
本教程学习添加页面链接,在浏览器中打开新标签页,使用Onclick事件链接上一个页面的同时,关闭当前浏览器页面。
部件使用:矩形、按钮形状
交互事件:Onclick
动作:“在当前窗口中打开链接”、“关闭当前窗口”、“在新窗口/标签中打开链接”
页面链接
步骤1:添加Onclick事件用例

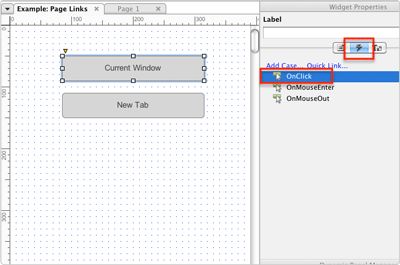
首先,打开PageLinks.rp文档,"Page Links"页面
然后,选择 "Current Window" 按钮
在部件属性窗口中的交互标签,双击Onclick事件打开用例编辑器
步骤2:“在当前窗口中打开链接”

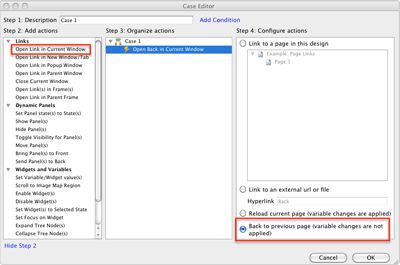
在用例编辑器中,添加左边栏的“在当前窗口中打开链接”动作,在中间栏会在用例1中添加一个动作。
然后,在右边栏中选择页面1,配置链接打开页面。
点击“确定”添加用例并关闭对话框。
步骤3:为“Go Back”按钮添加链接

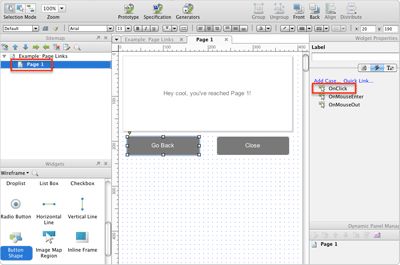
现在,在Page1,为“Go Back”添加“返回前一页”的交互。站点地图窗口中打开“Page1”页面。
选中“Go Back”按钮,在Oclick事件中添加用例。
步骤4:“返回上一页”

和步骤2一样,添加"在当前窗口中打开链接”动作。但是在右边配置链接页面时,要设置“返回上一页”选项。
步骤5:“关闭当前窗口”

选择“Close”按钮,在Onclick按钮添加用例,用例选择“关闭当前窗口”动作。点击确定。
步骤6:“在新窗口/标签中打开链接”

打开“Page links”页面,选择“New tab”按钮。在Onclick事件中添加用例,用例动作设置“在新窗口/标签中打开链接”并配置打开页面1,点击“确定”。
步骤7:生成原型

测试一下不同的交互效果。在主菜单栏选择“生成->原型”,点击“生成”,生成原型并在浏览器中打开原型。
在 "Page Links"页面,点击“Current Window”按钮打开Page1。
在Page1,点击“Go Back”按钮,链接返回"Page Links"页。
然后,点击 "New Tab"按钮,在新的标签页中打开Page1。
在新标签页中,点击“Close”按钮,关闭当前标签页。
- End -