直接上代码:
/**
*
* @param container
* @param config
* config
* {
* cols:[{name: '列名', code: '属性名字', isother: false, weight: xxx, number: true/false}], 必须
* rows:[{prop: valule, others:[{name: xxx, value: xxx}]},{prop: value, others:[{name: xxx, value: xxx}]}]//每一项的属性值对应表头的code, 或者others的name值对应表头的code 必须
* beforeDeleteRow: fun //删除行前执行, 如果返回值为false, 则不执行删除操作
* afterDeleteRow: fun //删除行后执行
* beforeMerge: fun //合并单元格前执行
* afterMerge: fun //合并单元格后执行
* onResume: fun //撤销合并的时候执行
* }
*/
function excelTab(container, config){
this.$container = $("#"+ container);
this.initConfig(config);
this.initTab();
}
excelTab.prototype = {
initConfig: function(config){
this.config = {
style: {
head: {
checkbox: false //设置页面编辑表格的时候才设置此属性为true
}
},
readonly: false, //表格需要编辑的时候设置为true
merge: {
crossCol: true //合并单元格的时候可以跨行合并的时候为 true
}
};
$.extend(this.config, config);
},
repaint: function(config){
if(config){
this.initConfig(config);
}
this.$container.children().remove();
this.initTab();
},
initTab: function(){
this.$tab = $("<table><thead/><tbody/></table>");
var that = this;
this.appendth();
$.each(this.config.rows, function(){
that.appendRow(this);
});
this.$container.addClass("excelTab").append(this.$tab);
this.$tab.children().eq(1).attr("onselectstart", "return false");
this.$tab.find(".chk").each(function(){
var thH = $(this).parent().height();
$(this).next().css("margin-top", (thH - $(this).height()) / 2);
$(this).css("margin-top", (thH - 22) / 2).css("margin-right", "2px").css("margin-left", "2px");
});
if(!this.config.readonly){
this.createEditors();
}
},
appendth: function(){
var that = this;
var $thead = this.$tab.children().eq(0);
var $tr = $("<tr/>");
var editCol = that.config.style.head.checkbox;
$.each(this.config.cols, function(dex, th){
var $th = $("<th/>");
$tr.append($th);
if(editCol){
var $div = $("<div/>");
var $chk = $("<span class='chk'/>").css("float", "left");
$chk.addClass(th.checked? "commonSelected" : "commonSelect");
$chk.click(function(){
var cdex = $(this).closest("th").index();
var c = that.config.cols[cdex];
if($(this).hasClass("commonSelect")){
$(this).addClass("commonSelected").removeClass("commonSelect");
}else{
$(this).addClass("commonSelect").removeClass("commonSelected");
}
c.checked = $(this).hasClass("commonSelected");
});
var $txt= $("<span/>");
$txt.text(th.name).addClass("col_name").attr("contenteditable", true).on("keyup", function(){
var cdex = $(this).closest("th").index();
var c = that.config.cols[cdex];
var text = $(this).text();
if(c.name !== text){
c.name = text;
}
});
$div.append($chk).append($txt);
$th.append($div);
}else{
$th.text(th.name);
}
});
if(!editCol){
this.$tab.children().eq(0).attr("onselectstart", "return false");
}
$thead.append($tr);
},
appendRow: function(row){
var that = this;
var $tbody = this.$tab.children().eq(1);
var $tr = $("<tr/>");
