在经过几个月的学习前端知识之后,由于觉得十分的虚浮。所有就重头开始复习一遍,会很认真的总结一些基础知识,虽然不能全部覆盖,但还是有一定的内容的。并且顺带着与之相关的从别的面经得来的面试题也附上,希望能够给大家带来帮助
HTML
一、基础框架
使用vscode的可以直接使用!+TAB直接生成
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html><!DOCTYPE>为文档类型
作用: 声明位于文档中的最前面的位置,处于 <html> 标签之前。此标签可告知浏览器文档使用哪种 HTML 或 XHTML 规范
页面语言lang
<html lang="en">指定语言类型,其中en可以换成zh-CN。en定义语言英文,zh-CN定义语言中文
二、常见的标签
1、标签分类
| 行内标签 | span、a、img |
| 块级标签 | div、p、h1~h6、表单form、列表ul、ol、dl |
(1)行内标签
- 行内元素不能独占一行,与其他行内元素排成一行,其宽度随元素的内容变化而变化
- 行内元素不能设置width、height、margin、padding
(2)块级标签
- 块级元素独占一行,当没有设置宽高时,它默认设置为100%(其宽度自动填满其父元素宽度)
- 块级元素允许设置宽高,width、height、margin、padding、border都可控制
(3)块级标签和行内标签的转换
display: block 转化为块级元素
display: inline 转化为行内元素
display:inline-block 转化为行内块元素
行内块元素:独占一行,且能设置width、height、margin、padding
2、标签常用的属性
//其中url图像地址、alt为替换文本,图像显示不出来的时候出来的文字、title为提示文本,鼠标放在图片上时显示的文字
<img src="url" alt="" title="">
//target为目标窗口弹出方式,具有_self当前窗口和_blank另开窗口
<a href="url" target="_self"></a>
//锚点链接
<a href="#名字"></a>
<h3 id="名字"></h3>
//表格标签 table表格 tr表格的行 td单元格 th表头单元格
<table><!--定义表格-->
<tr><!--表格中的行--><th>单元格的文字</th></tr>
<tr><td>第一行</td></tr>
<tr><td>第二行</td></tr>
</table>
//列表标签 无序列表ul 有序列表ol 自定义列表dl
<ul>
<li></li>
</ul>
<ol>
<li></li>
</ol>
<dl>
<dt></dt>
<dd></dd>
<dd></dd>
</dl>
//表单 input输入表单元素 select下拉表单元素 textarea文本域元素
// input输入表单元素
<input type="text" name="username" value="请输入用户名">
//select下拉表单元素
<select>
<option value=""></option>
<option value=""></option>
</select>
//textarea文本域元素 style="resize: none;为禁止拉伸样式
<textarea style="resize: none;"></textarea> 3、特殊符号
| 显示结果 | 描述 | 实体名称 |
| 空格 |   | |
| > | 大于 | > |
| < | 小于 | < |
| " | 双引 | " |
| ' | 单引 | &apos |
三、常见的面试题
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no" />
<!--
width 设置viewport宽度,为一个正整数,或字符串‘device-width’
device-width 设备宽度
height 设置viewport高度,一般设置了宽度,会自动解析出高度,可以不用设置
