最近在学vue3,打算把vue3遇到的新知识点总结一下
我理解的是vue3是vue2的一个升级版本,由于更新的东西比较多,所以这是一个重要的版本啦,所以的升级都是为了解决旧版本的一些不够优秀的点吧,或许是实现方式,或许是技术选型,毕竟技术发展的这么快,也许当初实现的时候有些技术受限,没有达到更好的效果。
vue2的核心思想
数据驱动,组件系统。
vue2的缺点
与 react 相比
- 性能比react低。(低在dom渲染上,低在watcher的监听不如react设计得高效)
- 打包文件没有react轻简。
- 对未来必然流行的TS没有react支持得好
- 等等等各方面都开始被react领跑,这就是为啥尤一要开发3.0的原因。
vue3对比vue2.0的区别
主要区别:
1、性能更比Vue 2.0强。
2、打包更科学不再打包没用到的模块
3、Composition API(组合API)
4、Fragment, Teleport, Suspense
5、更友好的支持兼容TS
6、Custom Renderer API(自定义渲染API)
补充:
1.vue3的写法上会有一些不同的区别,比如属性,方法等。
vue3是使用compisition API组合式API,直接使用一个setup函数。vue2是使用options API 分割成不同的属性,比如data,methods,computed,components,mounted等,
2.vue3是没有this 的。对方法的编写。vue2是在methods里面写各自的方法;Vue3 的合成型API里面的setup()方法也是可以用来操控methods的。创建声名方法其实和声名数据状态是一样的。— 我们需要先声名一个方法然后在setup()方法中返回(return), 这样我们的组件内就可以调用这个方法了。
3.生命周期函数发生的改变
在 Vue2,我们可以直接在组件属性中调用Vue的生命周期的钩子。以下使用一个组件已挂载(mounted)生命周期触发钩子。
现在 Vue3 的合成型API里面的setup()方法可以包含了基本所有东西。生命周期的钩子就是其中之一!但是在 Vue3 生周期钩子不是全局可调用的了,需要另外从vue中引入。和刚刚引入reactive一样,生命周期的挂载钩子叫onMounted。引入后我们就可以在setup()方法里面使用onMounted挂载的钩子了。
4.计算属性不一样
5.接收props方式不一样
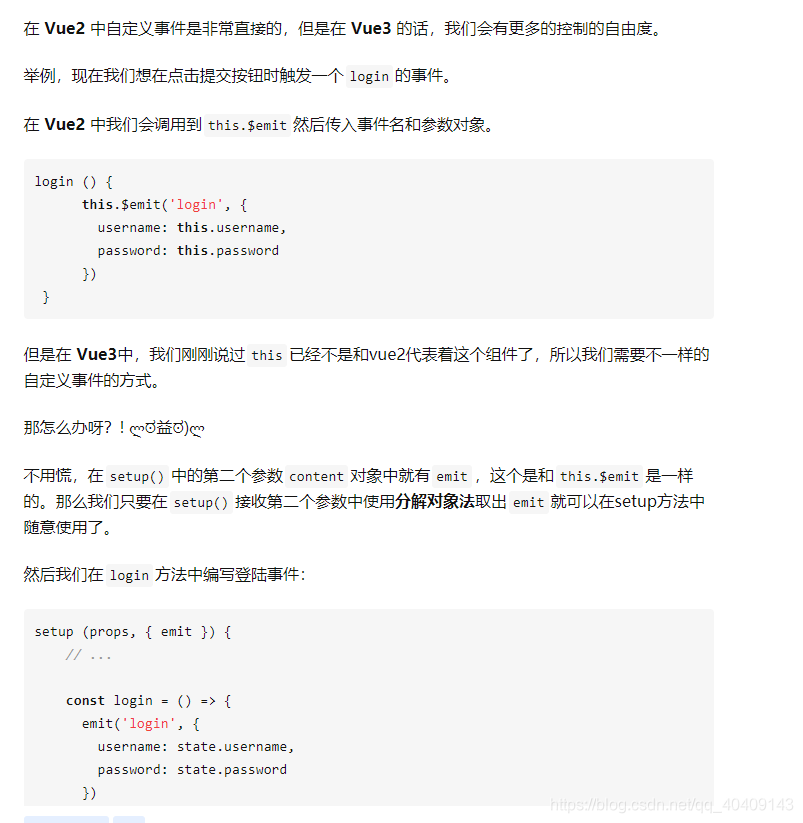
6.emit事件不一样
7.代码的不一样
vue2
<template>
<div class='form-element'>
<h2> {{ title }} </h2>
<input type='text' v-model='username' placeholder='Username' />
<input type='password' v-model='password' placeholder='Password' />
<button @click='login'>
Submit
</button>
<p>
Values: {{ username + ' ' + password }}
</p>
</div>
</template>
<script>
export default {
props: {
title: String
},
data () {
return {
username: '',
password: ''
}
},
mounted () {
console.log('title: ' + this.title)
},
computed: {
lowerCaseUsername () {
return this.username.toLowerCase()
}
},
methods: {
login () {
this.$emit('login', {
username: this.username,
password: this.password
})
}
}
}
</script>
vue3
<template>
<div class='form-element'>
<h2> {{ state.title }} </h2>
<input type='text' v-model='state.username' placeholder='Username' />
<input type='password' v-model='state.password' placeholder='Password' />
<button @click='login'>
Submit
</button>
<p>
Values: {{ state.username + ' ' + state.password }}
</p>
</div>
</template>
<script>
import { reactive, onMounted, computed } from 'vue'
export default {
props: {
title: String
},
setup (props, { emit }) {
const state = reactive({
username: '',
password: '',
lowerCaseUsername: computed(() => state.username.toLowerCase())
})
onMounted(() => {
console.log('title: ' + props.title)
})
const login = () => {
emit('login', {
username: state.username,
password: state.password
})
}
return {
login,
state
}
}
}
</script>
后期补充与完善!