$.each(this.config.cols, function(dex, th){
var $td = $("<td/>");
if(!th.isother){
$td.text(row[th.code]);
}else {
var fieldVal = that.getOtherVal(row, th.code);
if(fieldVal){
$td.text(fieldVal);
}
}
$td.attr("col", dex);
$tr.append($td);
if(!that.config.readonly){
that.bindTDEvent($td);
}
});
$tbody.append($tr);
},
createEditors: function(){
this.mouse ={down: false};
this.multiEdit = false;
this.$cell_editor_corner = $("<div/>");
this.$popMenu = $("<ul><li/><li>插入行</li><li>删除行</li><li>清除内容</li></ul>");
this.$cell_editor_corner.addClass("zcell_corner");
this.$cell_editor = $("<div/>");
this.$cell_editor.addClass("text_editor").attr("id", "text_editor").attr("contenteditable", true);
this.$popMenu.addClass("contextmenu");
this.$container.append(this.$cell_editor_corner).append(this.$cell_editor).append(this.$popMenu);
this.bindCommonEvent();
this.bindMenuAction();
},
bindTDEvent: function($td){
if(this.config.readonly) return;
var that = this;
$td.mousedown(function(event){
if(event.which === 1){
var $edit_cell = $(".edit_focus");
if($edit_cell.length > 0){
that.setCellValue($edit_cell, that.$cell_editor.html());
$edit_cell.removeClass("edit_focus");
}
that.$cell_editor.html("").hide();
that.setfocus($td);
that.editing = $td;
that.multiEdit = false;
that.mouse.down = true;
}else if(event.which === 3){
if(!that.multiEdit || !$td.hasClass("cell-selected-bgcolor")){
that.setfocus($td);
that.editing = $td;
that.showMenu(event, false)
}else{
that.showMenu(event, true);
}
}
}).mouseup(function(){
that.mouse.down = false;
}).mouseover(function(){
if(that.mouse.down){
if(!that.config.merge.crossCol && that.editing.attr("col") !== $td.attr("col")){
console.log("不能合并不在同一列的单元格");
that.clearfoucs();
that.mouse.down = false;
return;
}
that.addfoucs($(this));
}
}).dblclick(function(){
that.setEditFocus($td);
});
},
bindMenuAction: function(){
var that = this;
this.$popMenu.children().each(function(dex, li){
var $li = $(li);
$li.click(function(){
switch (dex){
case 0:
break;
case 1:
that.insertRow(that.editing);
break;
case 2:
that.deleteRow(that.editing);
break;
case 3:
that.clearBlockValue();
break;
}
});
});
},
setEditFocus: function($td){
this.$cell_editor.css("top", $td.position().top).css("left", $td.position().left).width($td.width() + 6).css("min-height",$td.height() + 6);
this.$cell_editor.html($td.html()).show().focus();
setCusor(this.$cell_editor.get(0));
$td.addClass("edit_focus");
},
addfoucs: function($cell){
var that = this;
this.clearfoucs();
var $tbody = this.$tab.children().eq(1);
var $thead = this.$tab.children().eq(0);
var tr_routes = {};
var th_routes = {};
var tr_start = this.editing.parent().index();
var th_start = parseInt(this.editing.attr("col"));
var tr_end = $cell.parent().index();
var th_end = parseInt($cell.attr("col"));
