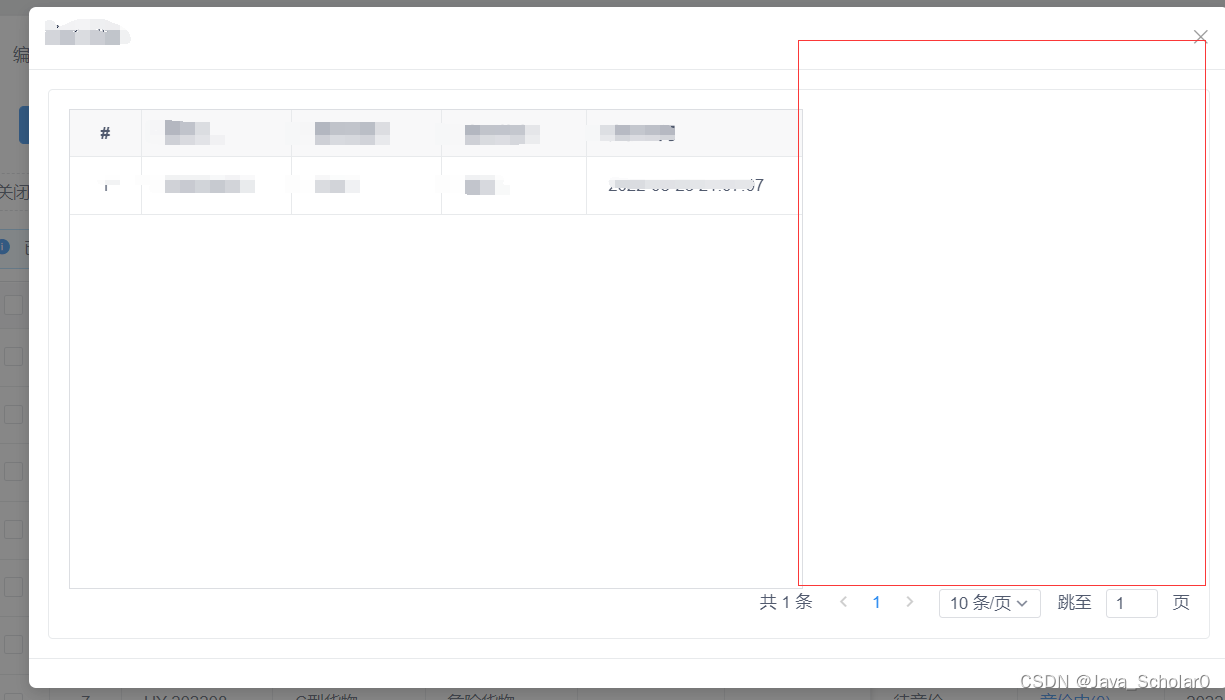
解决前图片:
table位于modal弹框中

解决方法: 1.使modal显隐优先于表格columns初始化。2.xxxColumns中列宽度使用minWidth
以下为部分代码:
<Modal
title="xxxTitle"
v-model="xxxModal"
:mask-closable='false'
draggable
:width="xxxWidth"
>
<Card>
<Row>
<Table :loading="xxxLoading"
height="400"
border
:columns="xxxColumns"
:data="xxxData"
ref="xxxTable"
sortable="custom"></Table>
</Row>
<Row type="flex"
justify="end"
class="page">
<Page :current="xxxSearchForm.pageNum"
:total="xxxTotal"
:page-size="xxxSearchForm.pageSize"
@on-change="changxxxPage"
@on-page-size-change="changexxxPageSize"
:page-size-opts="[10,20,50]"
size="small"
show-total
show-elevator
show-sizer></Page>
</Row>
</Card>
<div slot="footer">
</div>
</Modal>
showXxxDeatil(v,b){
//将modal初始化优先于columns初始化
this.xxxModal = true;
this.filterColumns(1);
},
//过滤列
filterColumns(b){
if(b == "1"){
return this.xxxColumns = this.xxxColumns.filter(col=> col.key != "action");
}
},
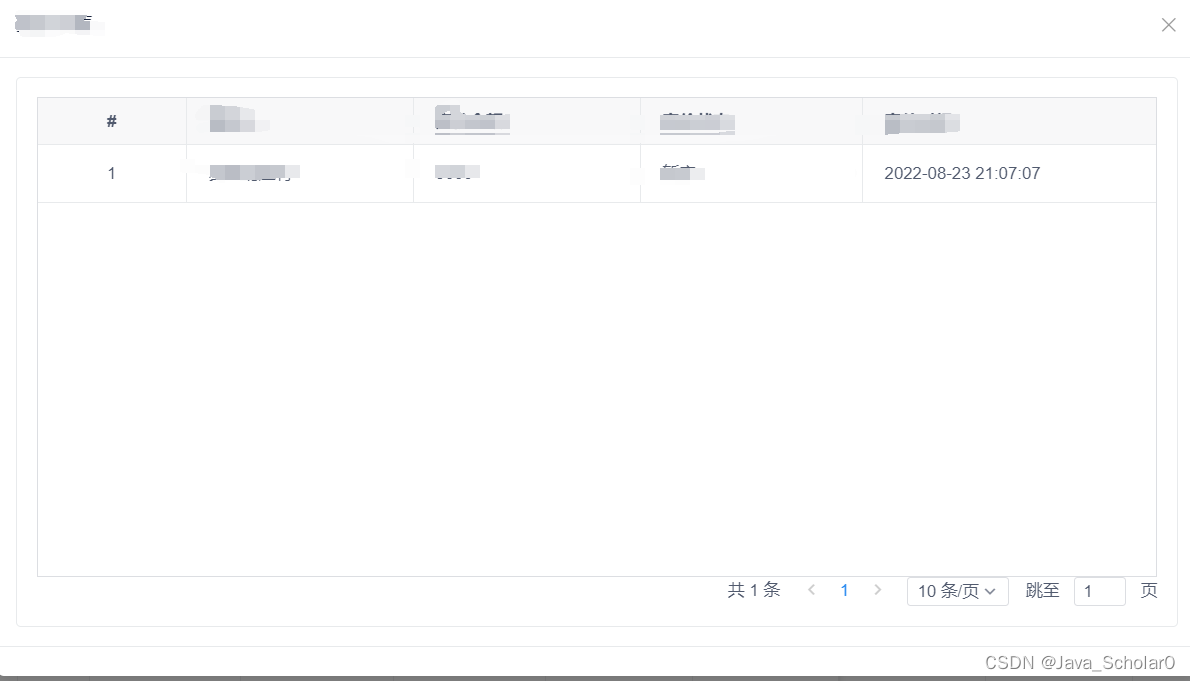
解决后图片:

版权声明:本文为Java_Scholar0原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明。