CSS
一.CSS的基本使用
1.认识CSS
层叠样式表(英文全称:Cascading Style Sheets)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。
作用:美化网页 。
2.使用CSS的好处
层叠:一层一层: 强调的是优先级。
样式表:很多的属性和属性值。
html使用标签把要操作的数据包裹起来,通过修改标签的属性值,来实现标签内数据的变化。
CSS将网页内容和显示样式 进行分离,提高了显示功能。
提取出html标签中的大部分属性,进行统一的管理。简化html网页代码结构,同时还可以对多个html网页进行统一管理。
3.CSS的基本使用
CSS基础语法格式
选择器{属性1:值1;属性2:值2}原则: HTML代码 和 美颜(美化)样式 要分离。
选择器: 用来帮助HTML来进行CSS样式的使用。 必须放在 style 标签里面来使用 。style标签放在head头部分里面。
CSS的注释
// /* */插入样式的3种方法
内联样式表(行内):样式写在标签上, style =" 属性名:属性值; …"
内部样式表(style中)
外部样式表:创建一个外部样式表,名为*.css。
- 在head中使用link元素引入样式表。link标签中rel:指定资源跟页面的关系,href:指定资源的地址。
- 通过@import导入。
优先级问题: 行内 > 内联 > 外部
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <link rel="stylesheet" type="text/css" href="css/style.css"/> <style type="text/css"> .div2{ height: 50px; width: 50px; background: blue; } </style> <style type="text/css"> @import url("css/style.css"); </style> </head> <body> <div class="div1" style="background: red; height: 50px; width: 50px;">内联</div> <div class="div2" >内部</div> <div class="div3">外部</div> </body> </html> <!--css包下的style.css文件中--> .div3{ width: 50px; height: 50px; background: green; }

4.css中颜色的表示
主要方法
颜色是通过对红、绿和蓝光的组合来显示的。早期的电脑只支持最多 256 种颜色时,但是现在大多数电脑都能显示数百万种颜色。
颜色名称(单词表示法):red;blue;green;yellow…
- 优点:方便快捷而且特定颜色比较准确
- 缺点:表示颜色数量有限,英文不好的不容易记住,不支持透明度的表示
十六进制方式(十六进制表示法(09,af):#000000~#ffffff)
- 优点:表示颜色种类多,使用较方便
- 缺点:不支持透明颜色。
RGB方式 三原色配色方式:rgb(0,0,0)范围:0~255
- 优点:表示颜色种类多,使用较方便
- 缺点:不支持透明颜色。
CSS3新增的颜色表示方法
RGBA方式三原色配色方式
在RGB模式上新增了Alpha透明度。(0-1之间的值)。rgba(255,235,30.0.5)
HSL模式
语法:HSL(H,S,L),HSL分别表示色调,饱和度,亮度
H:0(或360)表示红色,120表示绿色,240表示蓝色,也可取其他数值来指定颜色。取值为:0 - 360
S:(饱和度)。取值为:0.0% - 100.0%
L:(亮度)。取值为:0.0% - 100.0%
HSLA模式
HSL模式上新增了Alpha透明度。
二.CSS的选择器
常用选择器
通用选择器
*,表示所有的元素。
*{color:red;}
标签(元素)选择器
使用标签来进行样式的美化,如:p{color:red;}
语法 :
标签名 {
属性名 : 属性值;
...
}
class选择器 (类)
在标签上添加 class属性,然后在style里面写选择器 (. 开头),更加精确的去控制样式。class名可以有多个。
语法 :
.class属性名 {
属性名:属性值;
...
}
class="属性名"
id选择器
在同一个页面,id是不能重复的,只能给唯一的一个标签使用。
语法 :
#id属性名 {
属性名 : 属性值;
...