var tr_start_span = {rowspan: parseInt(this.editing.attr("rowspan")), colspan: parseInt(this.editing.attr("colspan"))};
var tr_end_span = {rowspan: parseInt($cell.attr("rowspan")), colspan: parseInt($cell.attr("colspan"))};
if(isNaN(tr_start_span.rowspan)){
tr_start_span.rowspan = 1;
}
if(isNaN(tr_start_span.colspan)){
tr_start_span.colspan = 1;
}
if(isNaN(tr_end_span.rowspan)){
tr_end_span.rowspan = 1;
}
if(isNaN(tr_end_span.colspan)){
tr_end_span.colspan = 1;
}
tr_routes.start = tr_start <= tr_end? tr_start : tr_end;
tr_routes.end = tr_start + tr_start_span.rowspan <= tr_end + tr_end_span.rowspan? tr_end + tr_end_span.rowspan - 1 : tr_start + tr_start_span.rowspan - 1;
th_routes.start = th_start <= th_end? th_start : th_end;
th_routes.end = th_start + tr_start_span.colspan <= th_end + tr_end_span.colspan? th_end + tr_end_span.colspan - 1 : th_start + tr_start_span.colspan - 1;
if(tr_routes.start === tr_routes.end && th_routes.start === th_routes.end) return;//在一个单元格上移动。
this.extendArea(tr_routes, th_routes);
for(var i = tr_routes.start; i <= tr_routes.end; i++){
var $row = $tbody.children().eq(i);
for(var c = th_routes.start; c <= th_routes.end; c++){
var $cell = $row.find("td[col='"+ c +"']");
if($cell.length === 0) continue;
var c_rowspan = parseInt($cell.attr("rowspan"));
var c_colspan = parseInt($cell.attr("colspan"));
c_rowspan = isNaN(c_rowspan)? 0 : c_rowspan - 1;
c_colspan = isNaN(c_colspan)? 0 : c_colspan - 1;
if(i === tr_routes.start && c === th_routes.start){
this.multi_start = $cell;
}
if(i + c_rowspan === tr_routes.end && c + c_colspan === th_routes.end){
this.multi_end = $cell;
}
$cell.addClass("cell-selected-bgcolor");
if(i === tr_routes.start){
$cell.addClass("cell-selected-top");
}
if(c === th_routes.start){
$cell.addClass("cell-selected-left");
}
if(c + c_colspan === th_routes.end){
$cell.addClass("cell-selected-right");
}
if(i + c_rowspan === tr_routes.end){
$cell.addClass("cell-selected-bottom");
}
if(i + c_rowspan === tr_routes.end && c + c_colspan === th_routes.end){//最后一个单元格需要加点号
var pos = $cell.position();
this.$cell_editor_corner.css("top", pos.top + $cell.height() + 6).css("left", pos.left + $cell.width() + 6);
}
}
}
if(tr_routes.start !== tr_routes.end || th_routes.start !== th_routes.end){
this.multiEdit = true;
}
},
extendArea: function(tr_routes, th_routes){
var that = this;
var $tbody = this.$tab.children().eq(1);
var flag = false;
$tbody.find("td[merged=true]").each(function(dex, cell){
var $cell = $(cell);
var rowspan = that.getspan($cell, "rowspan");
var colspan = that.getspan($cell, "colspan");
var rowdex = $cell.parent().index();
var coldex = parseInt($cell.attr("col"));
var cellArea = {tr_start: rowdex, tr_end: rowdex + rowspan - 1, th_start: coldex, th_end: coldex + colspan - 1};
if(((tr_routes.start >= cellArea.tr_start && tr_routes.start <= cellArea.tr_end) || (tr_routes.start <= cellArea.tr_start && tr_routes.end >= cellArea.tr_start)) &&