initial-scale 默认缩放比例(初始缩放比例),为一个数字,可以带小数
minimum-scale 允许用户最小缩放比例,为一个数字,可以带小数
maximum-scale 允许用户最大缩放比例,为一个数字,可以带小数
user-scalable 是否允许手动缩放
-->
其实html面试基本不会提及,都是基础的知识
CSS
一、三种样式表
| 样式表 | 优点 | 缺点 | 使用情况 | 控制范围 |
| 行内样式表 | 书写方便,权重高 | 没有实现样式和结构相分离 | 较少 | 控制一个标签 |
| 内部样式表 | 部分结构和样式相分离 | 没有彻底分离 | 较多 | 控制一个页面 |
| 外部样式表 | 完全实现结构和样式相分离 | 需要引入 | 最多,推荐使用 | 控制整个站点 |
二、基础选择器
①标签选择器
②类选择器
③id选择器
④通配符选择器
| 选择器 | 作用 | 使用情况 | 用法 |
| 标签选择器 | 可以选出所有相同的标签 | 较多 | p{width:100px} |
| 类选择器 | 可以选出1个或者多个标签 | 非常多 | .nav{width:100px} |
| id选择器 | 一次只能选择器1个标签 | 很少 | #class{width:100px} |
| 通配符选择器 | 选择所有的标签 | 不建议 | *{margin: 0;padding: 0;} |
三、font字体属性
| 属性 | 作用 | 注意事项 |
| font-family | 字体系列 | 实际工作中按照团队约定来写字体 |
| font-size | 字体大小 | 使用的单位是px 像素,一定要跟上单位 |
| font-weight | 字体粗细 | number、bold(700)、normal(400);不要加单位 |
| font-style | 字体样式 | normal,italic(倾斜) |
简写复合形式:font: font-style font-weight font-size/line-height font-family;
例如:font:normal 700 16px/15px '宋体';
四、文本属性
| 属性 | 作用 | 注意事项 |
| color | 文本颜色 | 预定义的颜色值、十六进制、RGB代码 rgb(222,0,0) |
| text-align | 对齐文本 | 可以设定文字水平的对齐方式,例如:left,right,center |
| text-decoration | 装饰文本 | 有以下属性none、underline、overline、line-through |
| text-indent | 文本缩进 | 文本第一行首行缩进的距离,em是一个相对单位行间距 |
| line-height | 行高 | 控制行与行之间的距离,一般等于盒子高度时,垂直居中 |
五、复合选择器
| 选择器 | 作用 | 特征 | 使用情况 | 用法 |
| 后代选择器 | 用来选择后代选择器 | 选择所有后代 | 较多 | .nav a{} |
| 子选择器 | 只能选择最近一级的子级 | 只能选择最近一级后代 | 较少 | .nav>a{} |
| 并集选择器 | 可以选择多组标签,同时为他们定义相同的样式 | 用于声明集体 | 较多 | h1,h2,p{} |
| 伪类选择器 | 给链接更改状态 | 较多 | a: link{} a: visited{} a: hover{} a: active{} | |
| 兄弟选择器 | 选择相邻兄弟元素的下一个元素 | 相邻兄弟后的下一个元素 | 较少 | h1+h2{} |
六、背景属性
| 属性 | 作用 | 使用方法 |
| background-color | 背景颜色 | background-color: red ; |
| background-image | 背景图片 | background-image : none 或者url(); |
| background-repeat | 背景平铺 | background-repeat :no-repeat repeat-x repeat-y |
| background-position | 背景图片位置 | background-position: x y; |
