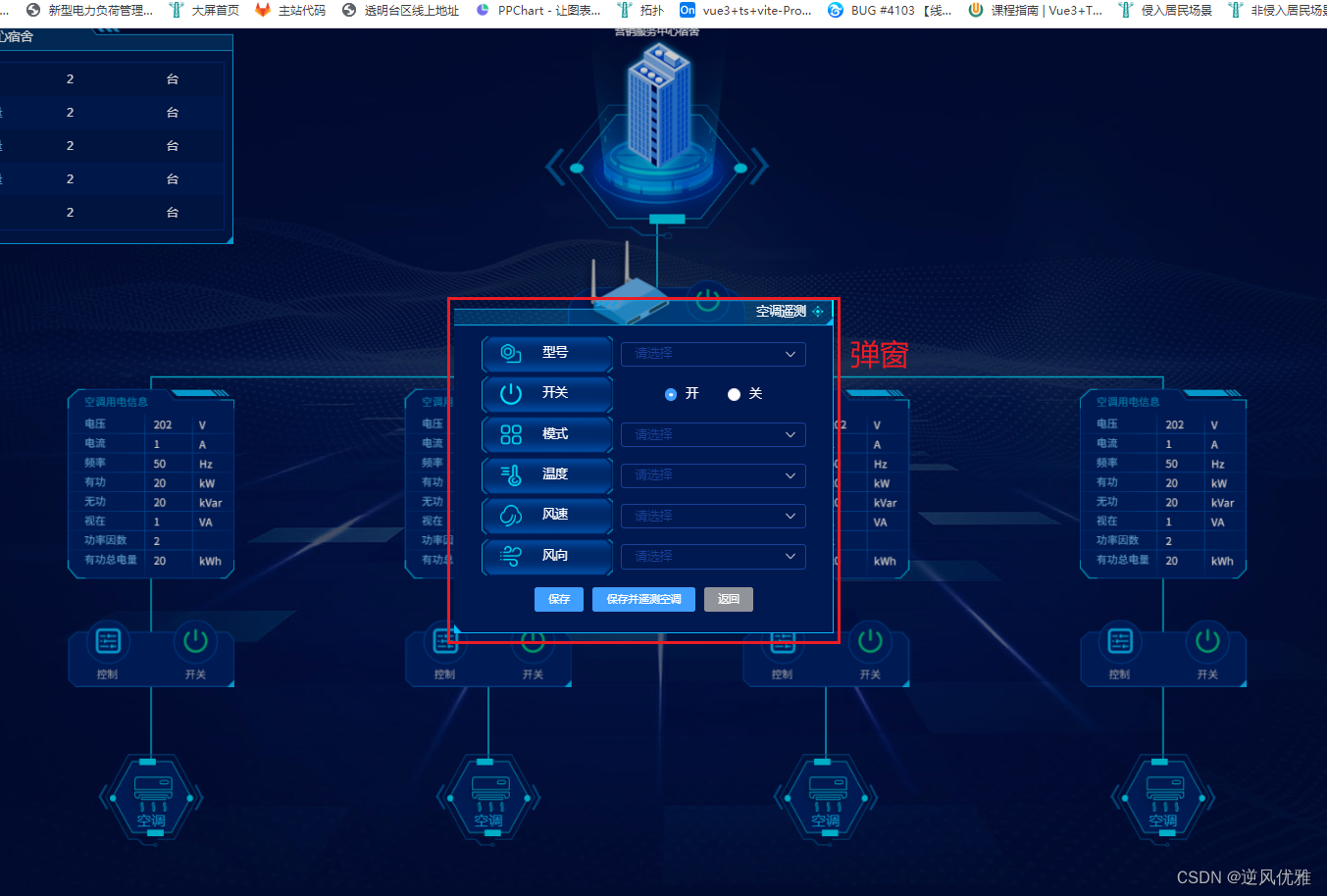
},案例二:


代码:
js部分:
initTreeChart(){
var that = this
const chart1 = echarts.init(this.$refs.tree)
const data2 = [
{
name: "营销服务中心宿舍",
symbolSize:[255,264],// 节点的大小
symbol:'image://'+window.CMS_URL+'/images/pages/xinJiang/topo/intrusive-m001-img.png',// 节点的图片
lineStyle:{ // 线的样式
color:'#00D9F9'
},
label:{ // 表箱上的文字的样式
position:'top',
verticalAlign:'middle',
align:'center',
offset:[0,35],
rotate:0,
color:'#fff'
},
emphasis: { // 鼠标移动到节点的样式
itemStyle:{
shadowColor:'#00D9F9',
shadowBlur:20
}
},
children: [
{
// name: "m002",
symbolSize:[201,130],// 节点的大小
symbol:'image://'+window.CMS_URL+'/images/pages/xinJiang/topo/intrusive-m002-img.png',// 节点的图片
lineStyle:{ // 线的样式
color:'#00D9F9'
},
children: [
{
symbolOffset: [0, 25],
symbolSize:[189,215],// 节点的大小
symbol:'image://'+window.CMS_URL+'/images/pages/xinJiang/topo/intrusive-m003-3-bgc.png',// 节点的图片
lineStyle:{ // 线的样式
color:'#00D9F9'
},
children: [
{
symbolOffset: [0, 25],
name: "",
value:{
type:'m004'
},
symbolSize:[189,76],// 节点的大小
symbol:'image://'+window.CMS_URL+'/images/pages/xinJiang/topo/intrusive-m004-4-img.png',// 节点的图片
lineStyle:{ // 线的样式
color:'#00D9F9'
},
children: [
{
name: "空调",
symbolSize:[120,105],// 节点的大小
symbol:'image://'+window.CMS_URL+'/images/pages/xinJiang/topo/intrusive-m005-kongTiao.png',// 节点的图片
lineStyle:{ // 线的样式
color:'#00D9F9'
},
label: { // 表箱上的文字的样式
show: true,
offset: [0, 10],
formatter: function (par) {
return "{titleFont|" + par.name + "}{contentTitle|}";
},
rich:{
titleFont:{
color:'#09bbfb',
fontSize:16,
align:'center',
lineHeight: 58,
padding: [29, 0, 0, 0],
},
}
}
}
]
}
]
},
{
symbolOffset: [0, 25],
symbolSize:[189,215],// 节点的大小
symbol:'image://'+window.CMS_URL+'/images/pages/xinJiang/topo/intrusive-m003-3-bgc.png',// 节点的图片
lineStyle:{ // 线的样式
color:'#00D9F9'
},
children: [
{
symbolOffset: [0, 25],
name: "",
symbolSize:[189,76],// 节点的大小
symbol:'image://'+window.CMS_URL+'/images/pages/xinJiang/topo/intrusive-m004-4-img.png',// 节点的图片
lineStyle:{ // 线的样式
color:'#00D9F9'
},
value:{
type:'m004'
},
children: [
{
name: "空调",
symbolSize:[120,105],// 节点的大小
symbol:'image://'+window.CMS_URL+'/images/pages/xinJiang/topo/intrusive-m005-kongTiao.png',// 节点的图片
lineStyle:{ // 线的样式
color:'#00D9F9'
},
label: { // 表箱上的文字的样式
show: true,
offset: [0, 10],
formatter: function (par) {
return "{titleFont|" + par.name + "}{contentTitle|}";
},
rich:{
titleFont:{
color:'#09bbfb',
fontSize:16,
align:'center',
lineHeight: 58,
padding: [29, 0, 0, 0],
},
}
}
}
]
}
