前言:在开发的过程中,对于Vue3的情况下,对于Echarts地图的文章操作很少,并且官方不通俗易懂,所以在此进行记录探索过程。还是一如既往贴近直接C/V操作,如果对于Echarts基本配置不会的同学可以移步于下方文章:Vue3 一文解决Echarts难点:Vue3下echarts基本配置||echarts响应式数据改变的两种方式||echarts页面自适应解决
【Vue3 Echarts散点图+高德地图+卫星地图】目录
获取高德地图API
步骤一
进入高德开放平台,进行注册以及个人信息登记完成(该步骤不作细述)
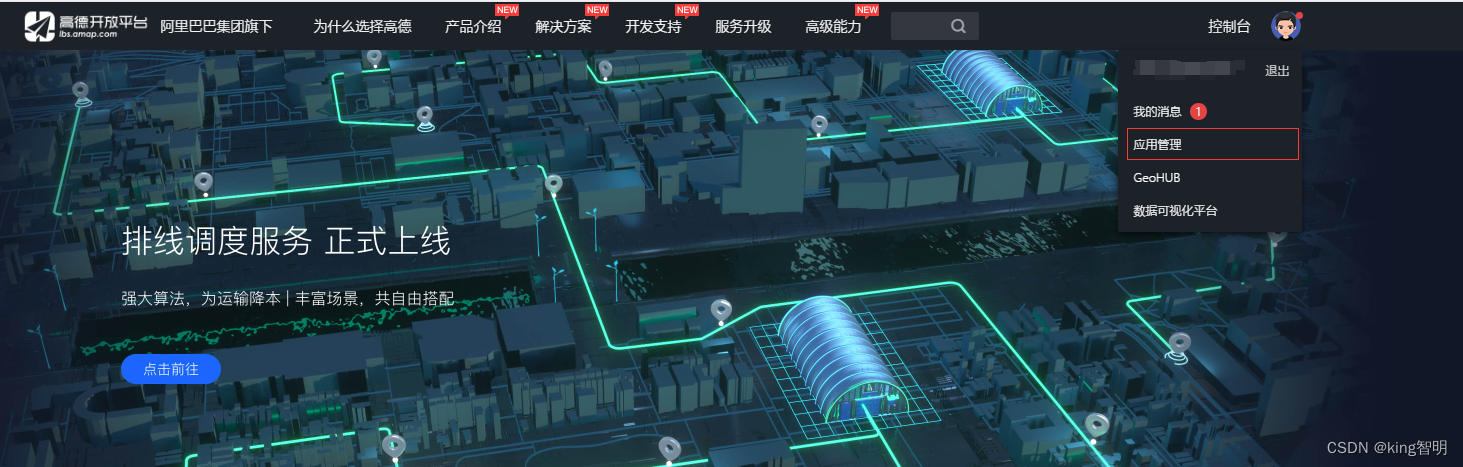
左上角在头像的下拉框找到【应用管理】
步骤二
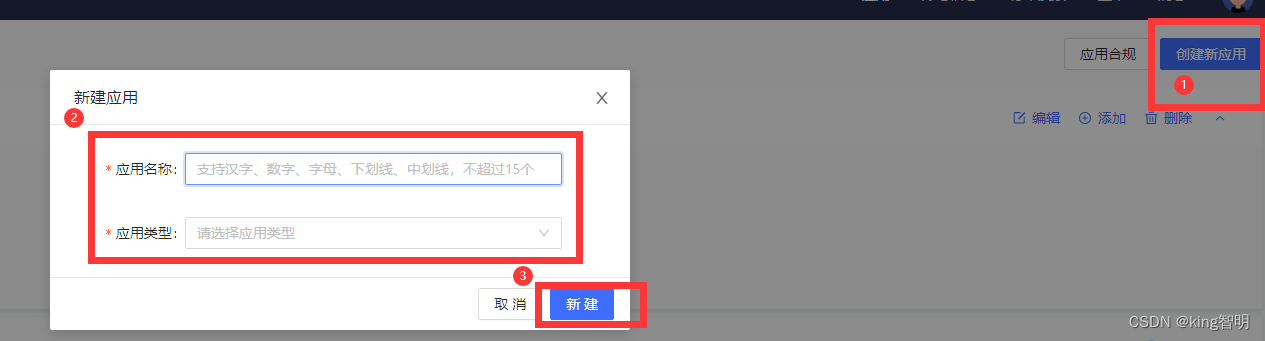
点击【创建新应用】→【输入应用信息】→【新建】
步骤三
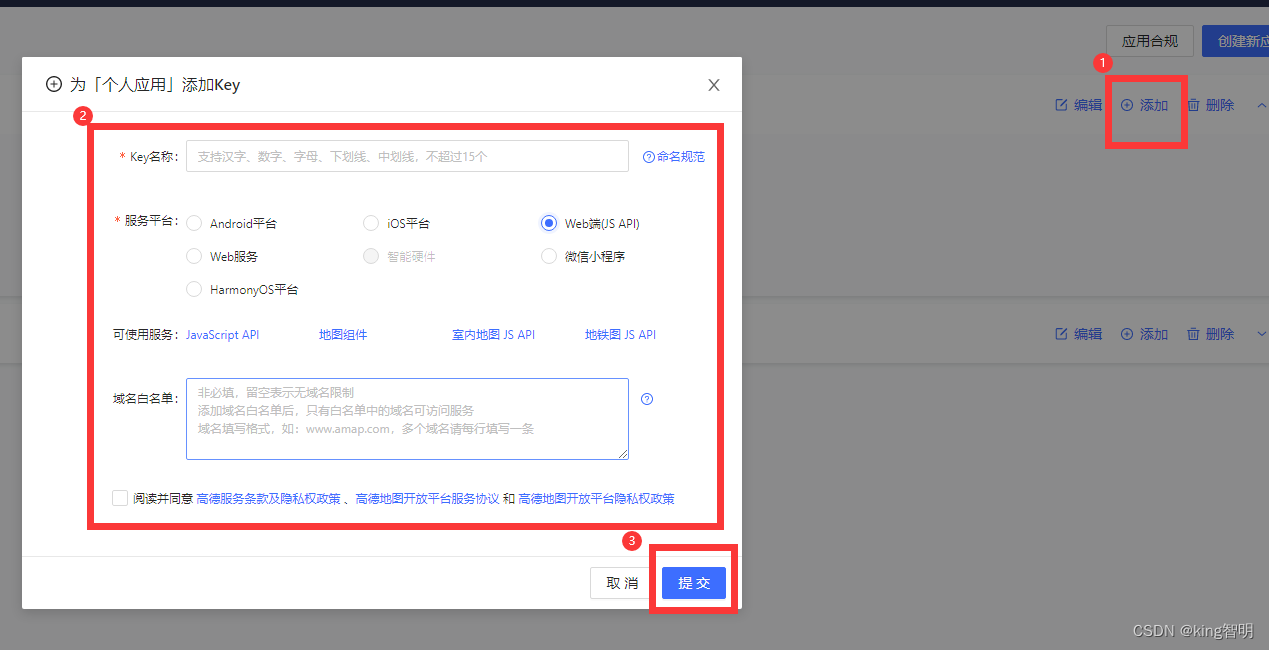
点击【添加】→【输入Key信息】→【新建】
PS:【输入Key信息】
- 我们根据个人选项选择平台,我们网页上选择[Web端(JS API)]即可)
- 域名白名单可不填

步骤四
保存好自己的Key
版权声明:本文为weixin_44431812原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明。