| background-attachment | 背景固定 | background-attachment: scroll fixed; scroll默认随着滚动 fixed固定背景图片 |
背景复合 | 减少代码 | background:颜色 图片url 平铺 滚动 图片位置 color url() repeat attachment potion |
背景色半透明 | 背景色半透明 | background:rgba(0,0,0,0.3) alpha透明度 opacity 透明度 |
七、CSS三大特性
CSS具有三大特性,分别为:层叠性、继承性、优先级
1、层叠性
样式冲突,遵循的原则是就近原则
2、继承性
子承父业
3、优先级
| 选择器 | 权重 |
| 继承或者* | 0,0,0,0 |
| 元素选择器 | 0,0,0,1 |
| 类选择器、伪类选择器 | 0,0,1,0 |
| id选择器 | 0,1,0,0 |
| 行内样式style="" | 1,0,0,0 |
| !important | 无穷大 |
权重能够叠加
八、CSS中三种基本的定位方式
1、普通流
普通流中元素框的位置由元素在XHTML中的位置决定。块级元素从上到下依次排列,框之间的垂直距离由框的垂直margin计算得到。行内元素在一行中水平布置
2、浮动
多个块级纵向排列用标准流,多个块级横向排列用浮动
选择器{float : 属性值;}
属性值: none left right
浮动元素只会压住下面标准流的盒子,不会压住下面标准流盒子里面的文字或图片
浮动特性:浮动元素会脱离标准流
浮动元素是一行内显示并且元素顶步对齐
浮动元素会具有行内块元素的特性
3、定位
某个元素可以自由的在一个盒子内移动位置,并且压住其他盒子
在我们滚动时,让盒子自由的固定在某个位置
定位组成:
定位模式+边偏移
定位模式用于指定一个元素在文档中的定位方式
边偏移决定了该元素的最终位置
定位模式:
position的属性值:
static 静态定位
relative 相对定位 相对自身原来位置移动,人走位置保留
absolute 绝对定位(重要) 相对于他祖先元素移动
没有父元素或者父元素没定位,则以浏览器为准定位
祖先元素有定位,按最近有定位的祖先元素为准定位
脱离标准流
fixed 固定定位 固定在浏览器可视区的位置,不占有原先位置
边偏移的4个属性top bottom left right
九、显示与隐藏
1、display
display: none; 隐藏元素
display: block; 除了可以转化块元素外,同时还有显示元素的意思
隐藏元素后不占有原来位置
2、visibility
visibility: hidden; 隐藏元素 继续占有位置
visibility: visible; 显示元素
3、overflow
对溢出部分显示隐藏
overflow: hidden;
hidden:超出部分隐藏
auto:溢出的时候才显示滚动条
scroll:不管溢不溢出都显示滚动
4、 单行和多行文本溢出省略显示
1)单行文本
文字全部在一行显示 white-space: nowrap;
溢出部分隐藏 overflow: hidden;
文字用省略号替代超出部分 text-overflow: ellipsis
2)多行文本
溢出部分隐藏 overflow: hidden;
文字用省略号替代超出部分 text-overflow: ellipsis;
弹性伸缩盒子模型显示
display: -webkit-box ;
限制在一个块元素显示的文本行数
-webkit-line-clamp: 2;
设置或检索伸缩盒对象的子元素的排列方式
webkit-box-orient: vertical
十、常见问题和面试题
1、关于优先级
2、水平和垂直的居中
- 文本水平居中: text-align: center;
- 文本垂直居中:line-height等于所在容器的height大小;使用弹性布局display: flex;align-items: center;
- div水平居中:
1、margin:0 auto;
2、父元素给定宽度:margin-left: 50%;transform: translateX(-50%);
