主要方法是使用伪元素before和after,之前已经总结过伪元素before、after用法,它们效果相当于在标签的内部放置一个最前或者最后的标签,添加的标签同样的能够继承父元素的属性,那么通过伪元素就可以组装拼出对话框的小三角;
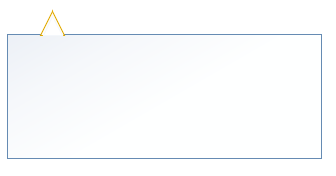
原理图:
第一步:

第二步:
设定浮动,让before和after三角形重叠:

第三步:
通过top -px像素把三角形移到div边框上

第四步:
把after三角形颜色调整为和div背景颜色一致,实现对话框的小三角形;

原理很简单,那么三角形怎么实现?
在border中有个transparent参数,这个参数属于border-color属性,从css2开始定义出border的颜色为透明,那么我们指定border四边的时候,只要有一边不透明,则会画出三角形,如代码:
border-bottom:8px solid red;
border-top:8px solid transparent;
border-left:8px solid transparent;
border-right:8px solid transparent;能得到:
![]()
由于画出的是实心的三角形,要得到空袭的边框三角形,就需要一个和背景色一致的小三角形覆盖在一个和边框颜色一致的大三角形上,把小三角形的z-index大于大三角形的z-index,这样就构成了空心的三角形;
具体的实践代码:
<div class="test" name='2'>
</div>
<style>
.test{
background-color: snow;
width: 200px;
height: 100px;
position: relative;
border: 1px solid red;
}
.test::before{
box-sizing: content-box;
position: absolute;
top: -18px;;
right:101px;
border-bottom:9px solid snow;
border-top:9px solid transparent;
border-left:9px solid transparent;
border-right:9px solid transparent;
display: block;
content:'';
z-index: 2;
}
.test::after{
box-sizing: content-box;
position: absolute;
top: -20px;
right:100px;
border-bottom:10px solid red;
border-top:10px solid transparent;
border-left:10px solid transparent;
border-right:10px solid transparent;
display: block;
content:'';
z-index:1
}
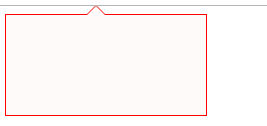
</style>代码效果:

值得说明的一点,top值上移的像素是border像素的2背,而要想使得三角框和div边框完美融合不突兀,需要使得三角组合的得到的边框像素和div border像素一致,如果div border是1px,那么大的三角形和小的三角形边框差就需要为1px,大的三角形上移的top和小三角形上移的top像素插则为2px,如果不能理解这段话,多实验以上代码,修改参数即可;
版权声明:本文为qq_21108311原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明。