}
id="属性名"
- 优先级问题: id > class > 标签 >*
属性选择器
- 元素名[属性名]:选择具有属性名的元素。
p[title][name]{color:red;}
- 属性和值选择器
[title="coydone"]{border:5px solid blue;}
- 属性和值选择器 - 多个值
input[style~="15px"]{background:red;}
- 带有包含指定值的 lang 属性的所有元素设置样式。适用于由连字符分隔的属性值:
[lang|="en"] { color:red; }
| 选择器 | 描述 |
|---|---|
| [attribute] | 用于选取带有指定属性的元素。 |
| [attribute=value] | 用于选取带有指定属性和值的元素。 |
| [attribute~=value] | 用于选取属性值中包含指定词汇的元素。 |
| [attribute|=value] | 用于选取带有以指定值开头的属性值的元素,该值必须是整个单词。 |
| [attribute^=value] | 匹配属性值以指定值开头的每个元素。 |
| [attribute$=value] | 匹配属性值以指定值结尾的每个元素。 |
| [attribute*=value] | 匹配属性值中包含指定值的每个元素。 |
关系选择器
两个或者两个以上的基础选择器通过不同的方式连接在一起。
后代选择器 : 找到指定标签的所有特定的后代标签,设置属性
选择器1 选择器2 ...{ 属性:值; }注意点:
1.后代选择器必须用空格隔开2.后代选择器可以通过空格一直延续下去
子元素选择器:找到指定标签中所有特定的直接子元素,然后设置属性
选择器1 > 选择器2{ 属性:值; }并集选择器:将同一个样式作用于更多的元素
选择器1,选择器2,选择器3….{ 属性:值; 属性:值; }交集选择器:更加精准的定位某一个标签,即要满足选择了标签还要满足选择类(ID)选择器。
标签类(ID)选择器名称{ 属性:值; 属性:值; }注意:交集选择器之间,不能写任何空格,符号,一定要紧挨着一起。
相邻兄弟选择器: 选取紧邻某元素之后的同辈元素
选择器1+选择器2{ 属性:值; }兄弟选择器: 选取某元素之后所有的同辈元素
选择器1~选择器2{ 属性:值; }记法: 空格 大家浪
伪元素选择器
选择器 描述 元素:first-letter/元素::first-letter 设置元素内的第一个字符的样式 元素:first-line/元素::first-line 设置元素内的第一行的样式 元素:before/元素::before 在每个元素的内容之前插入内容。和content属性一起使用。 a::before{content:"点击"}元素:after/元素::after 在每个元素的内容之后插入内容。和content属性一起使用。 a::after{content:"点击"}元素::selection 设置对象被选择时的颜色
伪类选择器
结构伪类选择器
E:first-child 父元素的第一个子元素E。
ul>li:first-child{}:root:选择文档的根元素。即
<html>元素。E:last-child:最后一个子元素E。
E:only-child:仅有的一个子元素E。
E:only-of-type:只有一种类型的子元素。
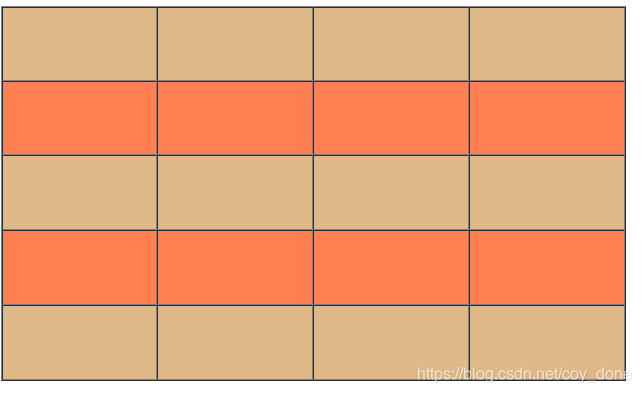
E:nth-child(n):匹配父元素的第n个子元素E。
- 可以直接用数值:比如2
- 可以用奇数(odd)偶数(even)
- 可以用公式,比如:3n
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> table{height: 300px;width: 500px;} tr:nth-child(even){background-color: coral} tr:nth-child(odd){background-color:burlywood} </style> </head> <body> <table border="1" cellspacing="0" cellpadding="0"> <tr><td></td><td></td><td></td><td></td></tr> <tr><td></td><td></td><td></td><td></td></tr> <tr><td></td><td></td><td></td><td></td></tr> <tr><td></td><td></td><td></td><td></td></tr> <tr><td></td><td></td><td></td><td></td></tr> </table> </body> </html>

E:nth-last-child(n):匹配父元素的倒数第n个子元素E。
E:first-of-type :匹配同类型中的第一个同级元素E。
E:last-of-type:匹配同类型中的最后一个同级元素E。
E:nth-of-type(n):匹配同类型中的第n个同级兄弟元素E。
E:nth-last-of-type(n):匹配同类型中的倒数第n个同级兄弟元素E。
E:empty :匹配没有任何子元素(包括text节点)的元素E。
UI伪类选择器
E:active 向被激活的元素添加样式。当鼠标按下去不松开的时候的样式。
E:hover 当鼠标悬浮在元素上方时,向元素添加样式。当鼠标滑入的时候的样式
E:link 向未被访问的链接添加样式。当鼠标正常状态的时候的样式。
E:visited 向已被访问的链接添加样式。当鼠标松开移除的时候的样式。只能改颜色,不能改其他属性, 浏览器的限制。
E:focus 向拥有键盘输入焦点的元素添加样式。
E:lang向带有指定 lang 属性的元素添加样式。
标签名: link {属性名:属性值;}
p:lang(en){color:red}
<p lang="en">html</p>
设置状态的顺序: link — visited – hover — active
其他选择器
input:checked 选择每个被选中的input元素。
