【实例简介】
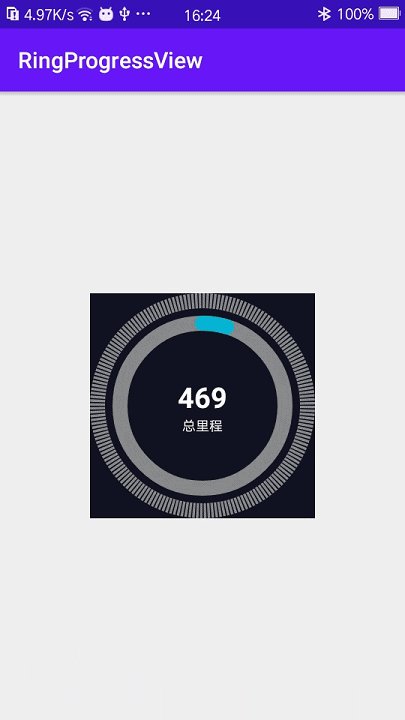
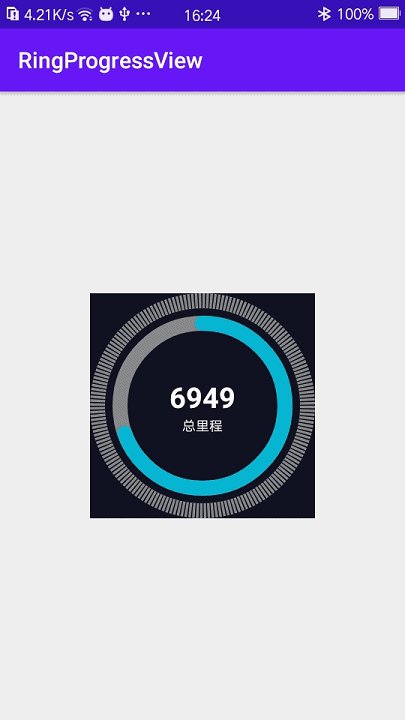
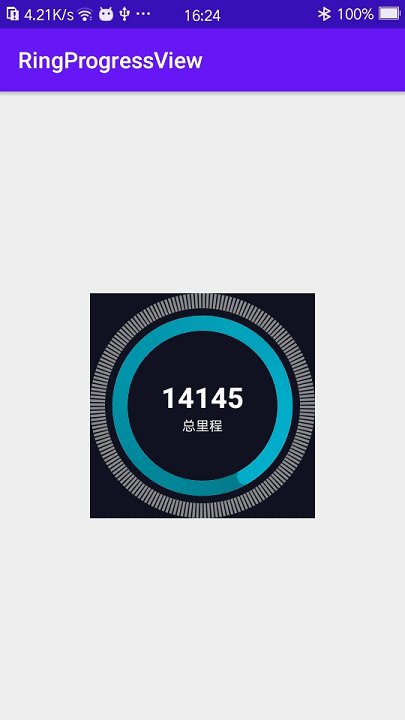
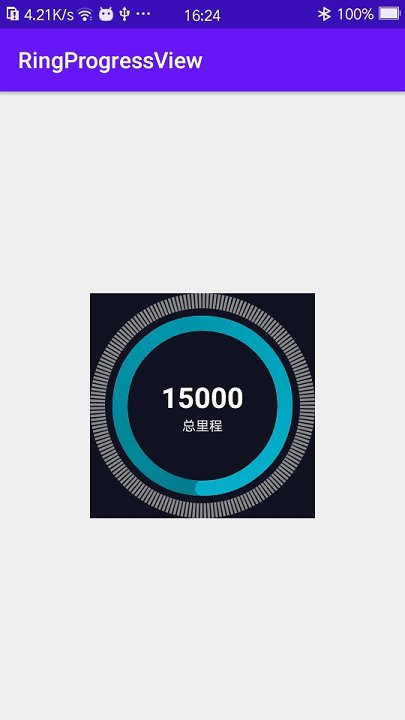
使用自定义view画圆形进度条,设置目标值,输入当前值,根据值的不同计算出在圆内,超过圆的效果。
调用时,使用动画。
【实例截图】

【核心代码】
//将起点转向12点钟位置
int startAngle = -90;
//求角度
float angle = (float) ((mCurrent * 1.0 / mTarget) * 360);
if (angle <= 360) {//没有超过一圈
//阈值
float threshold = 350f;
if (angle <= threshold) {//在350度内,不用做特殊处理
paint.setColor(mCircleColor);
paint.setShader(null);
canvas.drawArc(oval, startAngle, angle, false, paint);
} else {//超过阈值部分
//应该使用渐变先画出背景圆
SweepGradient sweepGradient = new SweepGradient(mCircleWidth / 2, mCircleWidth / 2, mColors, null);
Matrix matrix = new Matrix();
matrix.setRotate(-95, mCircleWidth / 2, mCircleWidth / 2);
sweepGradient.setLocalMatrix(matrix);
paint.setShader(sweepGradient);
canvas.drawArc(oval, startAngle, threshold, false, paint);
//然后再补上丢失的圆角
if (angle > threshold) {
float newAngle = angle - threshold;
paint.setColor(mCircleColor);
paint.setShader(null);
canvas.drawArc(oval, startAngle threshold, newAngle, false, paint);
}
}
} else {//已经超过一圈了,使用渐变色即可
//看看超出多少度
float newAngle = angle % 360;
//填充开头颜色
paint.setColor(mColors[0]);
paint.setShader(null);
//因为偏移了 90°,然后需要再多出 10° 的子弹头,后面 10是因为只移动了350度,如果移动360就会出现重叠
canvas.drawArc(oval, -90 - 10 10 newAngle, 10, false, paint);
// //设置渐变色
SweepGradient sweepGradient = new SweepGradient(mCircleWidth / 2, mCircleWidth / 2, mColors, null);
Matrix matrix = new Matrix();
matrix.setRotate(newAngle - 95 10, mCircleWidth / 2, mCircleWidth / 2);
sweepGradient.setLocalMatrix(matrix);
paint.setShader(sweepGradient);
canvas.drawArc(oval, newAngle - 90 10, 350, false, paint);
}