资料来源于黑马pink老师的课程
了解元素的显示模式可以更好的让我们布局页面.
- 什么是元素的显示模式
- 元素显示模式的分类
- 元素显示模式的转换
2.1 什么是元素显示模式
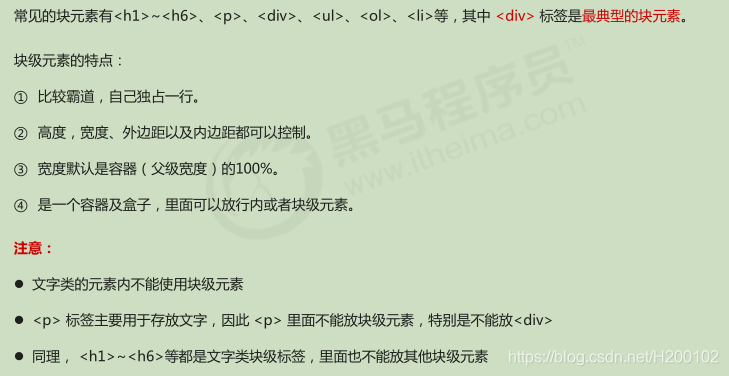
2.2 块元素
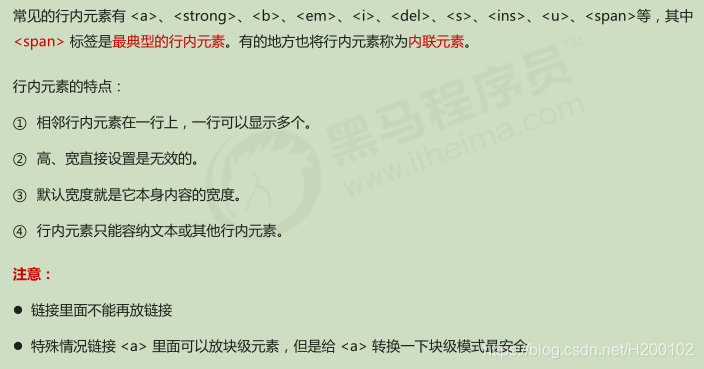
2.2 行内元素
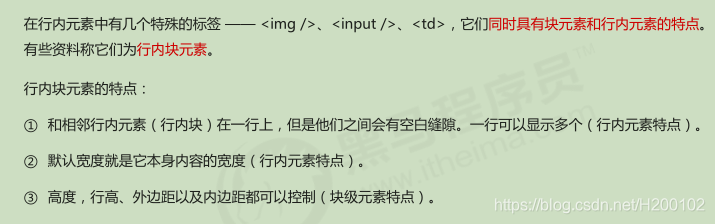
2.3 行内块元素
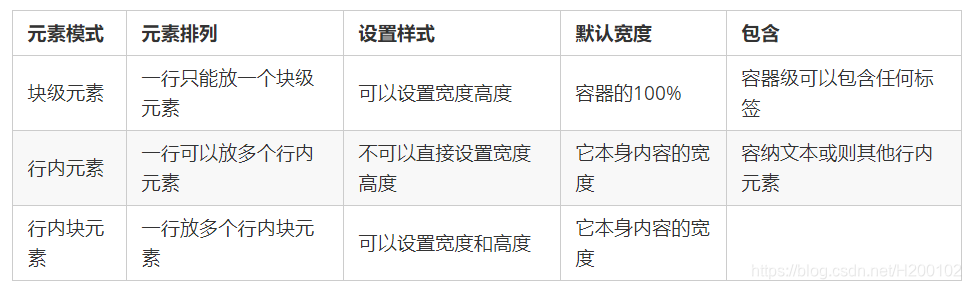
2.4 元素显示模式总结
2.5 元素显示模式转换
例如将多个div在同一行显示。
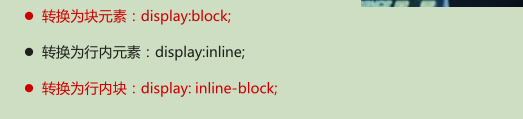
- 转换为块元素:display:block;
- 转换为行内元素:display:inline;
- 转换为行内块:display: inline-block;

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>元素显示模式转换</title>
<style>
a {
width: 150px;
height: 50px;
background-color: pink;
/* 把行内元素 a 转换为 块级元素 */
display: block;
}
div {
width: 300px;
height: 100px;
background-color: purple;
/* 把 div 块级元素转换为行内元素 */
display: inline;
}
span {
width: 300px;
height: 30px;
background-color: skyblue;
display: inline-block;
}
</style>
</head>
<body>
<a href="#">金星阿姨</a>
<a href="#">金星阿姨</a>
<div>我是块级元素</div>
<div>我是块级元素</div>
<span>行内元素转换为行内块元素</span>
<span>行内元素转换为行内块元素</span>
</body>
</html>
版权声明:本文为H200102原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明。