调取百度地图api需要注意要解决跨域问题
<!-- 运行前配置浏览器跨域 -->
<!DOCTYPE html>
<html>
<head>
<title>定位</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
</head>
<body>
<script type="text/javascript">
$.ajax({
// 根据ip定位
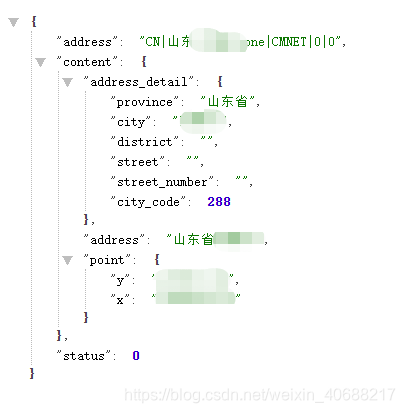
url: 'http://api.map.baidu.com/location/ip?ak=这里去百度地图api平台申请ak密匙',
type: 'POST',
dataType: 'json',
success:function(data) {
var a=JSON.stringify(data.content.address_detail.province);
console.log(a);
var reg = new RegExp("\"","g");
var province=a.replace(reg,"");
console.log(province);
}
});
</script>
</body>
</html>


版权声明:本文为weixin_40688217原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明。