]
},
{
symbolOffset: [0, 25],
symbolSize:[189,215],// 节点的大小
symbol:'image://'+window.CMS_URL+'/images/pages/xinJiang/topo/intrusive-m003-3-bgc.png',// 节点的图片
lineStyle:{ // 线的样式
color:'#00D9F9'
},
children: [
{
symbolOffset: [0, 25],
name: "",
symbolSize:[189,76],// 节点的大小
symbol:'image://'+window.CMS_URL+'/images/pages/xinJiang/topo/intrusive-m004-4-img.png',// 节点的图片
lineStyle:{ // 线的样式
color:'#00D9F9'
},
value:{
type:'m004'
},
children: [
{
name: "空调",
symbolSize:[120,105],// 节点的大小
symbol:'image://'+window.CMS_URL+'/images/pages/xinJiang/topo/intrusive-m005-kongTiao.png',// 节点的图片
lineStyle:{ // 线的样式
color:'#00D9F9'
},
label: { // 表箱上的文字的样式
show: true,
offset: [0, 10],
formatter: function (par) {
return "{titleFont|" + par.name + "}{contentTitle|}";
},
rich:{
titleFont:{
color:'#09bbfb',
fontSize:16,
align:'center',
lineHeight: 58,
padding: [29, 0, 0, 0],
},
}
}
}
]
}
]
},
{
symbolOffset: [0, 25],
symbolSize:[189,215],// 节点的大小
symbol:'image://'+window.CMS_URL+'/images/pages/xinJiang/topo/intrusive-m003-3-bgc.png',// 节点的图片
lineStyle:{ // 线的样式
color:'#00D9F9'
},
children: [
{
symbolOffset: [0, 25],
name: "",
symbolSize:[189,76],// 节点的大小
symbol:'image://'+window.CMS_URL+'/images/pages/xinJiang/topo/intrusive-m004-4-img.png',// 节点的图片
lineStyle:{ // 线的样式
color:'#00D9F9'
},
value:{
type:'m004'
},
children: [
{
name: "空调",
symbolSize:[120,105],// 节点的大小
symbol:'image://'+window.CMS_URL+'/images/pages/xinJiang/topo/intrusive-m005-kongTiao.png',// 节点的图片
lineStyle:{ // 线的样式
color:'#00D9F9'
},
label: { // 表箱上的文字的样式
show: true,
offset: [0, 10],
formatter: function (par) {
return "{titleFont|" + par.name + "}{contentTitle|}";
},
rich:{
titleFont:{
color:'#09bbfb',
fontSize:16,
align:'center',
lineHeight: 58,
padding: [29, 0, 0, 0],
},
}
}
}
]
}
]
},
]
},
],
},
]
// data2.
const option = {
tooltip: {
triggerOn: 'click',//提示框触发的条件(mousemove|click|none)
show:true, //是否显示提示框组件,包括提示框浮层和 axisPointer
enterable: true, //鼠标是否可进入提示框浮层中,默认为false,
// extraCssText:'width:490px;height:314px;background:rgba(1,39,62,0.9);border:1px solid #00d9f9;position:absolute', // tooltip外框的样式
showDelay: 200,
transitionDuration: 0,
alwaysShowContent: true,
textStyle:{
color: "#fff"
},
position: function (point, params, dom, rect, size) {
// 鼠标坐标和提示框位置的参考坐标系是:以echarts 容器的左上角那一点为原点,x轴向右,y轴向下
// 提示框位置
var x = 0; // x坐标位置
var y = 0; // y坐标位置
// 当前鼠标位置
var pointX = point[0];
var pointY = point[1];
// echarts 容器大小
// var viewWidth = size.viewSize[0];
// var viewHeight = size.viewSize[1];
// 提示框大小
