
import React, {Component} from 'react';
import {Button} from 'antd';
class App extends Component {
constructor(props) {
super(props);
this.state = {
content: 0
}
}
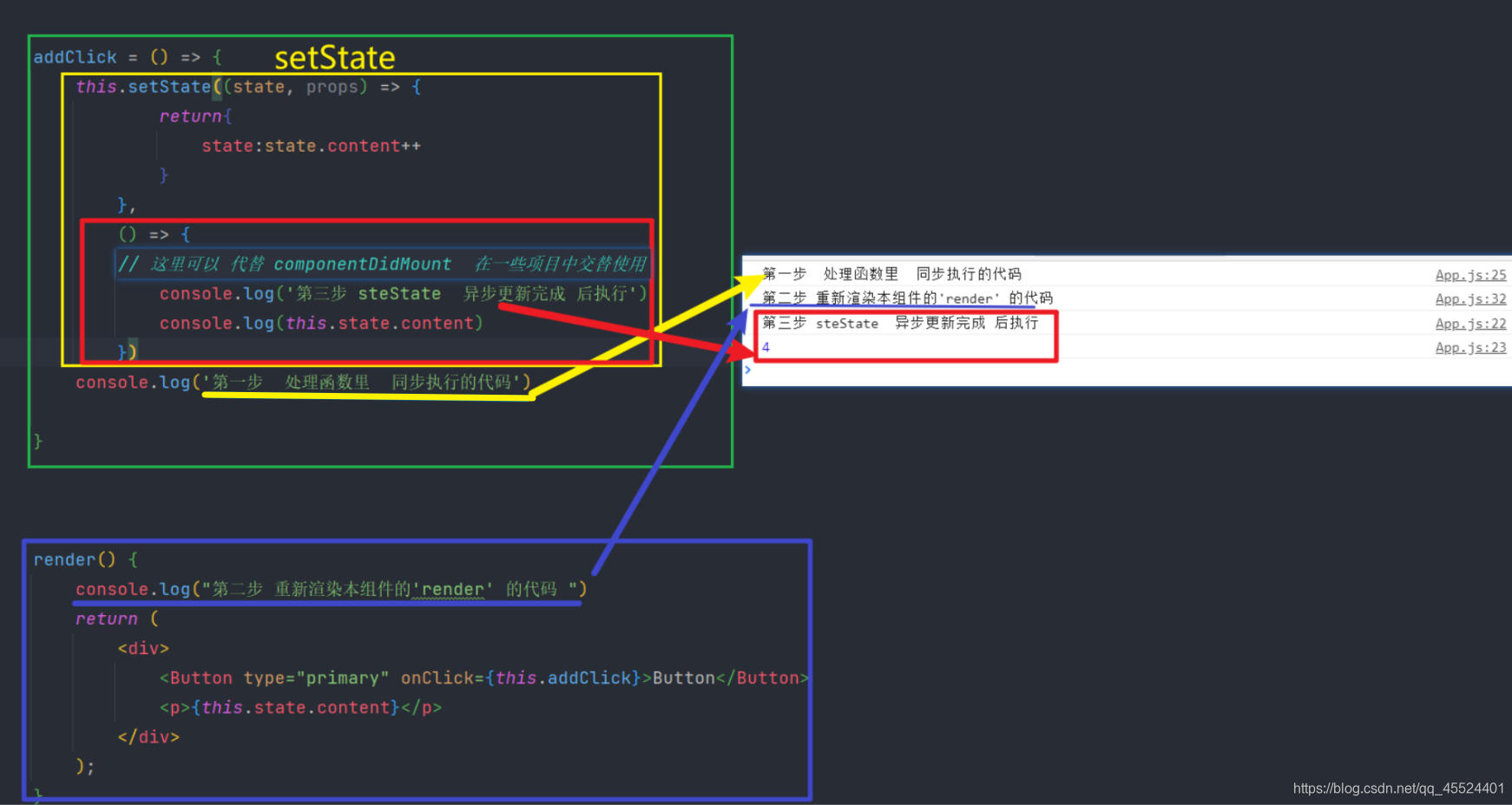
addClick = () => {
this.setState((state, props) => {
return {
state: state.content++
}
},
() => {
// 这里可以 代替 componentDidMount 在一些项目中交替使用
console.log('第三步 steState 异步更新完成 后执行')
console.log(this.state.content)
})
console.log('第一步 处理函数里 同步执行的代码')
}
render() {
console.log("第二步 重新渲染本组件的'render' 的代码 ")
return (
<div>
<Button type="primary" onClick={this.addClick}>Button</Button>
<p>{this.state.content}</p>
</div>
);
}
}
// http://localhost:3000
export default App;
在事件处理函数内部的 setState 是异步的。
为什么是异步的?
在开始重新渲染之前,React 会有意地进行“等待”,直到所有在组件的事件处理函数内调用的 setState() 完成之后。这样可以通过避免不必要的重新渲染来提升性能。
版权声明:本文为qq_45524401原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明。