微信小程序,小程序的一种,是一种不需要下载安装即可使用的应用
小程序与普通网页开发的区别
小程序的主要开发语言是JavaScript,小程序的开发同普通的网页开发相比有很大的相似性.
对于前端开发者而言,从网页开发迁移到小程序的开发成本并不高,但是二者还是有些许区别的网页开发渲染线程和脚本线程是互斥的,这也是为什么长时间的脚本运行可能会导致页面失去响应,而在小程序中,二者是分开的,分别运行在不同的线程中
网页开发者可以使用到各种浏览器暴露出来的DOM API,进行DOM选中和操作
而如上述所说,小程序的逻辑层和渲染层是分开的,逻辑层运行在jscore中,并没有一个完整浏览器对象,因而缺少相关的DOM API和BOM API
这一区别导致了前端开发非常熟悉的一些库,例如:jQuery,zepto等,在小程序中是无法运行的,同时jscore的环境同nodejs环境也是不尽相同,所以一些npm的包在小程序中也是无法运行的网页开发者需要面对的环境是各式各样的浏览器,pc端需要面对IE,Chrome,QQ浏览器等,在移动端需要面对Safari,Chrome以及iOS,Android系统中的格式WebView
而小程序开发过程中需要面对的是两大操作系统iOS和Android的微信客户端,以及用于辅助开发的小程序开发者工具,小程序中三大运行环境也是有所区别的
开发前的准备
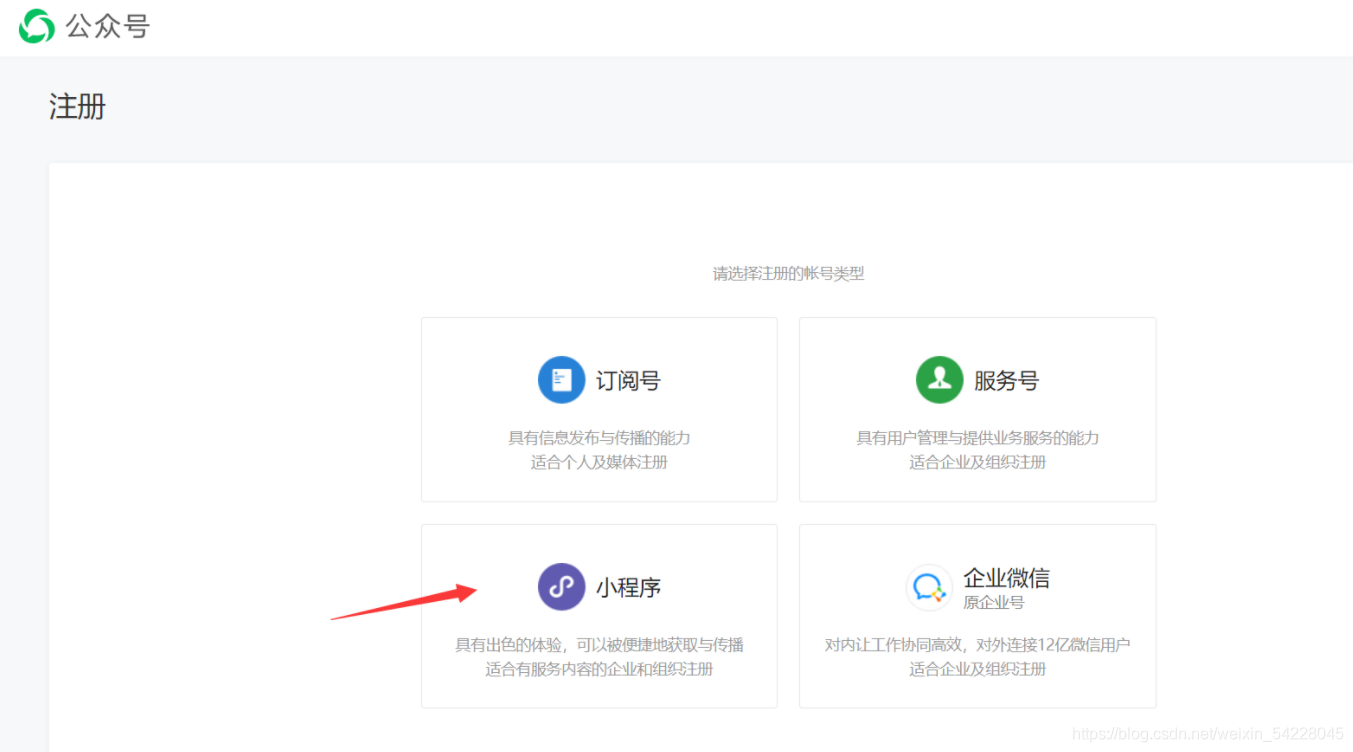
- 申请账号

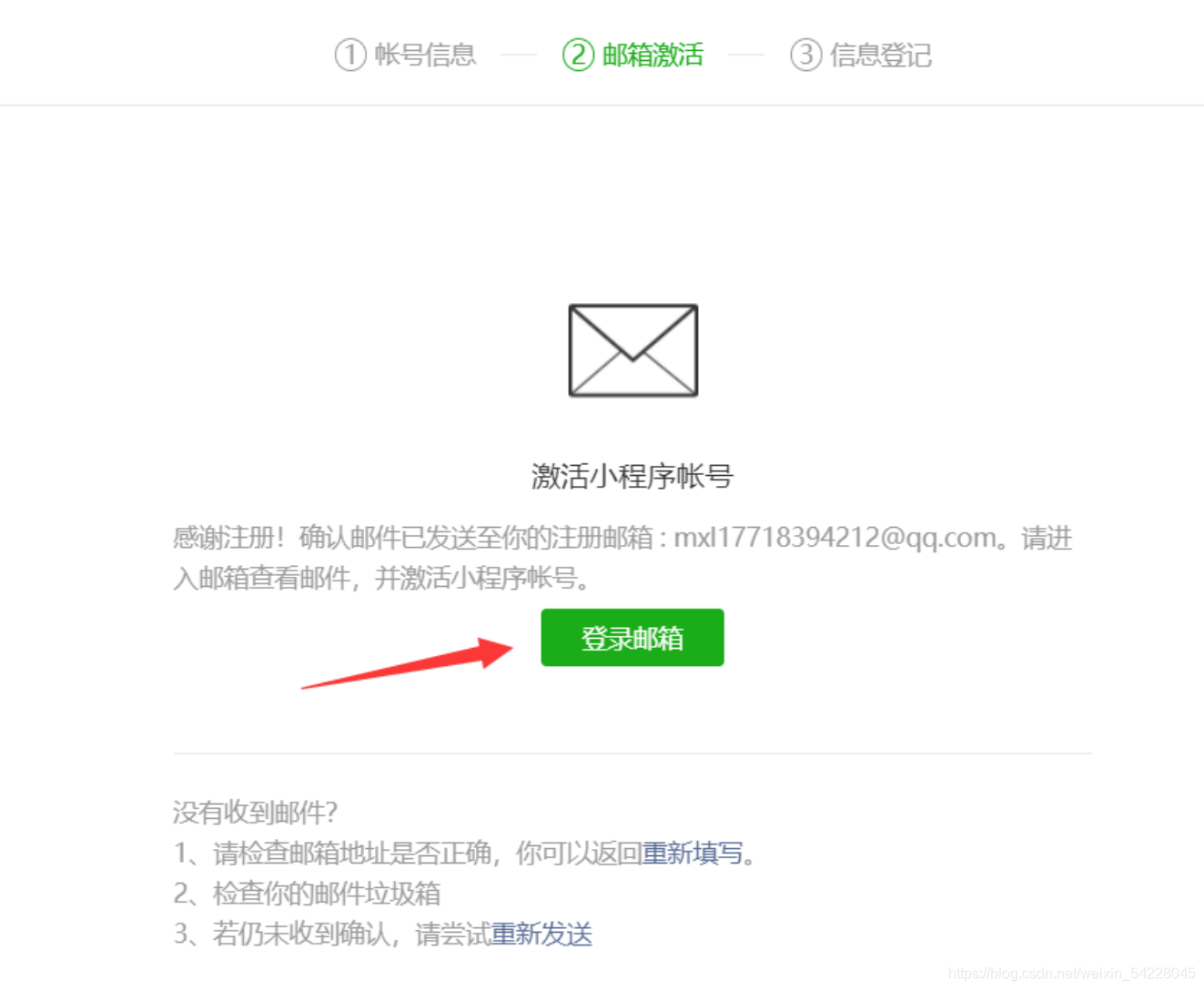
账号注册


安装开发工具