var boxWidth = 431;
var boxHeight = 378;
// boxWidth > pointX 说明鼠标左边放不下提示框
if (boxWidth > pointX) {
x = pointX+5; // 此处需要判断 (pointX+5+boxWidth) < size.viewSize[0]
} else { // 左边放的下
x = pointX - boxWidth;
}
// boxHeight > pointY 说明鼠标上边放不下提示框
if (boxHeight > pointY) {
y = 5;
} else { // 上边放得下
y = pointY - boxHeight;
}
console.log([x, y],'位置')
that.dialogPosition = [x,y]
// 更改弹窗出现的位置
that.$refs.dialog.style.left= that.dialogPosition[0]
that.$refs.dialog.style.top= that.dialogPosition[1]
return [x, y];
},
formatter: function (e, ticket, callback) {
console.log(e, ticket, callback)
if (e.value&&e.value.type=='m004'){
that.isShowMask = true
that.isShowDialog = true
}
// console.log( that.$refs.dialog,'123123')
// console.log(that.$refs.dialog.style.left,'left')
// if (e.data.epuType=='M0003'){
// // 每次展示弹窗时,都恢复遮罩
// $('.mask').css('display','block')
// // 每次展示弹窗时,都将input 设置为空
// clearInterval(that.countDown)
//
//
//
// var epuType=e.data.epuType
// var rowId=e.data.rowId
// var switchStatus1=e.data.switchStatus
//
// var switchStatus;
// if(e.data.switchStatus==0){
// var switchStatus = '合'
//
// return "<div class='my_tooltip' style='width:490px;height:314px;background:rgba(1,39,62,0.9);border:1px solid #00d9f9;position:absolute'><div style='width: 100%;height: 54px;border-bottom: 1px solid #00d9f9'>" +
// "<span class='title-span' style='color:#ffffff;font-size:24px;line-height: 54px;padding-left: 46px;'>"+e.name+"</span>" +
// "<span style='cursor: pointer;float: right;font-size: 24px;padding-right: 15px;line-height: 54px' onclick='toolTipClose()'>X</span>" +
// "</div>" +
// "<div style='width: 100%;height: calc(100% - 54px);padding:52px 38px 91px 46px;display: flex;flex-direction: column; justify-content: space-between;align-content: space-between;'>"+
// "<div style='height: 24px;font-size: 24px;width: 100%;line-height: 24px;color: #fff;display: flex;justify-content: space-between'>" +
// "<span>开关位置 <span class='switchPosition'>"+ switchStatus +"</span> </span>" +
// "<span style='width: 96px;height: 100%;display: inline-block;text-align: center;color: #00ff19' class='controlCountDown'></span>" +
// "</div>" +
// "<div style='height: 57px;width: 100%;display: flex;justify-content: space-between'>" +
// "<input id='control_input' style='width: 277px;height: 100%;color: #fff;font-size: 24px;outline: none;background: rgba(0,114,180,0.3);border: 1px solid #00d9f9;padding-left: 10px' type='text' placeholder='输入控分指令'>" +