((th_routes.start >= cellArea.th_start && th_routes.start <= cellArea.th_end) || (th_routes.start <= cellArea.th_start && th_routes.end >= cellArea.th_start))){
if(tr_routes.start > cellArea.tr_start){
tr_routes.start = cellArea.tr_start;
flag = true;
}
if(tr_routes.end < cellArea.tr_end){
tr_routes.end = cellArea.tr_end;
flag = true;
}
if(th_routes.start > cellArea.th_start){
th_routes.start = cellArea.th_start;
flag = true;
}
if(th_routes.end < cellArea.th_end){
th_routes.end = cellArea.th_end;
flag = true;
}
}
});
if(flag){
this.extendArea(tr_routes, th_routes);
}
return flag;
},
getspan: function($cell, type){
var span = parseInt($cell.attr(type));
return isNaN(span)? 0 : span;
},
clearfoucs: function(){
if(this.config.readonly) return;
$(".cell-selected-border, .cell-selected-bgcolor, .cell-selected-top, .cell-selected-bottom, .cell-selected-left, .cell-selected-right").removeClass()
this.$cell_editor_corner.css("top", -200).css("left", -200);
},
setfocus: function ($cell){
this.clearfoucs();
$cell.addClass("cell-selected-border cell-selected-bgcolor cell-selected-top cell-selected-bottom cell-selected-left cell-selected-right");
var pos = $cell.position();
this.$cell_editor_corner.css("top", pos.top + $cell.height() + 6).css("left", pos.left + $cell.width() + 6);
this.editing = $cell;
},
mergeCell: function($start, $end, fromCode){
if(!fromCode && this.config.beforeMerge && !this.config.beforeMerge($start, $end)) return;
var that = this;
var $tbody = this.$tab.children().eq(1);
var row_start = $start.parent().index();
var row_end = $end.parent().index();
var col_start = parseInt($start.attr("col"));
var col_end = parseInt($end.attr("col"));
var end_rowspan = this.getspan($end, "rowspan");
if(end_rowspan > 1){
row_end+= end_rowspan - 1;
}
if(row_end - row_start > 0){
$start.attr("rowspan", row_end - row_start + 1).attr("merged", true);
}else{
$start.removeAttr("rowspan");
}
if(col_end - col_start > 0){
$start.attr("colspan", col_end - col_start + 1).attr("merged", true);
}else{
$start.removeAttr("colspan");
}
//移除合并范围内的其他cell
for(var r = row_start; r <= row_end; r++){
var $tr = $tbody.children().eq(r);
for(var c = col_start; c <= col_end; c++){
if(r === row_start && c === col_start) continue;
var $cell = $tr.find("td[col='"+ c +"']");
if($cell.length > 0){
that.setCellValue($cell, $start.html());
$cell.remove();
}else{
break;
}
}
}
this.clearfoucs();
if(this.config.afterMerge){
this.config.afterMerge($start, $end);
}
},
resumeCell: function($cell, fromCode){
if(!fromCode && this.config.onResume){
this.config.onResume($cell);
}
var $tbody = this.$tab.children().eq(1);
var row_dex = $cell.parent().index();
var col_dex = $cell.index();
var rowspan = parseInt($cell.attr("rowspan"));
var colspan = parseInt($cell.attr("colspan"));