input:disabled 选择每个禁用的input元素
input:enabled 选择每个启用的input元素。
E:target 选择当前活动的元素(某个被链接的元素)。
:not(E) 选择E元素之外的每个元素。
CSS优先级
相同样式优先级
当设置相同样式时,后面的优先级较高,但不建议出现重复设置样式的情况。
内部样式与外部样式
内部样式与外部样式优先级相同,如果都设置了相同的样式,那么后写的引入样式优先级高。
单一样式优先级
- style行间>id>class>标签>*>继承
style行间,权重1000;id:100;class:10;标签:1。
比较优先级按权重比较,权重相加。
!important:提升样式优先级,非规范方式,不建议使用。权重最大。*{color green !important;}标签+类>单类
群组优先级:与单一选择器的优先级相同,靠后写的优先级高。
三.CSS的常用属性
字体
| 属性 | 描述 |
|---|---|
| font | 简写属性。作用是把所有针对字体的属性设置在一个声明中。font:italic bold 36px "宋体";顺序:font-style/font-variant/font-weight/font-size/font-family最少要有两个值:size、family,且这两个值按顺序排在最后。 |
| font-family | 设置字体系列。宋体,微软雅黑。。。font-family:"宋体"; |
| font-size | 设置字体的尺寸。font-size:12px; |
| font-style | 设置字体风格。normal:标准样式;italic:斜体样式;oblique:倾斜样式。font-style:italic; |
| font-variant | 以小型大写字体(small-caps)或者正常字体(normal)显示文本。 |
| font-weight | 设置字体的粗细。normal:默认值,标准字体;bold:粗体;bolder:更粗;lighter:更细;100,200,300,…900:由细到粗,400=normal,700=bold。font-weight:bold; |
font:weight style size/line-height family;
font:bold italic 30px/100px 宋体;
如果非要混合去写的话,那么要先写复合样式,再写单一样式。这样样式才不会被覆盖掉。
- italic:斜体样式;带有倾斜属性的字体的才可以设置。
- oblique:倾斜样式;没有倾斜属性的字体也可以设置。
| font-size属性取值 | 字体大小 |
|---|---|
| xx-small | 最小 |
| x-small | 较小 |
| small | 小 |
| medium | 正常(默认值) |
| large | 大 |
| x-large | 较大 |
| xx-large | 最大 |
文本
主要
| 属性 | 描述 |
|---|---|
| color | 设置文本颜色 |
| direction | 设置文本方向。 |
| line-height | 设置行高。 normal/数字/百分比/px/em。 注意:与div的高度设置一致,效果使文字垂直居中。 |
| letter-spacing | 设置字符间距。 |
| text-align | 对齐元素中的文本。left/right/center/justify:两端对齐 |
| text-decoration | 向文本添加修饰。underline: 下划线;overline:上划线;none没有线;line-through:删除线;blink:闪烁的文本。 |
| text-indent | 缩进元素中文本的首行。px/%/em。一般用在段落标记<p>``text-indent:2em;em单位:相对单位,1em永远都是跟字体大小相同。 |
| text-shadow | 设置文本阴影。CSS2 包含该属性,但是 CSS2.1 没有保留该属性。 |
| text-transform | 控制元素中的字母。文本的大小写。none默认/capitalize大写开头/uppercase转换大写/lowercase转换为小写 |
| unicode-bidi | 设置文本方向。 |
| white-space | 设置元素中空白的处理方式。 |
| word-spacing | 增加或减少字与字之间的空白。主要针对英文。normal/px |
text-shadow:水平偏移量/竖直偏移/模糊距离/颜色
text-shadow:5px 5px 3px black;
| 值 | 描述 |
|---|---|
| h-shadow | 必需。水平阴影的位置。允许负值。 |
| v-shadow | 必需。垂直阴影的位置。允许负值。 |
| blur | 可选。模糊的距离。 |
| color | 可选。阴影的颜色。 |
英文和数字不自动折行时:
- work-break:break-all;(非常强烈的折行)
- work-wrap:break-word;(不是那么强烈的折行,会产生一些空白区域)
white-space 设置元素中空白的处理方式。
- normal 默认。空白会被浏览器忽略
- pre 空白会被浏览器保留。其行为方式类似 HTML 中的pre标签。
- nowrap 文本不会换行,文本会在在同一行上继续,直到遇到br标签为止。
- pre-wrap 保留空白符,但是正常地进行换行。
- pre-line 合并空白符,但是正常地进行换行。
direction 设置文本方向
ltr默认。文本方向从左到右。/rtl 文本方向从右到左。
text-wrap 规定文本的换行规则。
word-break 规定非中日韩文本的换行规则。
word-wrap 允许对长的不可分割的单词进行分割并换行到下一行。
text-fill-color 文本填充颜色,指定文字填充部分的颜色
text-stroke 文本边框颜色,指定文字描边部分的颜色
- text-stroke-width文字的描边宽度
- text-stroke-color文字的描边颜色
