css-overflow的概念理解
overflow是css样式类布局中一个非常常见的概念,它是用来规定当内容溢出目标框时需要如何处理的一种手段。
该属性定义溢出固定内容区域内的子节点元素内容会如何做处理。
overflow:
| 词名 | 值 | 默认值 | 作用 |
|---|---|---|---|
| overflow | visible | 是 | overflow设置该值或不设值的默认值。内容不会被修剪,会呈现在元素目标框之外 |
| overflow | hidden | 否 | 内容会被修剪隐藏,超出目标框的内容不可见 |
| overflow | scroll | 否 | 内容会被修剪隐藏,但是浏览器会显示滚动条以便查看其余的内容 |
| overflow | auto | 否 | 如果内容被修剪隐藏,浏览器会显示滚动条以便查看其余的内容 |
| overflow | inherit | 否 | 规定应该从父元素继承overflow属性的值 |
| overflow-x | visible | 是 | 不隐藏裁剪内容,内容会呈现在元素目标框之外 |
| overflow-x | hidden | 否 | 裁剪内容 - 不提供滚动机制 |
| overflow-x | scroll | 否 | 裁剪内容 - 提供滚动机制 |
| overflow-x | auto | 否 | 如果溢出框,则应该提供滚动机制 |
| overflow-x | no-display | 否 | 如果内容不适合内容框,则删除整个框 |
| overflow-x | no-content | 否 | 如果内容不适合内容框,则隐藏整个内容 |
| overflow-y | visible | 是 | 不裁剪内容,可能会显示在内容框之外 |
| overflow-y | hidden | 否 | 裁剪内容 - 不提供滚动机制 |
| overflow-y | scroll | 否 | 裁剪内容 - 提供滚动机制 |
| overflow-y | auto | 否 | 如果溢出框,则应该提供滚动机制 |
| overflow-y | no-display | 否 | 如果内容不适合内容框,则删除整个框 |
| overflow-y | no-content | 否 | 如果内容不适合内容框,则隐藏整个内容 |
overflow:hidden的作用
隐藏超出元素内容
给一个节点元素设置overflow:hidden,那么该元素的内容若超出给定的宽度和高度,那么超出部分隐藏,且不会影响目标框及其他节点布局,隐藏部分也不占位。
.main{
width:100px;
height:100px;
overflow:hidden;
}
.sp{
width:200px;
height:100px;
}
<div class="main">
<div class="sp"></div>
</div>

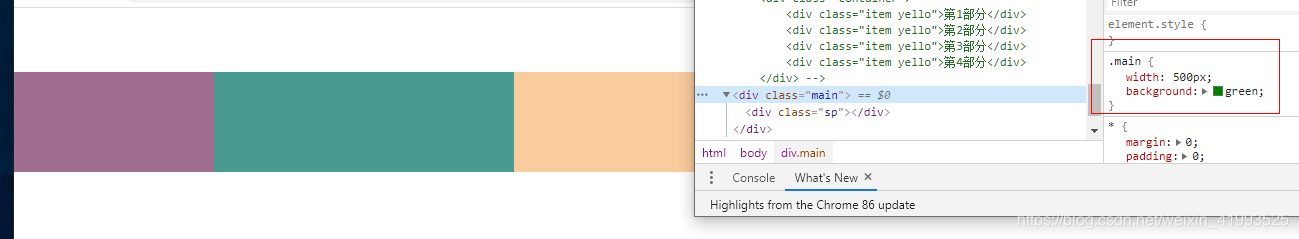
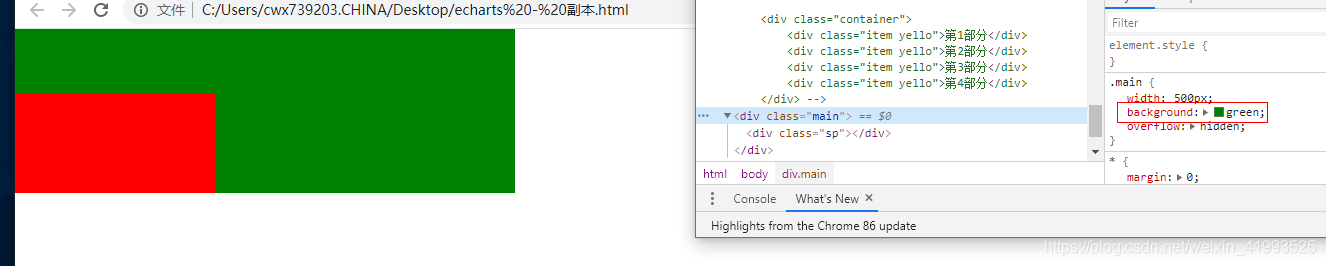
清除浮动
在正常的css布局中,如果某个节点元素不设置高度,其高度由内容的增加自适应高度。但是当该节点元素的全部直接子元素都设置了float浮动之后,子元素会脱离标准流不占位,那么该父节点就无法根据直接子节点的内容自适应高度,此时父节点的高度为0,如下:
.main{
width:100px;
height:500px;
background:green;
}
.sp-1{
float:left;
width:200px;
height:100px;
background:red;
}
.sp-2{
float:left;
width:200px;
height:100px;
background:blue;
}
<div class="main">
<div class="sp"></div>
</div>

目标父节点元素加上overflow:hidden后即可规避父节点失去高度的情形,此方法是清除浮动的一个最快捷的方法,缺点就是父节点会隐藏超出内容。
由于在IE比较低版本的浏览器中使用overflow:hidden;是不能达到这样的效果,因此需要加上 zoom:1。
解决外部节点跟随子节点移动
.main{
width:100px;
height:500px;
background:green;
}
.sp{
margin-top:4rem;
width:200px;
height:100px;
background:red;
}
<div class="main">
<div class="sp"></div>
</div>
如图,父节点并未设置margin-top值,但是父节点会跟随第一个直接子节点的margin-top值。
如果父节点加上overflow:hidden,即可解决跟随现象。
除了上面所述,overflow:hidden还有其他细节妙用,由于其是对内容超出隐藏限制,在做悬浮气泡弹窗时,在加了过渡效果后,外边框加了overflow:hidden之后,再配合元素内容宽高属性,气泡弹窗内容出现隐藏时会有一种渐入渐出的效果。
版权声明:本文为weixin_41993525原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明。