组件选项中与setup中模板引用的区别
组件选项中
<div ref="refDom">
</div>
获取模板
this.$refs.refDom
beforeCreate () {
console.log(this.$refs.refDom, 'beforeCreate')
},
created () {
console.log(this.$refs.refDom, 'created')
},
beforeMount () {
console.log(this.$refs.refDom, 'beforeMount')
},
mounted () {
console.log(this.$refs.refDom, 'mounted')
}
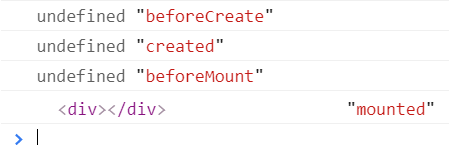
运行结果:
由上面生命周期钩子函数返回的结果可以看出$ref知乎在组件渲染完成后生效。
另外,可以为组件本身添加另一个ref,在父组件对内触发子组件的方法
子组件
<template>
<div ref="refDom">
</div>
</template>
<script>
export default {
name: "RefDom",
methods: {
getRefDom () {
console.log(this.$refs.refDom, '子组件方法')
}
},
}
</script>
父组件
<RefStudy ref="refParentDom" />
mounted () {
console.log(this.$refs.refParentDom.getRefDom())
}

在父组件使用this.$refs.refParentDom可以获取子组件中methods中所有的方法
setup中
子组件
methods: {
getRefDom () {
console.log(this.$refs.refDom, '子组件方法')
},
getRefDom1 () {
console.log(this.$refs.refDom, '子组件方法1')
},
getRefDom2 () {
console.log(this.$refs.refDom, '子组件方法1')
}
},
父组件
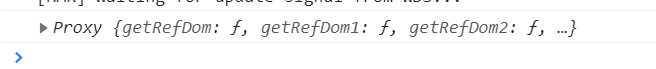
mounted () {
console.log(this.$refs.refParentDom)
}

<div ref="refDom">
</div>
setup(){
const refDom = ref(null)
//const refDom = ref<null | HTMLElement>(null)如果使用ts的话,需要对其使用范式,进行结构断言
return {
refDom
}
}
//注意:模板中ref定义的值,要跟setup中返回的值相同
版权声明:本文为qq_28846389原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明。