- 备注:使用该属性需要使用浏览器私有前缀
text-overflow 规定当文本溢出包含元素时发生的事情。
text-overflow 设置是否使用一个省略标记(…)标示对象内文本的溢出
- clip: 默认值当对象内文本溢出时不显示省略标记(…),而是将 溢出的部分裁切掉。
- ellipsis:当对象内文本溢出时显示省略标记(…)。
- 注意:该属性需要和over-flow:hidden属性、white-space:nowrap配合使用
了解
text-outline 规定文本的轮廓
text-justify 规定当 text-align 设置为 “justify” 时所使用的对齐方法。
text-align-last 设置如何对齐最后一行或紧挨着强制换行符之前的行。
text-emphasis 向元素的文本应用重点标记以及重点标记的前景色。
unicode-bidi 用于同一个页面里存在从不同方向读进的文本显示。与direction属性一起使用。不常用,了解即可
- normal/embed/bidi-override
hanging-punctuation 规定标点字符是否位于线框之外。
punctuation-trim 规定是否对标点字符进行修剪。
tab-size:设定一个tab在页面中的显示长度
text-wrap 规定文本的换行规则。注释:目前主流浏览器都不支持 text-wrap 属性。
CSS3前缀
- CSS3目前很多新增属性尚未被W3C列为标准,对这些暂时未被公布为标准的属性,各家浏览器会在属性前加上前缀词,也将其称之为浏览器的私有前缀。
- W3C官方认为试验阶段的属性仅为了测试,未来可能修改或删除。
现在主要流行的浏览器内核有:
- Webkit内核:产要代表为Chrome和Safari
- Trident内核:主要代表为IE浏览器
- Gecko内核:主要代表为Firefox
- Presto内核:主要代表为Opera
- 手机等移动端一般是IOS和安卓系统,基本上采用的都是webkit引擎。
浏览器的私有前缀:
- Webkit内核:前缀为-webkit-
- Trident内核:前缀为-ms-
- Gecko内核:前缀为-moz-
- Presto内核:前缀为-o-
h1{
text-stroke:2px red;
-webkit-text-stroke:2px red;
}
CSS继承
文字相关的样式可以被继承
布局相关的样式不能被继承(默认是不能继承的,但是可以设置继承属性,inherit值)
p{border:inherit;}
边框
元素的边框就是围绕元素内容和内边距的一条或多条线
元素的边框属性:
border:简写属性,用于把针对四个边的属性设置在一个声明。
border:1px solid red;border-width:简写属性,用于为元素的所有边框设置宽度,或者单独地为各边框设置宽度。
常用单位为:像素(px)、em。em单位:相对单位,1em永远都是跟字体大小相同。
- thin细的边框/medium默认/thick粗的边框。
border-style:用于设置元素所有边框的样式,或者单独地为各边框设置样式。
none:无边框;dotted:点状边框;dashed:虚线;solid:实线;double:双线(边框要大于3px);groove:3D凹槽边框;ridge:3D垄状边框;insert:3D insert边框;outset:3D outset边框。
border-color:简写属性,设置元素的所有边框中可见部分的颜色,或为4个边分别设置颜色。
border-bottom 简写属性,用于把下边框的所有属性设置到一个声明中。
- border-bottom-color 设置元素的下边框的颜色。
- border-bottom-style 设置元素的下边框的样式。
- border-bottom-width 设置元素的下边框的宽度。
border-left 简写属性,用于把左边框的所有属性设置到一个声明中。
- border-left-color 设置元素的左边框的颜色。
- border-left-style 设置元素的左边框的样式。
- border-left-width 设置元素的左边框的宽度。
border-right 简写属性,用于把右边框的所有属性设置到一个声明中。
- border-right-color 设置元素的右边框的颜色。
- border-right-style 设置元素的右边框的样式。
- border-right-width 设置元素的右边框的宽度。
border-top 简写属性,用于把上边框的所有属性设置到一个声明中。
- border-top-color 设置元素的上边框的颜色。
- border-top-style 设置元素的上边框的样式。
- border-top-width 设置元素的上边框的宽度。
边框实现三角形
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>三角形</title>
<style type="text/css">
/*transparent透明的*/
div{
height: 0px;
width: 0px;
border-top:150px solid red ;
border-bottom:150px solid transparent ;
border-left:150px solid transparent;
border-right:150px solid transparent ;
}
</style>
</head>
<body>
<div id=""></div>
</body>
</html>
CSS3新增的边框属性
border-radius
border-radius 设置所有四个 border-radius 属性的简写属性。
*同时设定四个角的圆角
** 分别设定左上 右下、左下 右上圆角
*** 分别设定左上 、左下 右上、右下圆角
****分别设定左上 、右上、右下、左下圆角- border-top-left-radius 左上角圆角边框
- border-top-right-radius 右上角圆角边框
