页面运行结果:@H_404_1@
 404_1@
404_1@
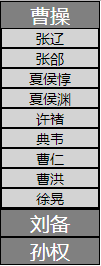
点击曹操 点击刘备 点击孙权 原图@H_404_1@
需求说明:原图如上所示,点击一方诸侯的时候,显示该诸侯手下猛将,其他诸侯手下猛将隐藏@H_404_1@
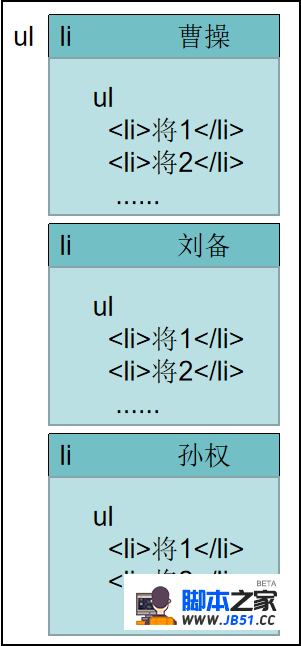
页面结构:@H_404_1@
 404_1@@H_404_1@
404_1@@H_404_1@
实现思路:@H_404_1@
①给大的li注册鼠标点击事件@H_404_1@
当鼠标点击时候,获取当前li的ul下的所有的li,调用元素的show()方法。注意,该方法中可以加参数(数组),控制元素显示的快慢 $(this).children( "ul" ).find( "li" ).show(500);@H_404_1@
获取当前li的所有的兄弟li:$(this).siblings( "li" );@H_404_1@
获取兄弟li下的ul:$(this).siblings( "li" ).children( "ul" );@H_404_1@
获取兄弟li下ul中的所有的li;$(this).siblings( "li" ).children( "ul" ).find( "li" );@H_404_1@
设置上述其他的li隐藏:$(this).siblings( "li" ).children( "ul" ).find( "li" ).hide(500);@H_404_1@
代码如下:@H_404_1@
导航栏项目切换
Box">
张辽
张郃
夏侯惇
夏侯渊
许褚
典韦
曹仁
曹洪
徐晃
关羽
张飞
赵云
马超
黄忠
魏延
甘宁
太史慈
程普
周瑜
韩当
周泰
蒋钦
祖茂
黄盖
总结
如果觉得编程之家网站内容还不错,欢迎将编程之家网站推荐给程序员好友。
本图文内容来源于网友网络收集整理提供,作为学习参考使用,版权属于原作者。
小编个人微信号 jb51ccc
喜欢与人分享编程技术与工作经验,欢迎加入编程之家官方交流群!