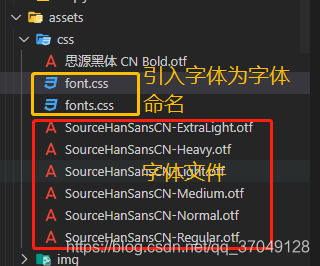
首先把字体下载到本地

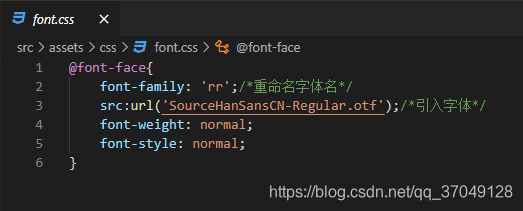
然后在css文件里新建css文件,为字体重命名

最后在main.js引入即可全局使用
![]()
页面中使用,例如
<template>
<div class="expant"></div>
</template>
<style>
.expant{
font-size:rr
}
</style>
版权声明:本文为qq_37049128原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明。
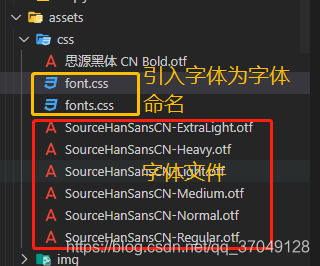
首先把字体下载到本地

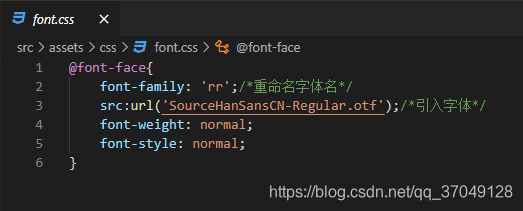
然后在css文件里新建css文件,为字体重命名

最后在main.js引入即可全局使用
![]()
页面中使用,例如
<template>
<div class="expant"></div>
</template>
<style>
.expant{
font-size:rr
}
</style>