- border-bottom-right-radius 右下角圆角边框
- border-bottom-left-radius 左下角圆角边框
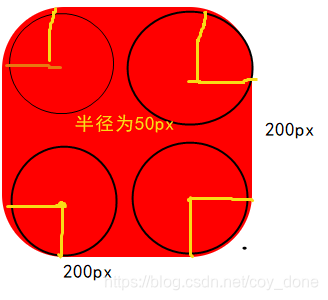
<style type="text/css">
#box{width: 200px;height: 200px;border-radius: 50px;background: red;}
</style>
<div id="box"></div>

当border-radius为宽高的一半时,即border-radius=50%时,会变成一个圆。
border-image
border-image 设置所有 border-image属性的简写属性。
border-image 复合属性,设置边框使用图像来填充,可依次设置一下属性:
- border-image-source 图像来源路径
- border-image-slice 边框背景图的分割方式
- border-image-width 边框的宽度。
- border-image-outset 边框背景图的扩展(边框图像区域超出边框的量。)
- border-image-repeat 边框图像的平铺方式:stretch拉伸/repeat重复铺满/round重复铺满并对图片进行调整
box-shadow
box-shadow 向方框添加一个或多个阴影。
none: 无阴影
阴影水平偏移值/阴影垂直偏移值/阴影模糊值/阴影外延值/阴影的颜色/inset内阴影(默认值为outset)
h-shadow:必要参数,阴影水平的偏移距离。
v-shadow:必要参数,阴影垂直的偏移距离。
blur:模糊距离
spread:阴影尺寸
color:阴影颜色
insert:可选参数,不写就是默认外阴影,写就是内阴影。
div{box-shadow: 0px 0px 1px 5px rgb(255,0,0), 0px 0px 1px 10px rgb(255,255,0), 0px 0px 1px 15px rgb(200,100,0); }
背景
| 属性 | 描述 |
|---|---|
| background | 简写属性,作用是将背景属性设置在一个声明中。 |
| background-attachment | 背景图像是否固定或者随着页面的其余部分滚动。scroll:默认值,滚动(背景位置按照当前元素进行偏移)。fixed:固定不动。(背景位置按照浏览器进行偏移) |
| background-color | 设置元素的背景颜色。 |
| background-image | 把图像设置为背景。url(背景地址) ,默认会水平垂直都铺满背景图 |
| background-position | 设置背景图像的起始位置。x y:数字(px、%)|单词。x:left、center、right;y:top、center、bottom。 |
| background-repeat | 设置背景图像是否及如何重复。repeat-x:x轴平铺;repeat-y:y轴平铺;repeat:x,y轴都平铺,默认值;no-repeat:不平铺; |
CSS3新增的背景属性
background-size规定背景图片的尺寸。
- 像素|百分比设置宽高
- cover:把背景图片扩展至足够大,以使背景图片完全覆盖背景区域。
- contain:把图像扩展至最大尺寸(保证图片的完整性),以使其宽度和高度完全适应内容区域。
background-clip:规定背景的绘制区域。
- border-box:背景被裁剪到边框盒。
- padding-box:背景被裁剪到内边距盒。
- content-box:背景被裁剪到内容框。
background-origin:规定背景图片的定位区域。
- padding-box:背景图像相对于内边距框来定位。
- border-box:背景图像相对于边框盒来定位。
- content-box:背景图像相对于内容框来定位。
background-color:green;
background-image:url(../img/p.jpg);
background-repeat:repeat-y;
/*可以简写为:*/
background:url(../img/p.jpg) repeat-y green;(无先后顺序)
/*********************/
div{background:red url(../img/p.jpg) no-repeat center center;}
表格和列表
表格的属性
- border-collapse 设置是否把表格边框合并为单一的边框.属性值:separate 默认值/collapse边框合并。
- border-spacing 设置分隔单元格边框的距离。
- caption-side 设置表格标题的位置。属性值:top 默认值,在表格之上。bottom 在表格之下。
- empty-cells 设置是否显示表格中的空单元格。属性值:hide/show默认。
- table-layout 设置显示宽度是否随内容拉伸。属性值:auto默认/fixed。 列宽由表格宽度和列宽度设定。
列表的属性
list-style 简写属性。用于把所有用于列表的属性设置于一个声明中。
list-style-type 设置列表项标志的类型。
- none无标记。/disc默认,实心圆。/circle 标记是空心圆。/square实心方块。/
- decimal 数字。/decimal-leading-zero 0开头的数字/lower-roman 小写罗马数字upper-roman 大写罗马数字/lower-alpha 小写英文字母/upper-alpha大写英文字母
- …日文、拉丁文等其他符合,有兴趣自己查CSS手册。
list-style-position 设置列表项标志的位置。属性值:inside/outside默认值
list-style-image 将图象设置为列表项标志。属性值:URL 图像的路径。/none 默认。无图形被显示。
标签分类
按类型
block(块):div、p、ul、li、h1。。。
独占一行;支持所有样式;不写宽的时候,和父元素的宽相同;所占区域是一个矩形。
