vue路由传值params,query之踩坑系列
vue路由传值
this.$router.push({name:xx,params:{id:xx}}),或者另外一种写法
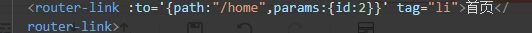
<router-link :to='{name:"home",params:{id:2}}' tag="li">首页</router-link>
这两种在某种意义上是一样的效果适合get之外的请求,也就是不在地址栏带参数
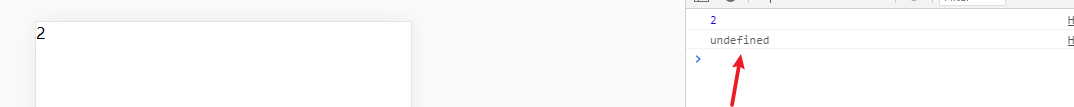
在这里一定要注意,to前面一定要加冒号:,如果是直接跳转,不传参直接这样写就可以了<router-link to="/home" tag="li">首页</router-link>,不用加冒号,不然跳过去的就是空白的页面上显示不了,name对应的params,path对应的query否则也获取不到值,见下图,把path跟params混用

this.$router.push({path:/xx,query:{id:xx}})另外一种写法
<router-link :to='{path:/xx,query:{id:2}}' tag="li">首页</router-link>
这种适合get请求
在这里同样不能混用
获取参数的写法
beforeMount(){
console.log(this.$route.query.id);
console.log(this.$route.params.id);
}
总结:
1.传递参数有两种写法,一种在router-link里面写,一种在js里面写
2.不论哪种写法都不能把params,name query,path 混着用,不然就会有bug,重中之重
版权声明:本文为weixin_48255917原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明。