3、父元素为给定宽度:position: absolute; left: 50%;transform: translateX(-50%);
4、弹性布局display: flex;justify-content: center;
- div垂直居中:
1、父元素给定宽度:margin-top: 50%;transform: translateY(-50%);
2、父元素为给定宽度:position: absolute; top: 50%;transform: translateY(-50%);
3、弹性布局display: flex;align-items: center;
因为涉及弹性布局flex,所以在此补充
基本概念:
- 容器&项目:采用 Flex 布局的元素,称为 Flex 容器(flex container),简称"容器"。它的所有子元素自动成为容器成员,称为 Flex 项目(flex item),简称"项目"。
- 主轴&交叉轴:堆叠的方向,默认主轴是水平方向,交叉轴是垂直方向。可通过
flex-derection: column设置主轴为垂直方向。
容器属性
- display: flex
1、flex-direction:主轴的方向
- row:主轴水平从左向右
- row-reverse:主轴水平从右向左
- column:主轴为垂直方向,起点在上沿
- column-reverse:主轴为垂直方向,起点在下沿
2、flex-wrap:是否换行
- nowrap:不换行
- wrap:换行,并且第一行在容器最上方;
- wrap-reverse;换行,并且第一行在容器最下方。
3、flex-flow:direction 和 wrap简写 例如flex-flow:row,nowrap
4、justify-content:主轴对齐方式
- flex-start:项目位于主轴起点。
- flex-end:项目位于主轴终点。
- center:居中
- space-between:两端对齐,项目之间的间隔都相等。
- space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。(开头和最后的项目,与父容器边缘有一定的间隔)
5、align-items:交叉轴对齐方式
- flex-start:交叉轴的起点对齐
- flex-end:交叉轴的终点对齐
- center:交叉轴的中点对齐
- baseline: 项目的第一行文字的基线对齐。stretch:如果项目未设置高度或设为auto,将占满整个容器的高度。
6、align-content: 多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
- flex-start :交叉轴的起点对齐
- flex-end:交叉轴的终点对齐
- center:交叉轴的中点对齐
- space-between:与交叉轴两端对齐,轴线之间的间隔平均分布
- space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍
- stretch:轴线占满整个交叉轴
主轴: 在弹性布局中,我们会通过属性规定水平/垂直方向为主轴;
交叉轴: 与主轴垂直的另一方向,称为交叉轴。
项目的属性:
order:项目的排列顺序,数值越小,排列越靠前,默认为0。
flex-grow:放大比例,默认为0,指定元素分到的剩余空间的比例。
flex-shrink:缩小比例,默认为1,指定元素分到的缩减空间的比例。
flex-basis:分配多余空间之前,项目占据的主轴空间,默认值为auto
flex:grow, shrink 和 basis的简写,默认值为0 1 auto
align-self:单个项目不一样的对齐方式,默认值为auto,auto,flex-start,flex-end ,center,baseline,stretch;
3、line-block间隙产生原因和解决方法
产生原因:
元素被当成行内元素排版的时候,元素之间的空白符(空格、回车换行等)都会被浏览器处理,HTML代码中的回车换行被转成一个空白符,空白符占据一定宽度,所以inline-block的元素之间就出现了空隙。这些元素之间的间距会随着字体的大小而变化,当行内元素font-size:16px时,间距为8px。