inline(内联):span、a、em、strong、img。。。
挨在一起;有些样式不支持,例如:width、height、margin、padding;不写宽的时候,宽度由内容决定;所占的区域不一定是矩形。内联标签之间会有空隙,原因:代码换行产生的。
<span>内容</span><span>内容</span>
<span>内容</span>
<span>内容</span>

- inline-block(内联块):input、select。。。同时具有块和内联的属性,如:挨在一起,支持宽高。
块标签能够嵌套内联
块不一定能嵌套块,特殊:p只能嵌套内联
内联不能嵌套块,a标签是一个例外。但a不能嵌套a。
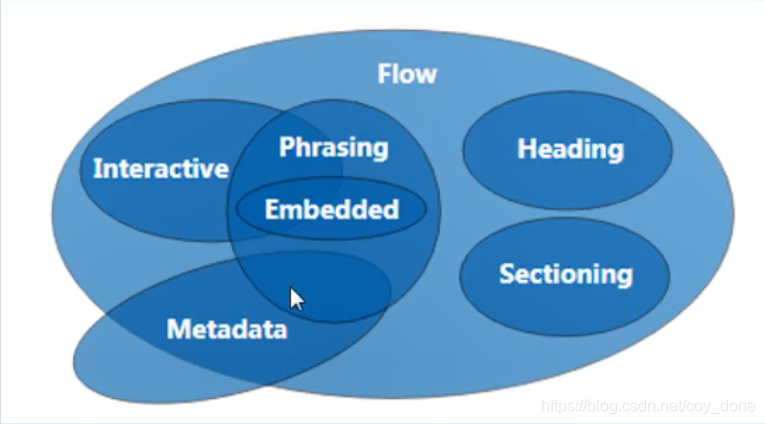
按内容
Flow:流内容。网页中能够感知到的一些标签
Metadata:元数据。如网页的编码,meta、style、link。
Sectioning:分区。如section、nav
Heading:标题。如:h1~h6
Phrasing:措辞。一般为内联标签。如:strong、em
Embedded:嵌入的。如:img、audeo、video、canvas、svg。
Interactive:互动的。如:input框。
按显示
替换元素:浏览器根据元素的标签和属性,来决定元素的具体显示内容。
非替换元素:将内容直接告诉浏览器,将其显示出来。
<!--替换元素-->
<input type="text" />
<!--非替换元素-->
<h1>标题</h1>
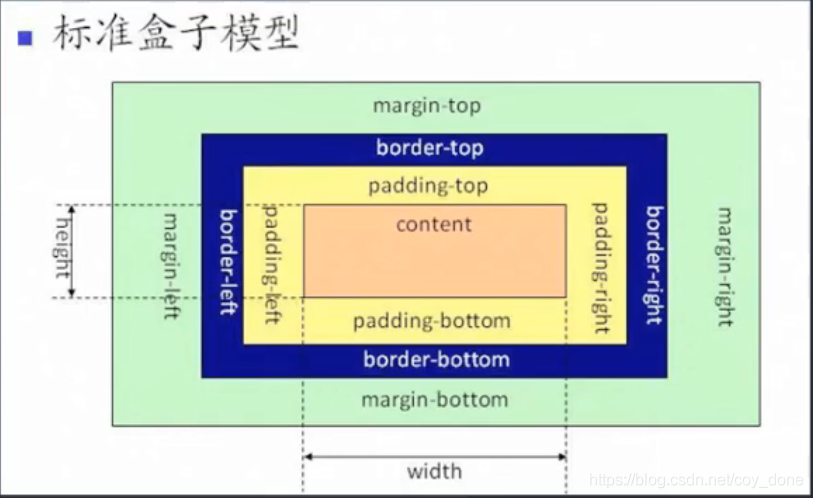
四. 盒子模型
盒子模型的概念
- CSS 盒模型规定了处理元素内容(content)、内边距(padding)、边框 (border)和 外边距 (margin)的方式。
- 最内部分是元素内容,直接包围内容的是内边距。内边距呈现了元素的背景。内边距的边缘是边框。边框以外是外边距。
组成:content(物品)–>padding(填充物)–>border(包装盒)–>margin(盒子与盒子之间的间距)
content:内容区域,width和height组成的。

注:背景颜色会填充到margin以内的区域,文字会在content区域,padding不能出现负值,margin可以出现负值。
元素的尺寸
百分比是以父容器的大小换算的。
- height 设置元素的高度。属性值:auto:默认。/px、cm 等单位定义高度。/百分比
- width 设置元素的宽度属性值:auto:默认。/px、cm 等单位定义高度。/百分比
- max-height 设置元素的最大高度。属性值:auto:默认。/px、cm 等单位定义高度。/百分比。
- max-width 设置元素的最大宽度。属性值:auto:默认。/px、cm 等单位定义高度。/百分比。
- min-height 设置元素的最小高度。属性值:auto:默认。/px、cm 等单位定义高度。/百分比。
- min-width 设置元素的最小宽度。属性值:auto:默认。/px、cm 等单位定义高度。/百分比。
- 当属性值用百分比时是相对于父元素的尺寸来说的。
- 最大最小宽高主要用于动态控制缩放等情况下,暂做了解。
padding 属性
元素的内边距
padding-top 属性设置元素的上内边距(空间)。
padding-right 属性设置元素右内边距(空白)。
padding-bottom 属性设置元素的下内边距(底部空白)。
padding-left 属性设置元素左内边距(空白)。
padding 属性接受长度值或百分比值,但不允许使用负值。
- padding * 同时设定四个边距
- padding ** 分别设定上下、左右边距
- padding *** 分别设定上、左右、下边距
- padding
****分别设定上、右、下、左边距
border属性
元素的边框,是围绕元素内容和内边距的一条或多条线
border属性:
可以按顺序设置如下属性:
border-width
border-style
- solid 定义实线。/dotted 定义点状边框/double 定义双线…
border-color
margin 属性
元素的外边距
围绕在元素边框的空白区域是外边距。设置外边距会在元素外创建额外的“空白”。
margin-top 属性设置元素的上外边距(空间)。
margin-right 属性设置元素外内边距(空白)。
margin-bottom 属性设置元素的下外边距(底部空白)。
margin-left 属性设置元素左外边距(空白)。
margin 属性接受长度值或百分比值,允许使用负值。
- margin * 同时设定四个外边距
- margin ** 分别设定上下、左右外边距
- margin *** 分别设定上、左右、下外边距
- margin
****分别设定上、右、下、左(顺时针顺序)外边距
box-sizing
box-sizing属性允许以特定的方式定义匹配某个区域的特定元素。取值为content-box(默认值)|border-box。
盒尺寸,可以改变盒子模型的展示形态。
原本默认值:width、height--->content
改变box-sizing:width、height--->content padding border
/*边框不占盒子空间*/
#box{
width:200px;height:200px;
padding:30px 50px;
box-sizing:border-box;
}
盒子模型的一些问题
- margin叠加问题,出现在上下margin同时存在的时候。会取上下值较大的作为叠加的值。这个问题,只有上下有,左右是没有这个叠加问题的。
#box1{
width: 200px;height: 200px;background-color: red;
margin-bottom: 30px;
}
#box2{
width: 200px;height: 200px;background-color: blue;
margin-top: 10px;
}
<div id="box1"></div>
