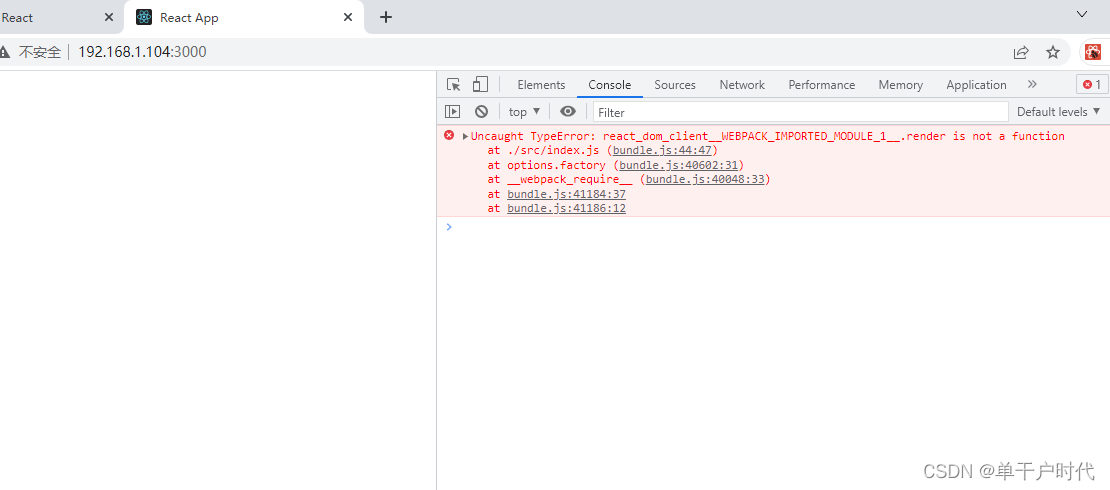
错误:
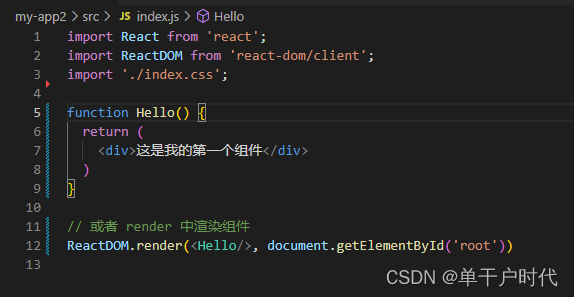
错误代码:
解决:
import React from 'react';
// import ReactDOM from 'react-dom/client';
// 上面是错误写法
import ReactDOM from 'react-dom';
import './index.css';
function Hello() {
return (
<div>这是我的第一个组件</div>
)
}
// 或者 render 中渲染组件
ReactDOM.render(<Hello/>, document.getElementById('root'))
版权声明:本文为qq_43526329原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明。