
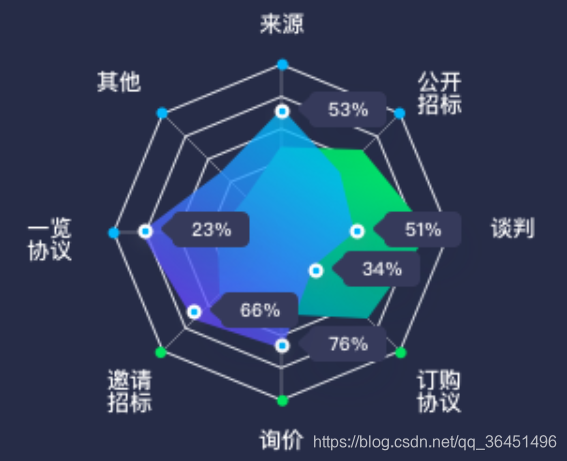
雷达图对应的图示,雷达图上显示合同量和金额两组数据:
legend: {
x: 'center',
data: ['合同量', '金额'],
textStyle: {
color: '#fff'
}
},设置雷达图各个坐标轴的含义、坐标轴位置、坐标轴间隔的样式等:
radar: {
indicator: (function () {
const res = [
{ text: '来源', max: 100 },
{ text: '其他', max: 100 },
{ text: '一览协议', max: 100 },
{ text: '邀请招标', max: 100 },
{ text: '询价', max: 100 },
{ text: '订购协议', max: 100 },
{ text: '谈判', max: 100 },
{ text: '公开招标', max: 100 },
];
return res;
})(),
center: ['68%', '56%'], // 坐标轴中心坐标
radius: '58%', // 坐标轴半径占可显示区域的比例
axisLine: { // 坐标轴样式
lineStyle: {
color: '#E9EBF1'
}
},
splitArea: { // 坐标轴分隔区显示颜色:默认是一深一浅的间隔颜色,这里我们设置间隔之间是空白
areaStyle: {
opacity: 0
}
}
},设置雷达图的数据和数据展示样式:
series: [
// 1、合同量:
{
type: 'radar', // 雷达图
data: [
{
name: '合同量',
value: [21.6, 15.9, 40, 23.6, 32.2, 48.7, 18.8, 22.3],
emphasis: { // 鼠标悬浮时高亮显示,同时展示雷达图的数据样式
label: {
show: true,
color: '#fff',
fontSize: 14,
backgroundColor: '#0D1B42',
borderRadius: 5,
padding: 3,
shadowBlur: 3 // 阴影宽度
}
}
}
],
itemStyle: {
color: new echarts.graphic.LinearGradient( // 设置渐变色
0, 0, 0, 1,
[
{ offset: 0, color: 'rgba(0, 230, 98, 1)' },
{ offset: 1, color: 'rgba(0, 155, 171, 1)' }
]
)
},
areaStyle: // 雷达图辐射区域的样式
{
color: new echarts.graphic.LinearGradient(
0, 0, 0, 1,
[
{ offset: 0, color: 'rgba(0, 230, 98, 1)' },
{ offset: 1, color: 'rgba(0, 155, 171, 1)' }
]
)
},
},
// 2、金额:
{
type: 'radar',
data: [
{
name: '金额',
value: [24.0, 42.9, 71.0, 23.2, 22.2, 20.0, 46.4, 32.3],
emphasis: {
label: {
show: true,
color: '#fff',
fontSize: 14,
backgroundColor: '#0D1B42',
borderRadius: 5,
padding: 3,
shadowBlur: 3
}
}
}
],
itemStyle: {
color: new echarts.graphic.LinearGradient(
0, 0, 0, 1,
[
{ offset: 0, color: 'rgba(1, 184, 252, 1)' },
{ offset: 1, color: 'rgba(100, 74, 255, 1)' }
]
)
},
areaStyle:
{
color: new echarts.graphic.LinearGradient(
0, 0, 0, 1,
[
{ offset: 0, color: 'rgba(1, 184, 252, 1)' },
{ offset: 1, color: 'rgba(100, 74, 255, 1)' }
]
)
},
}
],注意我们这样设置渐变色:
new echarts.graphic.LinearGradient(
0, 0, 0, 1,
[
{ offset: 0, color: 'rgba(0, 230, 98, 1)' },
{ offset: 1, color: 'rgba(0, 155, 171, 1)' }
]
)
这样就实现了一个雷达的数据展示。
版权声明:本文为qq_36451496原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明。