场景
用前端get方法去请求后端数据,返回状态码200,但是提示:无法加载响应数据。
描述
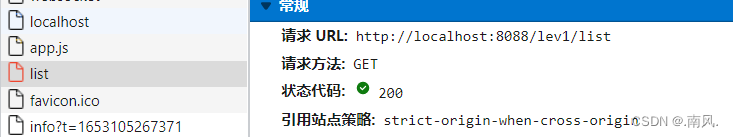
写前后端分离项目的时候,用前端axios的get方法去后端请求一个数据,然后返回状态码是200,是ok的,但是它提示我无法加载响应数据,如图:

我就很蒙,然后右键从新标签中打开居然能够看到全部数据????
我更蒙了,为什么加载不了响应数据却能够拿到数据呢。
解决办法
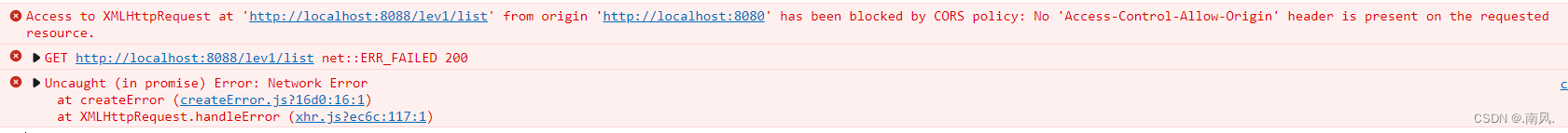
然后我就去排查,控制台报错如下:
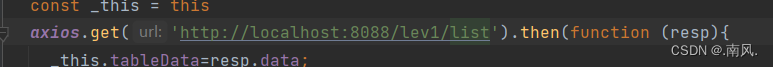
大概就是跨域和网络的问题,然后我去查看我的书写方式,我是将请求url写死了,写成这样:
然后查询的过程中,最后经过推断,就是axios的请求路径需要是相对路径,我就试了试,做出如下修改:
在man.js中加入相对路径:
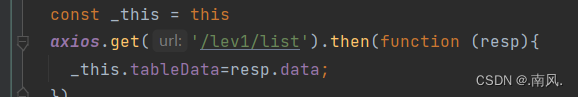
然后修改我的axios请求路径为相对路径:
解决!
虽然不知道本身原理为什么要这么做,但有时候规定就是规定!
版权声明:本文为weixin_46582817原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明。