下载 · 小程序
(下载稳定版本)开放文档
后台APPID获取
https://mp.weixin.qq.com/登录 小程序后台 ,我们可以在菜单 “开发”-“开发设置” 看到小程序的 AppID 了 。
小程序的 AppID 相当于小程序平台的一个身份证,后续你会在很多地方要用到 AppID (注意这里要区别于服务号或订阅号的 AppID)。
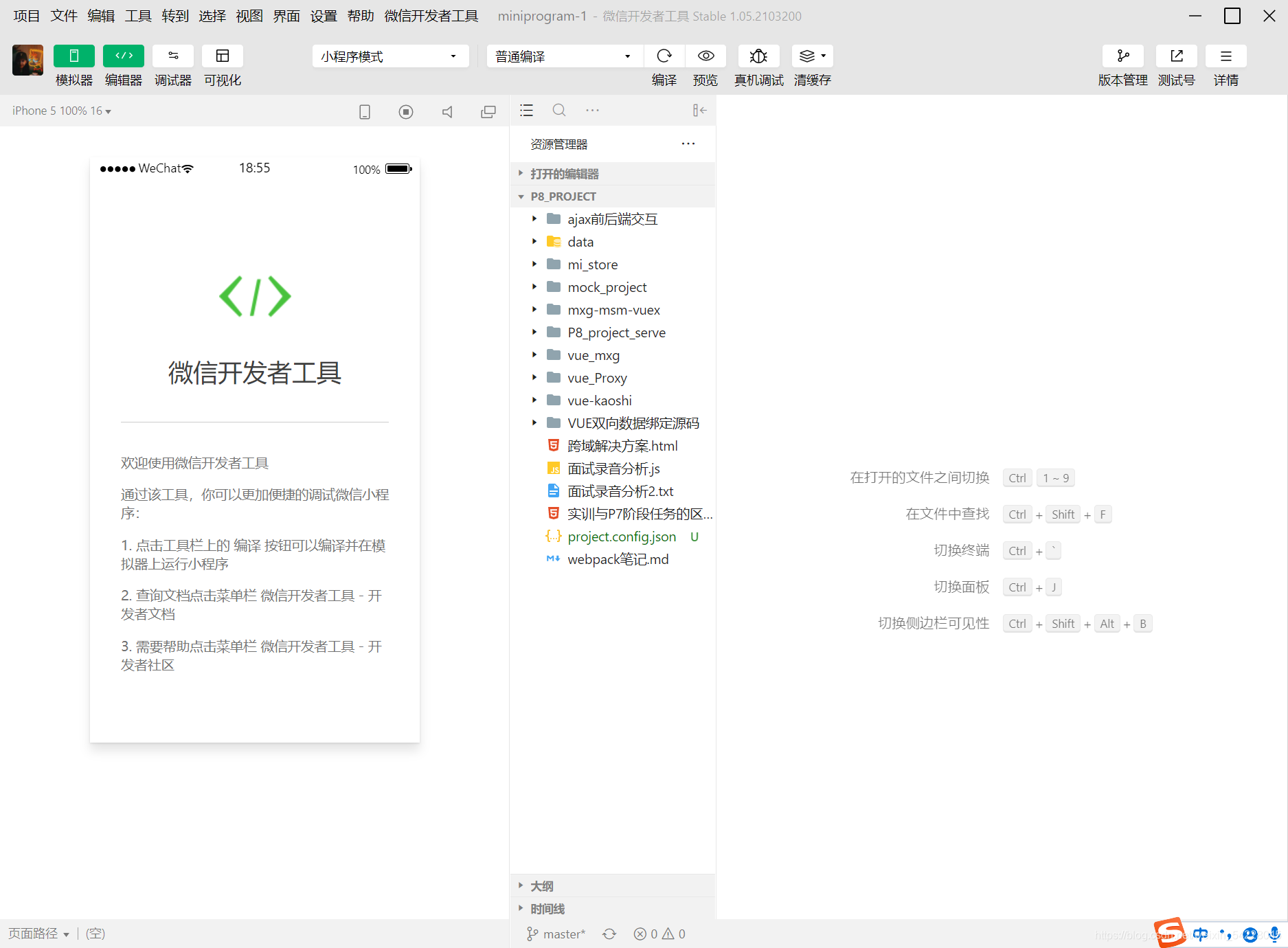