<div id="box2"></div>
解决方案:BFC规范。想办法只给一个元素添加间距。
- margin传递问题,出现在嵌套的结构中,只是针对margin-top。
#box1{
width: 200px;height: 200px;background-color: red;
}
#box2{
width: 100px;height: 100px;background-color: blue;
margin-top: 30px;
}
<div id="box1">
<div id="box2"></div>
</div>

解决方案:BFC规范。给父容器添加边框。。margin换成padding。
#box1{
width: 200px;height: 200px;background-color: red;
border: 1px solid red;
}
#box2{
width: 100px;height: 100px;background-color: blue;
margin-top: 30px;
}

- div在浏览器中居中:
margin:0 auto;auto表示自适应。 - width、height不设置的时候,对盒子模型的影响,会自动去计算容器的大小,节省代码。
溢出的处理
overflow 如果内容溢出了元素内容区域,是否对内容的边缘进行裁剪。
overflow-x 如果内容溢出了元素内容区域,是否对内容的左/右边缘进行裁剪。
overflow-y 如果内容溢出了元素内容区域,是否对内容的上/下边缘进行裁剪。
- visible 不裁剪内容,可能会显示在内容框之外。
- hidden 裁剪内容 - 不提供滚动机制。
- scroll 裁剪内容 - 提供滚动机制。
- auto 如果溢出框,则应该提供滚动机制。
五. 浮动
普通文档流 : 将窗体自上而下分成一行一行,并在每行中按从左至右的挨次排放元素。文档流是文档中可显示对象在排列时所占用的位置。
浮动:加浮动的元素,会脱离文档流,会延迟父容器靠左或靠右排列,如果之前已经有浮动的元素,会挨着浮动的元素进行排列。
就是让元素脱离普通文档流,类似飘起来了。
- float注意点
- 只会影响后面的元素,内容会提升半层
- 默认宽根据内容决定
- 换行排列
- 主要给元素添加,但也可以给内联元素添加。
属性: float : left : 左浮动 right:右浮动 none:不浮动
float 浮动:定义元素在哪个方向浮动。
- left 元素向左浮动。
- right 元素向右浮动。
- none 默认值。元素不浮动,并会显示其在文本中出现的位置。
clear 浮动的清除:常用属性值 both/left/right/none
上下排列:clear属性,表示清除浮动的,left/right/both
<style type="text/css"> #box1{width: 100px;height: 100px;background: red;float: left;} #box2{width: 200px;height: 200px;background: blue;clear: left;} </style> <div id="box1"></div> <div id="box2"></div>嵌套排列
<style type="text/css"> #box1{width: 200px;border: 1px solid red;} #box2{width: 100px;height: 100px;background: blue;float: left;} </style> <div id="box1"> <div id="box2"></div> </div> aaaaa

固定宽高:不推荐,不能把高度固定死,不适合做自适应的效果。
#box1{width: 200px;height:100px;border: 1px solid red;} #box2{width: 100px;height: 100px;background: blue;float: left;}

父元素浮动:不推荐,因为父容器浮动也会影响到后面的元素。
overflow:hidden(BFC规范),如果有子元素想溢出,那么会受到影响。
#box1{width: 200px;border: 1px solid red;overflow: hidden;} #box2{width: 100px;height: 100px;background: blue;float: left;}display:inline-block(BFC规范),不推荐,父容器会影响到后面的元素。
设置空标签:不推荐,会多添加一个标签。
<style type="text/css"> #box1{width: 200px;border: 1px solid red;} #box2{width: 100px;height: 100px;background: blue;float: left;} .clear{clear: both;} </style> <div id="box1"> <div id="box2"></div> <div class="clear"></div> </div> aaaaaafter伪类:推荐,是空标签的加强版,目前各大公司的做法。
- (clear属性只会操作块标签,对内联标签不起作用)
<style type="text/css"> #box1{width: 200px;border: 1px solid red;} #box2{width: 100px;height: 100px;background: blue;float: left;} .clear:after{content: "";clear: both;display: block;} </style> <div id="box1" class="clear"> <div id="box2"></div> </div> aaaaa
六. 定位
CSS定位的概念
定位: 是除了浮动之外,另一种为元素定位的方式。
CSS 定位属性允许对元素进行定位改变其在页面的位置。
CSS 有三种基本的定位机制:普通流、浮动和绝对定位。
