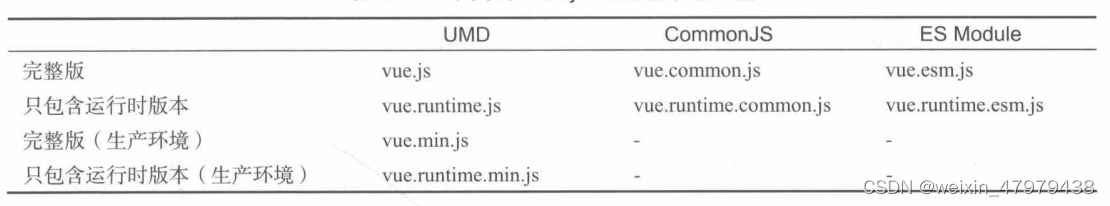
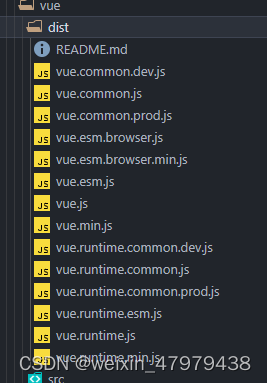
vue 完整版 运行时版本
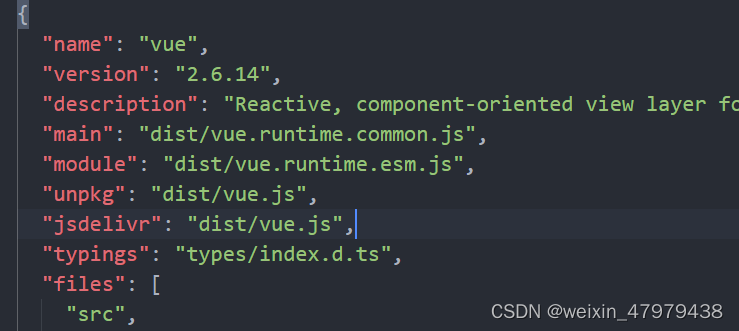
包括了 UMD(vue.js vue.min.js)、CommonJS(vue.common.js vue.common.dev.js vue.common.prod.js)、ES(vue.esm.browser.js vue.esm.browser.min.js vue.esm.js)生产和开发包,以及完整版,压缩版本、只包含运行时的版本(…runtime…js)


vue脚手架工具开发版默认加载的是运行时版本(运行时版本没有 compiler编译,也就是不能写template )
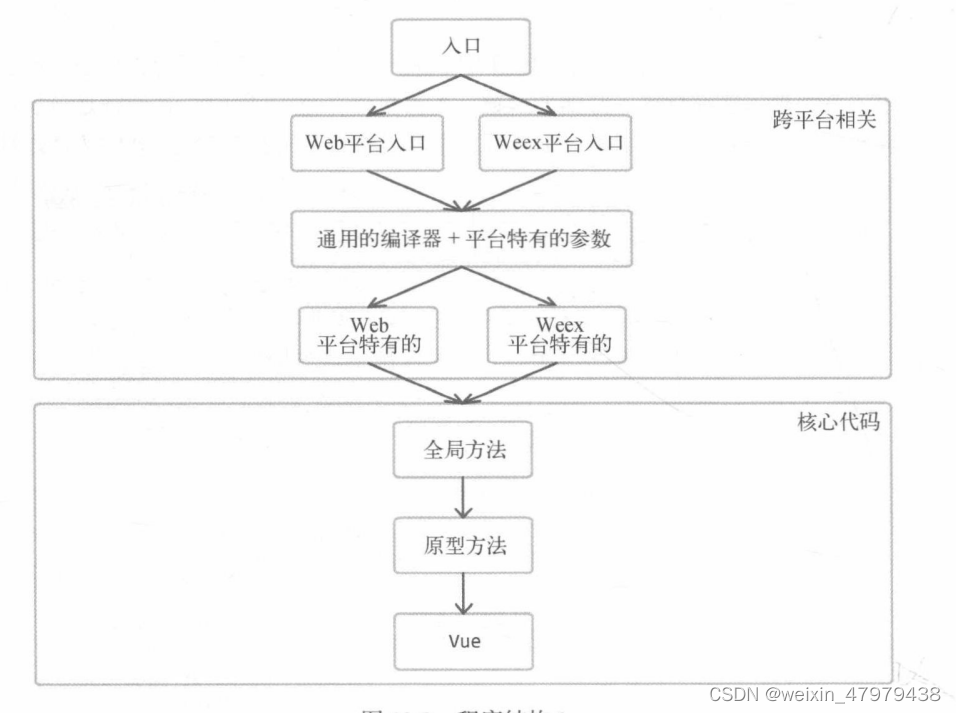
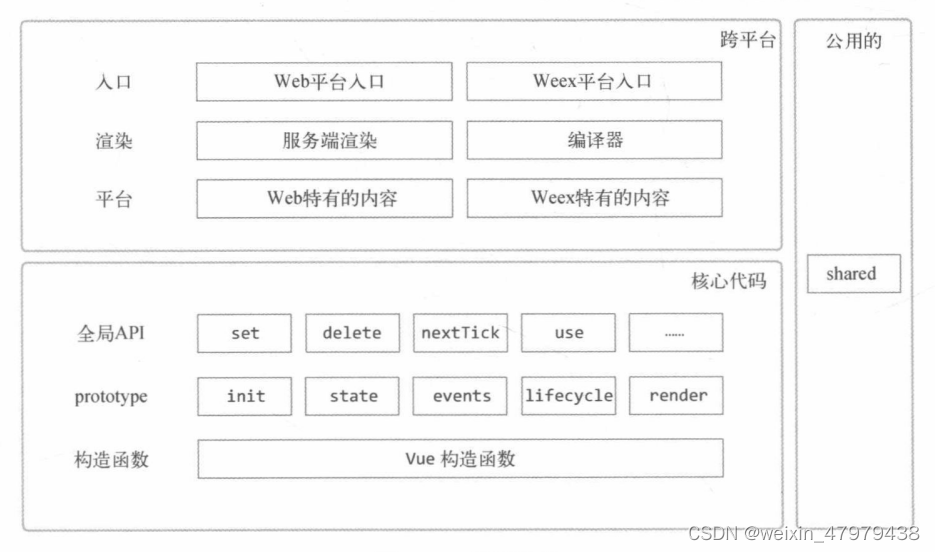
架构设计

如果构建只包含运行时代码版本,就不会将渲染层中的编译器部分的代码加载进来
上面三层是与平台相关的代码
跨平台相关的代码更多的是渲染相关的功能,不同平台下的渲染API是不同的。
web页面中渲染操作就是操作DOM,在跨平台的web环境下对DOM操作的API进行了封装,这个封装主要与虚拟DOM对接,而虚拟DOM中使用的各种节点操作其实是调用跨平台层封装的API接口。
weex平台对节点的操作与web平台不相同
下面三层是与平台无关的核心代码
核心代码包含原型方法和全局API,它们可以在各个平台运行
版权声明:本文为weixin_47979438原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明。