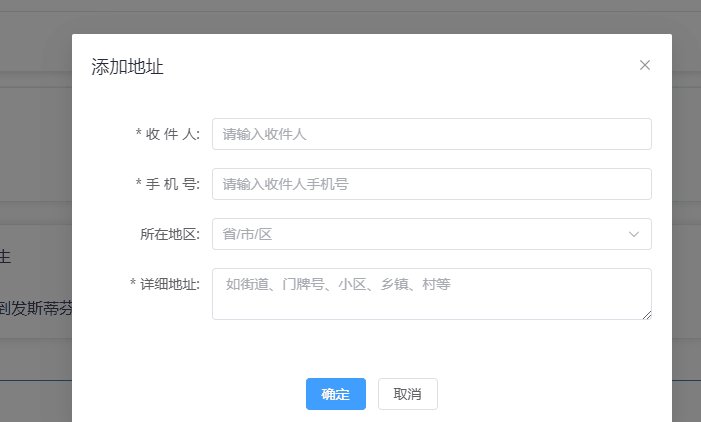
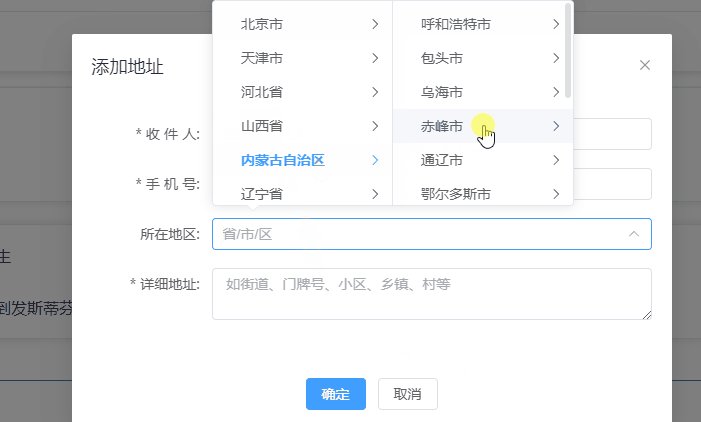
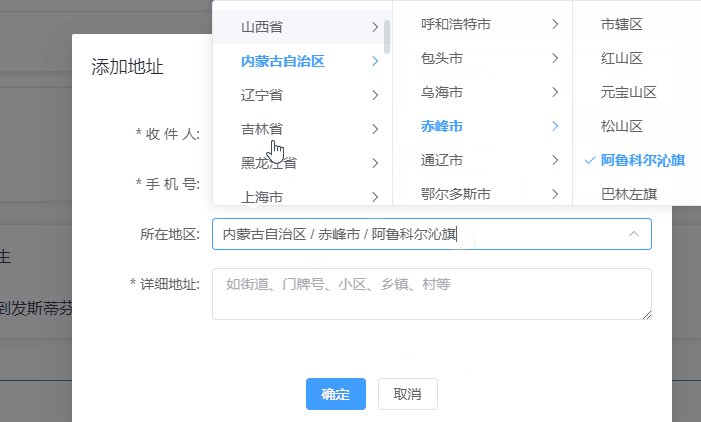
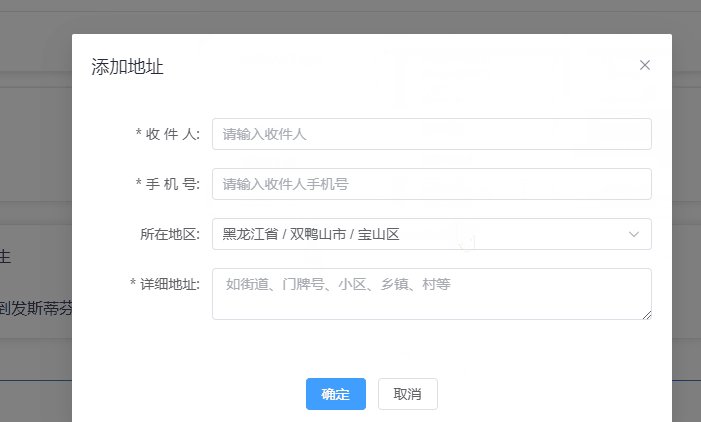
效果图如下:

代码:
cascader.vue
<template>
<div>
<el-cascader
style="width: 100%;"
:options="options"
v-model="value1"
@change="handleChange"
filterable
:props="{value:'label'}"
placeholder="省/市/区"
></el-cascader>
</div>
</template>
<script>
// 第一步,先下载安装 npm install element-china-area-data -S
// 第二步,如下直接导入
import {regionData} from 'element-china-area-data'
export default {
name: "index",
props:['value'],
data(){
return{
options:regionData,
selectedOptions:[]
}
},
computed:{
value1:{
set(val){
this.$emit("input",val)
},
get(val){
return this.value
}
}
},
methods:{
handleChange(value){
this.$emit('provincesValueChang',value)
}
}
}
</script>
在其它地方使用这个组件:
<provincesCascader
@provincesValueChang="provincesValueChang"
:value="form.region"
@update:value="form.region=$event"
style="width: 100%;"
></provincesCascader>
function provincesValueChang(value){
form.region = value
}
form.region = [ "山西省", "阳泉市", "矿区" ]版权声明:本文为qq_42690194原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明。