普通定位:是浏览器默认的定位方式,即浏览器自动将所有元素按正常出现顺序显示。
绝对定位:以网页坐标系为基准定位。(以网页的左上角为坐标系基准来定位)。绝对定位 也是脱离了文档流。
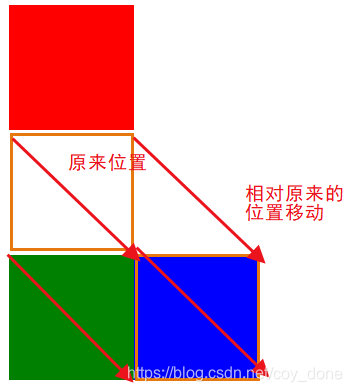
相对定位:即相对本来正常的位置定位。
普通流中的元素的位置由元素在HTML中的位置决定。
元素定位的属性
position 把元素放置到一个静态的、相对的、绝对的、或固定的位置中。用于指定一个元素在文档中的定位方式。top、right、bottom、left属性则决定了该元素的最终位置。
static 默认值。没有定位。
absolute 绝对定位,相对于(static 定位以外的第一个) 父元素进行定位。通过绝对定位,元素可以放置到页面上的任何位置。元素的位置通过 “left”, “top”, “right” 以及 “bottom” 属性进行规定。(注:static 定位以外的第一个父元素:相对与最接近的一个最有定位设置的父级对象进行绝对定位,如果对象的父级没有设置定位属性,则依据 body 对象左上角作为参考进行定位。)
使元素完全脱离文档流
使内联元素支持宽高(让内联具备块特征)
使块元素默认宽根据内容决定(让块具备内联的特征)
如果有定位祖先元素相对于定位祖先元素发生偏移,没有定位祖先元素相对于整个文档发生偏移。
relative 相对定位,相对于其正常位置进行定位。如果没有定位偏移量,对元素本身没有任何影响。不使元素脱离文档流。不影响其他元素布局。元素的位置通过 left, top,right以及bottom属性进行规定。相对于当前元素进行偏移。
<style type="text/css"> #box1{width: 100px;height:100px;background: red;} #box2{width: 100px;height:100px;background: blue;position: relative;left: 100px;top: 100px;} #box3{width: 100px;height:100px;background: green;} </style> <div id="box1"></div> <div id="box2"></div> <div id="box3"></div>

fixed 固定定位,相对于浏览器窗口进行定位。元素的位置通过 “left”, “top”, “right” 以及 “bottom” 属性进行规定。(主要用于返回顶部的按钮和弹窗)
sticky 黏性定位。在指定的位置,进行黏性操作。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> body{height: 2000px;} div{background-color: red;position: sticky;top: 0;} </style> </head> <body> <p>段落内容</p><p>段落内容</p> <p>段落内容</p><p>段落内容</p> <p>段落内容</p><p>段落内容</p> <p>段落内容</p><p>段落内容</p> <div><p>段落内容</p></div> <p>段落内容</p><p>段落内容</p> <p>段落内容</p><p>段落内容</p> <p>段落内容</p><p>段落内容</p> <p>段落内容</p><p>段落内容</p> <p>段落内容</p><p>段落内容</p> </body> </html>绝对定位和相对定位的区别(子绝父相)
- 绝对定位对象可以层叠,相对定位的对象不可以
- 相对定位对象会占据它原来位置,绝对定位不会
top 定义了一个定位元素的上外边距边界与其包含块上边界之间的偏移。注:如果 “position” 属性的值为 “static”,那么设置 “top” 属性不会产生任何效果。
right 定义了定位元素右外边距边界与其包含块右边界之间的偏移。注:如果 “position” 属性的值为 “static”,那么设置 “right” 属性不会产生任何效果。
bottom 定义了定位元素下外边距边界与其包含块下边界之间的偏移。注:如果 “position” 属性的值为 “static”,那么设置 “bottom” 属性不会产生任何效果。
left 定义了定位元素左外边距边界与其包含块左边界之间的偏移。注:如果 “position” 属性的值为 “static”,那么设置 “left” 属性不会产生任何效果。
clip 设置元素的形状。元素被剪入这个形状之中,然后显示出来。
vertical-align 设置元素的垂直对齐方式。
z-index 设置元素的堆叠顺序。默认为0。值大的在上面。
嵌套时候的层级问题。
<style type="text/css"> #box1{width: 100px;height: 100px;background: red;position: absolute;z-index: 0;} #box2{width: 100px;height: 100px;background: blue;position: absolute;left:50px;top:50px;z-index:2;} </style> <div id="box1"> <div id="box2"></div> </div>

- overflow 设置当元素的内容溢出其区域时发生的事情。
定位实现居中和装饰点
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#box1{width: 300px;height: 300px;border: 1px solid black;position: relative;}
#box2{width: 100px;height: 100px;background: blue;position: absolute;left:50%;top:50%;margin:-50px 0 0 -50px;}
</style>
</head>
<body>
<div id="box1">
<div id="box2"></div>
</div>
</body>
</html>