rowspan = isNaN(rowspan)? 0 : rowspan;
colspan = isNaN(colspan)? 0 : colspan;
for(var i = 0; i < rowspan; i++){
var $tr = $tbody.children().eq(row_dex + i);
if(i !== 0){
var $td = $("<td/>");
$td.attr("col", col_dex);
$td.insertBefore($tr.children().eq(col_dex));
this.bindTDEvent($td);
}
for(var j = 1; j < colspan; j++){
var $td = $("<td/>");
$td.attr("col", col_dex + j);
$td .insertBefore($tr.children().eq(col_dex + j));
this.bindTDEvent($td);
this.setCellValue($td, null);
}
}
$cell.removeAttr("rowspan").removeAttr("colspan").removeAttr("merged");
this.clearfoucs();
},
insertRow: function($cell, sum){
var that = this;
var $tbody = this.$tab.children().eq(1);
var $curRow = $cell.parent();
var rowspan = this.getspan($cell, "rowspan");
rowspan = rowspan == 0? 1 : rowspan;
if(rowspan > 1){
$curRow = $curRow.prev();
if($curRow.length === 0){
var $tr = $("<tr/>");
var d = {others: [], changed: true};
for(var t = 0; t < this.config.cols.length; t++){
var col = this.config.cols[t];
var $td = $("<td/>");
$tr.append($td);
that.bindTDEvent($td);
if(col.isother){
d.others.push({name : col.code, value: null});
}else{
d[col.code] = null;
}
}
this.config.rows.unshift(d);
$tbody.prepend($tr);
return;
}
}
$tbody.find("td[merged='true']").each(function(){
if($(this).position().top <= $curRow.position().top && $(this).position().top + $(this).height() > $curRow.position().top){
var merge_rowspan = that.getspan($(this), "rowspan");
merge_rowspan = merge_rowspan === 0? 1 : merge_rowspan;
$(this).attr("rowspan", merge_rowspan + rowspan);
}
});
for(var i = 0; i < rowspan; i++){
var $row = $("<tr/>");
var d = {others:[], changed: true};
$curRow.children().each(function(dex, col){
if(that.getspan($(col), "rowspan") > 1) return;
var $td = $("<td/>");
var cdex = parseInt($(col).attr("col"));
if(that.config.cols[cdex].isother){
d.others.push({name : that.config.cols[cdex].code, value: null});
}else{
d[that.config.cols[cdex].code] = null;
}
$td.attr("col", cdex);
that.bindTDEvent($td);
$row.append($td);
});
$row.insertAfter($curRow);
if(sum){
d.sum = true;
}
if(i + 1 === rowspan){
this.config.rows.push(d);
}else{
this.config.rows.splice(i + 1, 0, d);
}
}
},
deleteRow: function($cell){
if(!isEmpty(this.config.beforeDeleteRow) && !this.config.beforeDeleteRow()) return;
var that = this;
var $tbody = this.$tab.children().eq(1);
var $curRow = $cell.parent();
var curdex = $curRow.index();
var rowspan = this.getspan($cell, "rowspan");
rowspan = rowspan == 0? 1 : rowspan;
$tbody.find("td[merged='true']").each(function(){
if($(this).position().top <= $curRow.position().top && $(this).position().top + $(this).height() > $curRow.position().top){
var merge_rowspan = that.getspan($(this), "rowspan");
merge_rowspan = merge_rowspan === 0? 1 : merge_rowspan;
if(merge_rowspan - rowspan > 0){
