Qt自定义控件及设计控件功能
Qt Creator中自带多种常用的控件,使用者可以在设计模式下进行页面布局,拖拽生成想要使用的控件,并在编辑模式下对控件的功能实现进行控制。这些开发环境自带的控件虽然种类多但功能单一,每一种控件只能完成特定的功能。为了满足开发需要,就需要将其中的几种控件进行组合,来完成单一控件无法实现的任务。下面介绍如何在Qt Creator中封装自定义控件。
在封装自定义控件前,先要new一个用来放置控件的ui,这样既可以继续使用设计模式,又不妨碍其他控件。右键点击项目,添加Qt设计师界面类。
下面封装Spin Box和Horizontal Slider,实现滑动滚轮的同时Spin Box的数值做出相同的增减改变。
调整ui的布局模式及大小,在以后使用的过程中,每次创建都会生成一个当前设计样式的自定义组合控件。然后确定该控件所属的类型,可以在设计模式的右工具栏查看。
然后回到主界面的设计模式下,添加同样的一个Widget容器
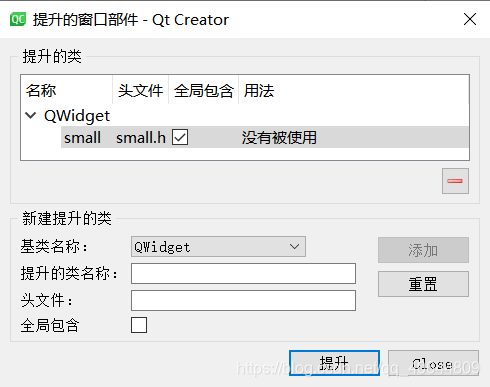
右键点击该容器,选择“提升为”,正确填写自定义的类名后点击添加、提升。这里有一个全局包含的选项,如果勾选,下次再用到这个控件的时候,就不需要重复提升控件的步骤,直接点解打开菜单就会出现这个控件。
此时构建运行,就可以看到封装好的自定义控件。
回到自定义控件类的源文件中,根据需要实现的功能,添加控制代码:
// #include <QSpinBox>
// #include <QSlider>
// QSpinBox 移动 QSlider 跟着移动
// QSpinBox 的信号有重载,因此需要使用函数指针指定具体函数
void (QSpinBox:: *spsignal)(int) = &QSpinBox::valueChanged;
connect(ui->spinBox, spsignal, ui->horizontalSlider, &QSlider::setValue);
// QSlider 移动 QSpinBox 跟着移动
connect(ui->horizontalSlider, &QSlider::valueChanged, ui->spinBox, &QSpinBox::setValue);
这样,自定义的控件就可以实现预期的功能。在封装自定义控件时,除了可以部署提供的功能,还可以设计一些对外的接口,例如获取当前值、设置具体值等。
到类的头文件中添加接口的声明:
// 设置指定值
void setNum(int num);
// 获取当前值
int getNum();
然后在对应的源文件中进行定义:
// 设置指定值
void small::setNum(int num)
{
ui->spinBox->setValue(num);
}
// 获取当前值
int small::getNum()
{
return ui->spinBox->value();
}
添加两个按钮,分别用来设置指定值和获取当前值。
// 点击获取当前值
connect(ui->btnGet, &QPushButton::clicked, [=](){
qDebug() << ui->widget->getNum();
});
// 设置为80
connect(ui->btnSet, &QPushButton::clicked, [=](){
ui->widget->setNum(80);
});
至此,一个自定义的控件就完成了,以后可以根据具体需求,封装特定的控件并提供多个对外功能接口,以提供具体功能。