// "<button class='controlButton' style='border:none;width: 101px;height: 100%;background:#00dcf6;border-radius: 4px !important;color:#001c31;font-size:24px' onclick=\"goControl('" + epuType + "','" + rowId + "'," + switchStatus1 +");\">控分</button>" +
// "</div>" +
// "</div></div>"
// }else{
// var switchStatus = '分'
// return "<div class='my_tooltip' style='width:490px;height:314px;background:rgba(1,39,62,0.9);border:1px solid #00d9f9;position:absolute'><div style='width: 100%;height: 54px;border-bottom: 1px solid #00d9f9'>" +
// "<span class='title-span' style='color:#ffffff;font-size:24px;line-height: 54px;padding-left: 46px;'>"+e.name+"</span>" +
// "<span style='cursor: pointer;float: right;font-size: 24px;padding-right: 15px;line-height: 54px' onclick='toolTipClose()'>X</span>" +
// "</div>" +
// "<div style='width: 100%;height: calc(100% - 54px);padding:52px 38px 91px 46px;display: flex;flex-direction: column; justify-content: space-between;align-content: space-between;'>"+
// "<div style='height: 24px;font-size: 24px;width: 100%;line-height: 24px;color: #fff;display: flex;justify-content: space-between'>" +
// "<span>开关位置 <span class='switchPosition'>"+ switchStatus +"</span> </span>" +
// "<span style='width: 96px;height: 100%;display: inline-block;text-align: center;color: #00ff19' class='controlCountDown'></span>" +
// "</div>" +
// "<div style='height: 57px;width: 100%;display: flex;justify-content: space-between'>" +
// "<input id='control_input' style='width: 277px;height: 100%;color: #fff;font-size: 24px;outline: none;background: rgba(0,114,180,0.3);border: 1px solid #00d9f9;padding-left: 10px' type='text' placeholder='输入控分指令'>" +
// "<button disabled class='controlButton' style='border:none;width: 101px;height: 100%;background:#00dcf6;border-radius: 4px !important;color:#001c31;font-size:24px' onclick=\"goControl('" + epuType + "','" + rowId + "'," + switchStatus1 +");\">控分</button>" +
// "</div>" +
// "</div></div>"
//
// }
//
// }
}
},
series: [
{
initialTreeDepth: 10,
name: "树图",
type: "tree",
rootLocation: { x: "50%", y: "15%" }, // 根节点位置 {x: 'center',y: 10}
nodePadding: 20,
layerPadding: 40,
symbol: "rectangle",
orient: "TB",
edgeShape: "polyline",
layout :'orthogonal',
expandAndCollapse:false, // 关闭子树展开收起的交互
data:data2,
},
],
}
chart1.setOption(option)
},html 部分:
<div v-show="isShowDialog" ref="dialog" class="dialog">
<div class="dialog-title" style="text-align: right;line-height: 28px;color: #fff">空调遥测</div>
<div class="dialog-content">
<div class="dialog-item xl-flex xl-between">