$(this).attr("rowspan", merge_rowspan - rowspan).addClass("edit_rowspan");
}
}
});
for(var i = curdex; i < curdex + rowspan; i++){
var $del = $tbody.children().eq(curdex);
var $next = $del.next();
if($next.length > 0){
$del.children().each(function(){
var $cell = $(this);
var crow_span = that.getspan($cell, "rowspan");
if($cell.hasClass("edit_rowspan")){
var flag = false;
$next.children().each(function(){
if(flag) return;
if(parseInt($(this).attr("col")) > parseInt($cell.attr("col"))){
$cell.insertBefore($(this));
that.setCellValue($cell, $cell.html());
flag = true;
}else if($(this).position().left + $(this).width() + 10 === $cell.position().left){
$cell.insertAfter($(this));
that.setCellValue($cell, $cell.html());
flag = true;
}
});
}
});
}
this.config.rows.splice(curdex, 1);
$del.remove();
}
$(".edit_rowspan").removeClass("edit_rowspan");
that.clearfoucs();
if(!isEmpty(this.config.afterDeleteRow)){
this.config.afterDeleteRow();
}
},
clearBlockValue: function(){
var that = this;
$(".cell-selected-bgcolor").each(function(){
that.setCellValue($(this), null);
});
},
bindCommonEvent: function(){
var that = this;
this.keys = {alt: false, enter: false};
$(document).on("keyup", function(event){
if(event.keyCode === 18){
that.keys.alt = false;
}
if(isEmpty(that.editing)) return;
var $row = that.editing.parent();
var $next = null;
if(event.keyCode === 13){
event.preventDefault();
var $edit_cell = $(".edit_focus");
if($edit_cell.length > 0){
if(that.keys.alt){
that.$cell_editor.html(that.$cell_editor.html() + "<br/><br/>");
setCusor(that.$cell_editor.get(0));
}else{
$row = $row.next();
while($row.length > 0 && $next === null){
$row.children().each(function(dex, cell){
if($next) return;
var $cell = $(cell);
//小单元格到大单元格, 或者大单元格到小单元格
if(that.editing.position().left >= $cell.position().left && $cell.position().left + $cell.width() > that.editing.position().left){
$next = $cell;
}
});
if($next === null){
$row = $row.next();
}
}
that.setCellValue($edit_cell, that.$cell_editor.html());
//$edit_cell.html(that.$cell_editor.html());
that.$cell_editor.html("").hide();
if($next != null && $next.length > 0){
that.setfocus($next);
}
$(".edit_focus").removeClass("edit_focus");
}
}
that.keys.enter = false;
}
if(event.which > 36 && event.which < 41 && $(".edit_focus").length === 0){
if(!that.editing) return;
switch (event.which){
case 37://向左
while($row.length > 0 && $next === null){
$row.children().each(function(dex, cell){
if($next) return;
var $cell = $(cell);
if($cell.position().left + $cell.width() + 10 === that.editing.position().left){
$next = $cell;
}
});
if($next === null){
$row = $row.prev();
}
}
break;
case 38://向上
$row = $row.prev();
while($row.length > 0 && $next === null){
$row.children().each(function(dex, cell){
if($next) return;
var $cell = $(cell);
//小单元格到大单元格, 或者大单元格到小单元格