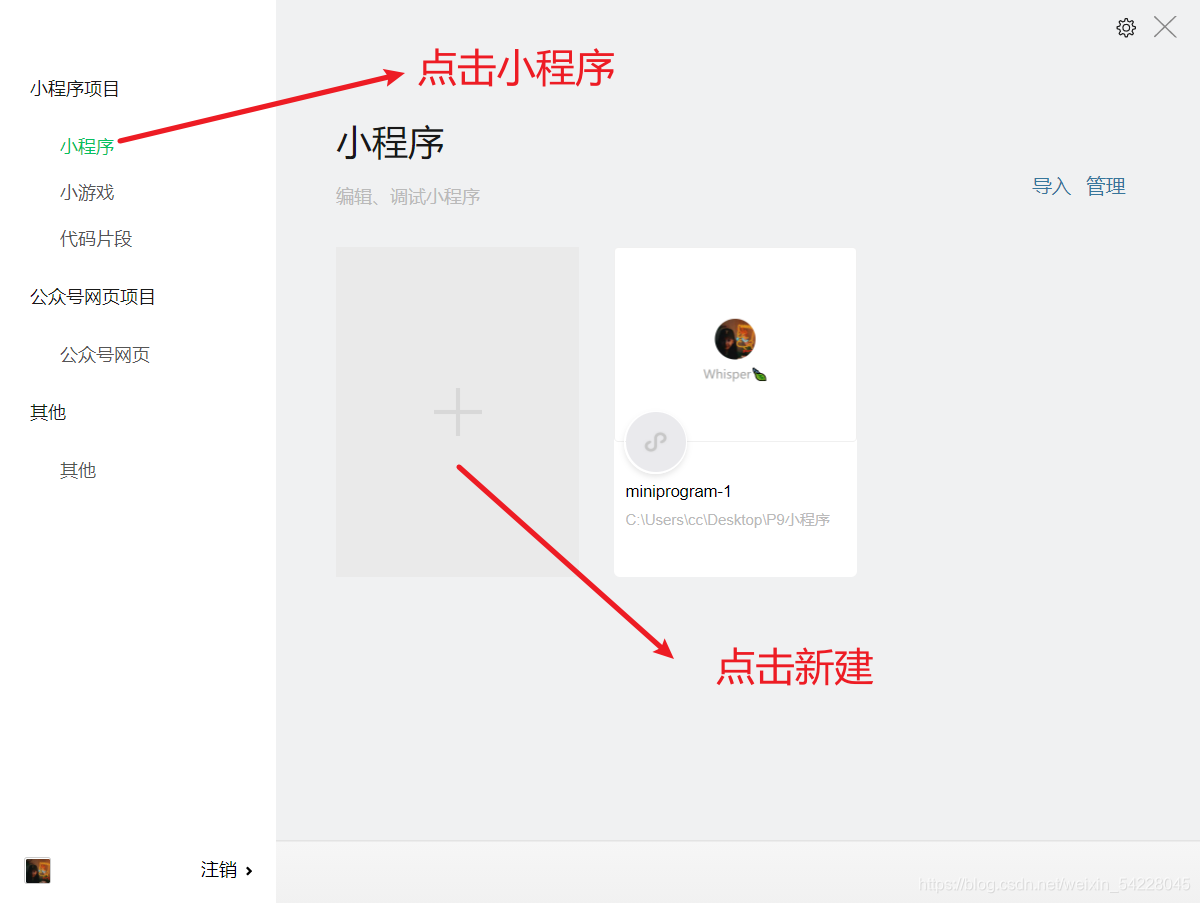
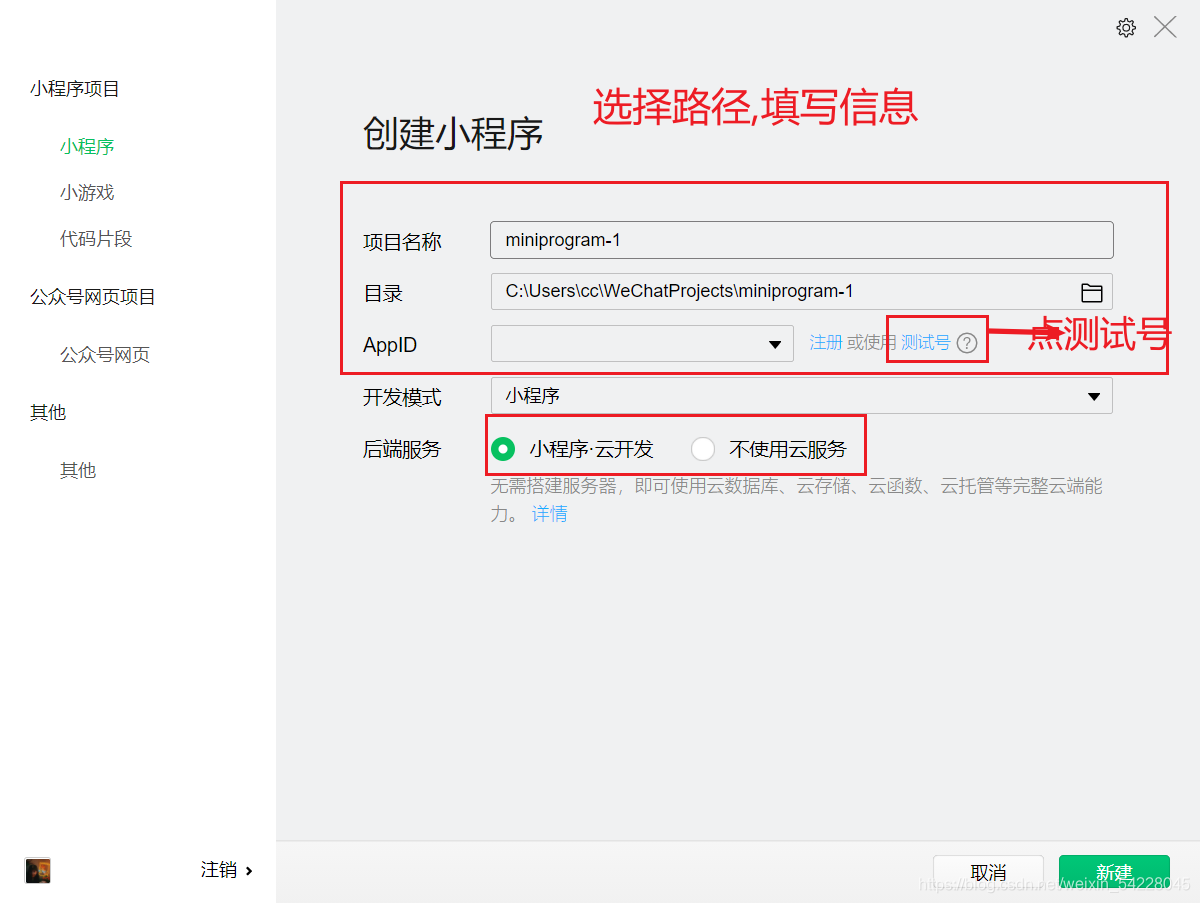
你的第一个小程序

新建项目选择小程序项目,选择代码存放的硬盘路径,填入刚刚申请到的小程序的 AppID,给你的项目起一个好听的名字,勾选 “不使用云服务” (注意: 你要选择一个空的目录才可以创建项目),
点击新建,你就得到了你的第一个小程序了,点击顶部菜单编译就可以在微信开发者工具中预览你的第一个小程序。

成功