<div class="item-title">
<img src="${basePath}/images/pages/xinJiang/topo/xingHao.png" alt="">
<span>型号</span>
</div>
<div class="content">
<el-select clearable v-model="value" placeholder="请选择">
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value">
</el-option>
</el-select>
</div>
</div>
<div class="dialog-item xl-flex xl-between">
<div class="item-title">
<img src="${basePath}/images/pages/xinJiang/topo/kaiGuan.png" alt="">
<span>开关</span>
</div>
<div class="content" style="text-align: center;line-height: 28px">
<el-radio v-model="radio" label="1">开</el-radio>
<el-radio v-model="radio" label="2">关</el-radio>
</div>
</div>
<div class="dialog-item xl-flex xl-between">
<div class="item-title">
<img src="${basePath}/images/pages/xinJiang/topo/moShi.png" alt="">
<span>模式</span>
</div>
<div class="content">
<el-select clearable v-model="value" placeholder="请选择">
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value">
</el-option>
</el-select>
</div>
</div>
<div class="dialog-item xl-flex xl-between">
<div class="item-title">
<img src="${basePath}/images/pages/xinJiang/topo/wenDu.png" alt="">
<span>温度</span>
</div>
<div class="content">
<el-select clearable v-model="value" placeholder="请选择">
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value">
</el-option>
</el-select>
</div>
</div>
<div class="dialog-item xl-flex xl-between">
<div class="item-title">
<img src="${basePath}/images/pages/xinJiang/topo/fengSu.png" alt="">
<span>风速</span>
</div>
<div class="content">
<el-select clearable v-model="value" placeholder="请选择">
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value">
</el-option>
</el-select>
</div>
</div>
<div class="dialog-item xl-flex xl-between">
<div class="item-title">
<img src="${basePath}/images/pages/xinJiang/topo/fengXiang.png" alt="">
<span>风向</span>
</div>
<div class="content">
<el-select clearable v-model="value" placeholder="请选择">
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value">
</el-option>
</el-select>
</div>
</div>
<div class="dialog-button xl-flex xl-center">
<#-- <el-button type="primary" size="mini">修改</el-button>-->
<el-button type="primary" size="mini">保存</el-button>
<el-button type="primary" size="mini">保存并遥测空调</el-button>
<el-button type="info" size="mini" @click="closeDialog">返回</el-button>
</div>
</div>
</div>
<div id="tree" ref="tree"></div>
<div v-show="isShowMask" class="mask" @click="closeDialog"></div>版权声明:本文为qq_44603011原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明。