if(that.editing.position().left >= $cell.position().left && $cell.position().left + $cell.width() >= that.editing.position().left){
$next = $cell;
}
});
if($next === null){
$row = $row.prev();
}
}
break;
case 39://向右
while($row.length > 0 && $next === null){
$row.children().each(function(dex, cell){
if($next) return;
var $cell = $(cell);
if(that.editing.position().left + that.editing.width() + 12 === $cell.position().left){
$next = $cell;
}
});
if($next === null){
$row = $row.prev();
}
}
break;
case 40://向下
$row = $row.next();
while($row.length > 0 && $next === null){
$row.children().each(function(dex, cell){
if($next) return;
var $cell = $(cell);
//小单元格到大单元格, 或者大单元格到小单元格
if(that.editing.position().left >= $cell.position().left && $cell.position().left + $cell.width() > that.editing.position().left){
$next = $cell;
}
});
if($next === null){
$row = $row.next();
}
}
break;
}
if($next != null && $next.length > 0){
that.setfocus($next);
}
}
}).contextmenu(function(event){
return false;
}).click(function(){
that.$popMenu.hide();
}).on("keydown", function(event){
var code = event.keyCode;
if((code >= 33 && code <= 36) || (code >= 112 && code <= 123) || code === 20 || code === 9 || code === 93 || (code >= 37 && code <= 40)
|| code === 27 || code === 145 || code === 19 || code === 45 || code === 46 || code === 103 || code === 91 || code === 17)
return;
switch (event.keyCode){
case 13: //按下回车键
that.keys.enter = true;
event.preventDefault();
break;
case 18: //按下alt 建
that.keys.alt = true;
break;
//20 9 27 112 - 123 145 19 45 36 33 46 35 34 103 91 17 93
default:
if($(".edit_focus").length === 0 && !isEmpty(that.editing)){
that.setEditFocus(that.editing);
}
break;
}
});
},
showMenu: function(event, merge){
var that = this;
var $li = this.$popMenu.children().eq(0);
if(!merge){
var colspan = that.getspan(that.editing, "colspan");
var rowspan = that.getspan(that.editing, "rowspan");
if(rowspan > 1 || colspan > 1){
$li.show();
}else{
$li.hide();
that.multiEdit = false;
}
this.$popMenu.children().eq(1).show();
this.$popMenu.children().eq(2).show();
}else{
$li.show();
this.$popMenu.children().eq(1).hide();
this.$popMenu.children().eq(2).hide();
}
$li.text(merge? "合并" : "撤销合并").unbind().click(function(){
if(merge){
that.mergeCell(that.multi_start, that.multi_end);
}else{
that.resumeCell(that.editing);
}
});
this.$popMenu.css("left", event.pageX).css("top", event.pageY - $(window).scrollTop()).show();
},
setCellValue: function($cell, value){
var d = this.config.rows[$cell.parent().index()];
var cd = this.config.cols[parseInt($cell.attr("col"))];
if(cd.isother){
if(this.setOtherVal(d, cd.code, value)){
d.changed = true;
}
}else{
if(d[cd.code] !== value){
d[cd.code] = value;
d.changed = true;
}
}
$cell.html(isEmpty(value)? "" : value);
},
getCell: function(row, col){
var $tbody = this.$tab.children().eq(1);
var $tr = $tbody.children().eq(row);