解决方法:
1、移除空白符
2、利用margin负值
3、使用font-size:0
4、letter-spacing
5、word-spacing
4、 清除浮动
浮动的影响:
1)由于浮动元素脱离了标准流,所以在父盒子为设置高度的时候无法被子盒子撑开。
2)与浮动元素同级的非浮动元素会跟随其后,因为浮动元素脱离文档流不占据原来的位置
因此照成了经典的高度塌陷问题
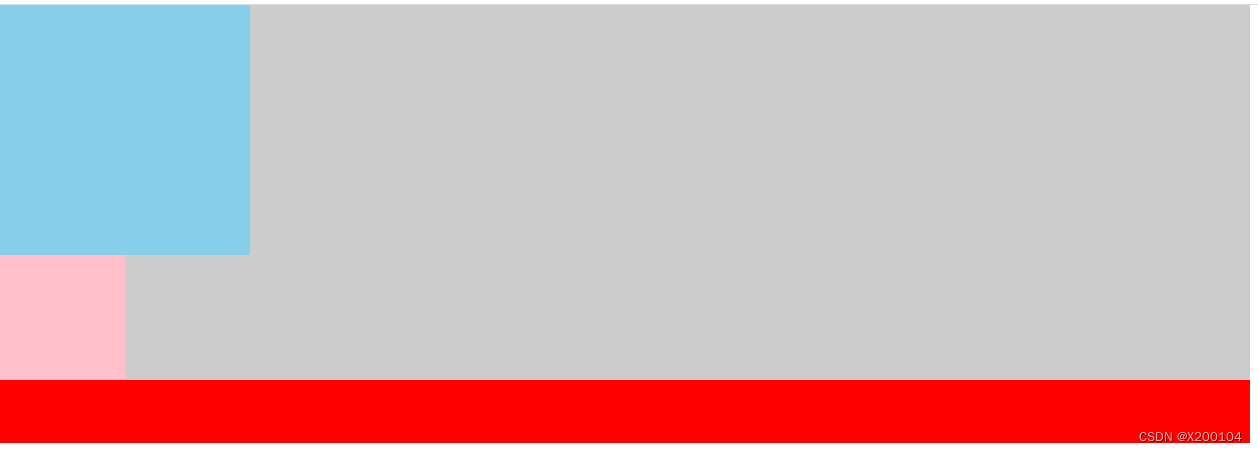
<div class="father">
<div class="son1"></div>
<div class="son2"></div>
</div>
<div class="bro"></div><style>
* {
margin: 0;
padding: 0;
}
.father {
width: 1000px;
background-color: #ccc;
}
.son1 {
/* float: left; */
width: 200px;
height: 200px;
background-color: skyblue;
}
.son2 {
/* float: left; */
width: 100px;
height: 100px;
background-color: pink;
}
.bro {
width: 1000px;
height: 50px;
background-color: red;
}
</style>设置浮动前:

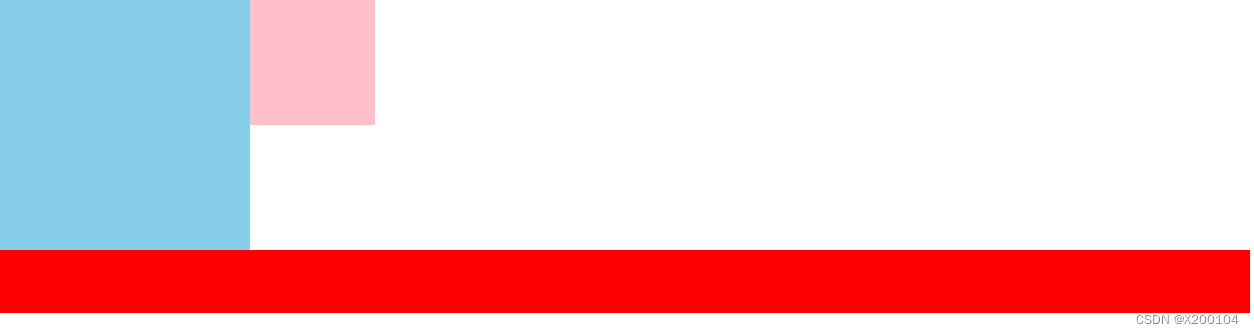
设置浮动后:

父盒子的高度直接没有,导致整体的页面布局结构出现错误。因此需要清除浮动来解决问题
解决方法:
1)使用clear:both清除浮动
一般在父级盒子后面添加一个div盒子,div样式设置clear:both
<div class="father">
<div class="son1"></div>
<div class="son2"></div>
</div>
<div style="clear:both"></div>
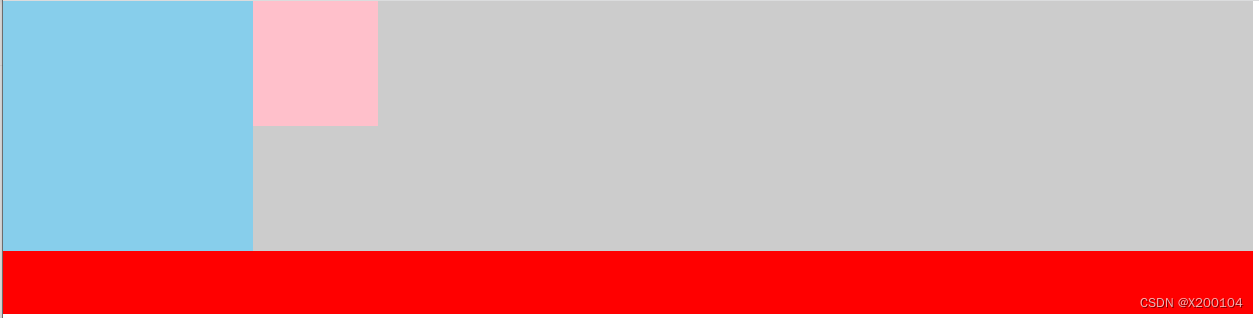
<div class="bro"></div>结果如下

2)利用overflow属性清除浮动
给父级盒子添加overflow:hidden或者overflow:auto都可以清除浮动,只要不少visible
.father {
width: 1000px;
background-color: #ccc;
overflow: hidden;
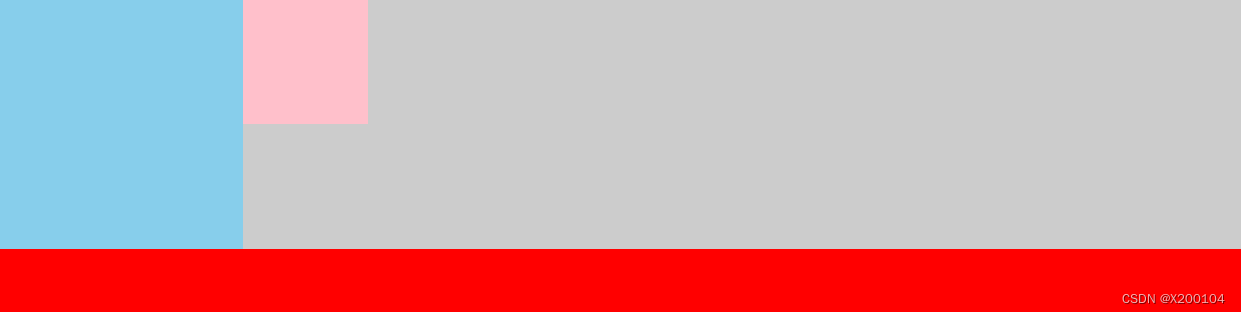
}结果展示

3)利用after伪元素来清除浮动
给父元素添加一个after伪元素来清理浮动
.father:after {
content: "";
display: block;
visibility: hidden;
clear: both;
}结果展示

5、BFC与IFC
1)BFC: Block Formatting Context 块级格式化上下文
定义:页面中的一块渲染区域,有一套渲染规则,决定了其子元素如何布局,以及和其他元素之间的关系和作用
产生BFC的条件:
- float 不为 none,浮动元素所在的区域就是一个 BFC 区域。
- position 的值不是 static 或 relative 的元素所在的区域就是一个 BFC 区域
- display为line-block的表格单元格元素所在的区域也是一个 BFC 区域
- overflow 不为 visible 的元素所在的区域也是一个 BFC 区域
BFC应用的场景:
1、高度塌陷是清除浮动
2、消除父子元素边距重叠
3、消除外边距重叠
2)IFC(inline Formatting Context)叫做“行级格式化上下”
布局规则
1.内部的盒子会在水平方向,一个个地放置;
2.IFC的高度,由里面最高盒子的高度决定;
3.当一行不够放置的时候会自动切换到下一行;