var top = $tr.position().top;
var left = this.$tab.children().eq(0).find("th").eq(col).position().left;
var $cell = null;
while($cell == null && $tr.length > 0){
var flag = false;
$tr.children().each(function(dex, cell){
if(flag) return;
var $c = $(cell);
var pos = $c.position();
if(pos.top <= top && pos.top + $c.height() > top && pos.left <= left && pos.left + $c.width() > left){
$cell = $c;
}
});
}
return $cell;
},
getOtherVal: function(o, field){
var val = null;
if(!isEmpty(o.others)){
for(var i = 0; i < o.others.length; i++){
if(o.others[i].name === field){
val = o.others[i].value;
break;
}
}
}
return val;
},
setOtherVal: function(o, field, value){
if(!isEmpty(o.others)){
for(var i = 0; i < o.others.length; i++){
if(o.others[i].name === field){
if(o.others[i].value !== value){
o.others[i].value = value;
return true;
}
}
}
}
return false;
}
};
function isEmpty(value){
return (value == undefined || (typeof value == "string" && value == "") || value == null);
}
function setCusor(ele){
if (window.getSelection) {
ele.focus();
var range = window.getSelection();
range.selectAllChildren(ele);
range.collapseToEnd();
}
else if (document.selection) {
var range = document.selection.createRange();
range.moveToElementText(ele);
range.collapse(false);
range.select();
}
}
例子:
<html>
<head>
<title>Title</title>
<link rel="stylesheet" type="text/css" href="./excelTab.css" />
<script type="text/javascript" src="http://code.jquery.com/jquery-latest.js"></script>
<script type="text/javascript" src="./excelTab.js"></script>
<script type="text/javascript">
$(function(){
var row = {others:[{name: "name1", value: "其他属性的值是这个"}],name:"abcde2",name1:"临时的改变",name2:"abc33de",name3:"ab33cde",name4:"a33bcde",name5:"a33bcde",name6:"a33bcde",name7:"a33bcde"};
var rows = [];
for(var i = 0; i <= 10; i++){
var r = {};
$.extend(r, row);
rows.push(r);
}
var config = {
rows: rows,
cols: [{name: "其他属性列", code:"name1", isother: true },{name: "列通话柔荑花柔荑花人额热风让他名", code:"name2", isother: false },{name: "列名个热歌热歌", code:"name3", isother: false },{name: "列GRE名", code:"name4", isother: false },{name: "列名个人更个", code:"name5", isother: false },{name: "列分安慰法呢名", code:"name6", isother: false },{name: "列efew名", code:"name7", isother: false },{name: "列名wed", code:"name8", isother: false },{name: "列名de", code:"name9", isother: false }]
};
var tab = new excelTab("tab", config);
//tab.mergeCell(tab.getCell(4, 1), tab.getCell(7, 2));
});
</script>
</head>
<body style="background-color: #fff !important; margin: 50px">
<div id="tab" style="width: 1200px;position: relative;"></div>
</body>
</html>
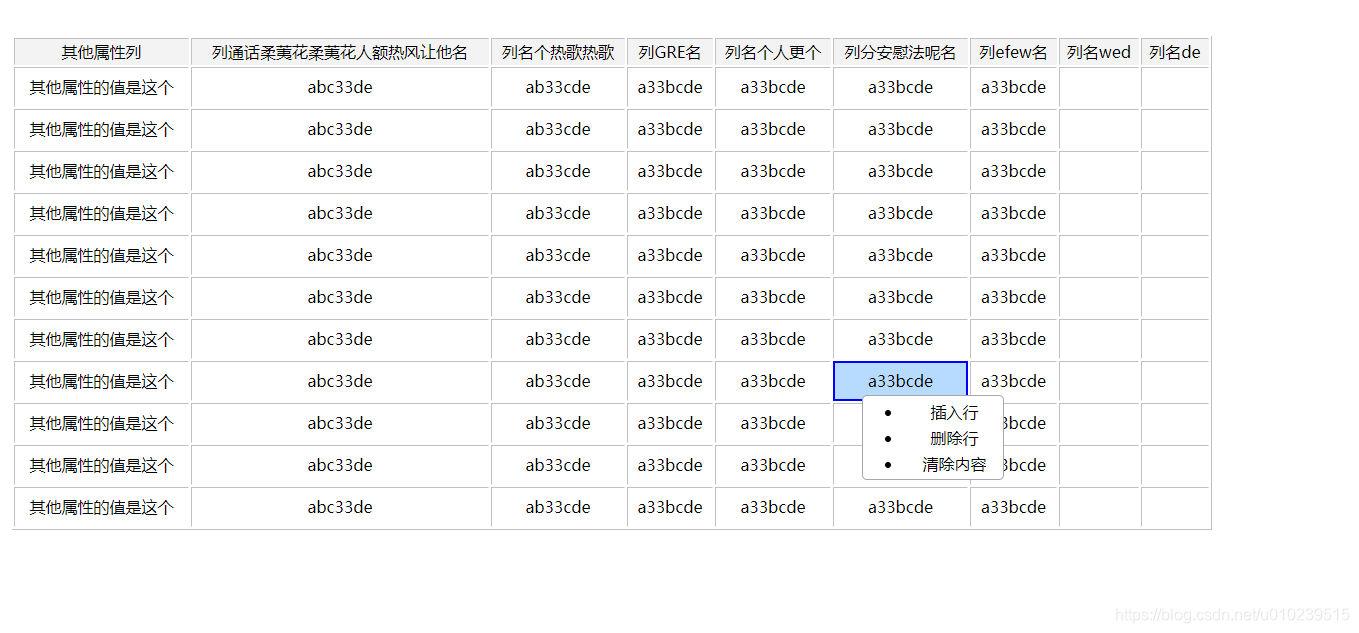
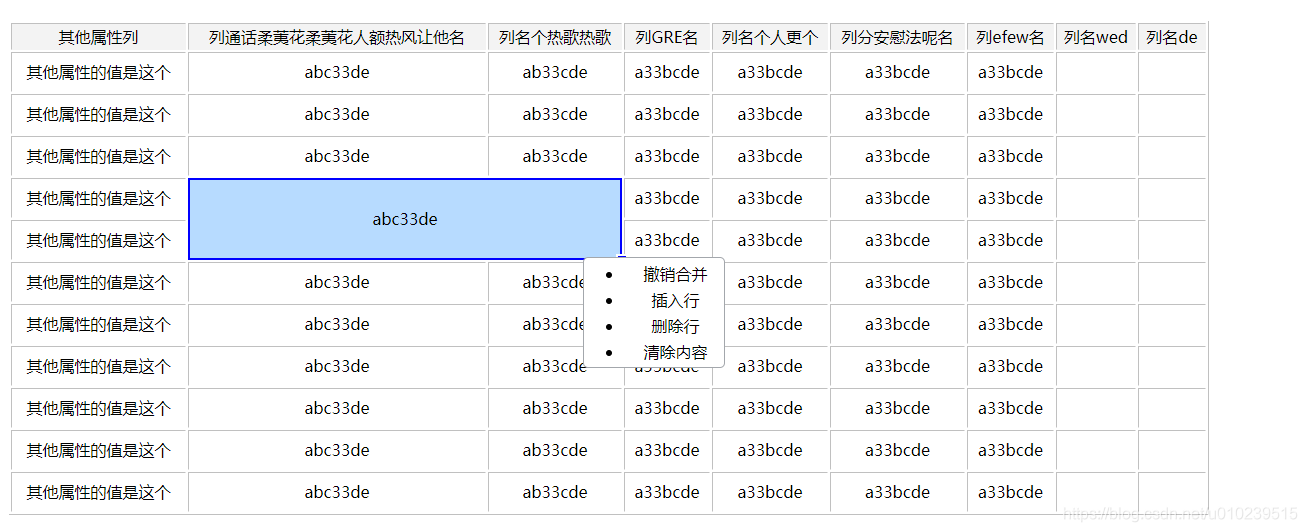
效果图:


源代码下载地址:https://download.csdn.net/download/u010239515/12028995
版权声明:本文为u010239515原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明。