项目介绍
本次项目在上一次类微信界面的设计上,增加了用recyclerview实现的模拟微信聊天联系人列表,其中从列表跳转到联系内容的部分使用了activity的跳转。
设计
列表界面
用一个xml来设计列表的界面,这里采用了最简单的单个textview作为标题模式。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="50dp"
xmlns:tools="http://schemas.android.com/tools"
android:layout_margin="8dp"
android:orientation="vertical">
<TextView
android:id="@+id/textView1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_marginLeft="8dp"
android:gravity="center"
android:text="TextView" />
</LinearLayout>联系内容界面
显示联系内容的界面新建两个activity来实现,在activity2.xml文件作为被跳转的布局文件用来显示联系内容。
activity_1.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="vertical"
tools:context=".Activity1">
<TextView
android:id="@+id/textView7"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:text="这是第一个activity"
android:textSize="40sp" />
</LinearLayout>activity_2.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".Activity2">
<TextView
android:id="@+id/textView5"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:text="联系内容"
android:textSize="40dp" />
</LinearLayout>列表的展示
修改之前的weixin.java文件,调用布局文件来实现列表的展示
package com.example.wechatlike;
import android.content.Context;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.app.Fragment;
import androidx.recyclerview.widget.LinearLayoutManager;
import androidx.recyclerview.widget.RecyclerView;
import java.util.ArrayList;
import java.util.List;
public class weixin extends Fragment {
private RecyclerView recyclerView;
private MyAdapter myadapter;
private List<String> list = new ArrayList<>();
private Context context;
public weixin() {
}
private void initData(){
for(int i=0;i<10;i++) {
list.add("联系人" + i );
}
}
private void initView3(){
context=this.getActivity();
myadapter=new MyAdapter(list,context);
LinearLayoutManager manager3=new LinearLayoutManager(context);
manager3.setOrientation(LinearLayoutManager.VERTICAL);
recyclerView.setAdapter(myadapter);
recyclerView.setLayoutManager(manager3);
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fragment_weixin, container, false);
recyclerView=view.findViewById(R.id.recycleview);
initData();
initView3();
return view;
}
}adpter适配器
adpter对前后接口进行适配,在常规recyclerview适配上增加OnItemClickListener 监听事件。
package com.example.wechatlike;
import android.content.Context;
import android.content.Intent;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
import androidx.annotation.NonNull;
import androidx.recyclerview.widget.RecyclerView;
import java.util.List;
public class MyAdapter extends RecyclerView.Adapter <MyAdapter.MyViewHolder>{
private View itemView;
private Context context;
private MyAdapter myadapter;
private List<String> list;
private OnItemClickListener onItemClickListener;
public MyAdapter(List<String> list, Context context){
this.context=context;
this.list =list;
}
@NonNull
@Override
public MyViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
itemView= LayoutInflater.from(context).inflate(R.layout.item,parent,false);
MyViewHolder myViewHolder=new MyViewHolder(itemView);
return myViewHolder;
}
@Override
public void onBindViewHolder(@NonNull MyViewHolder holder, int position) {
holder.textView1.setText(list.get(position));
holder.itemView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Intent intent = new Intent(context,Activity2.class);
context.startActivity(intent);
}
});
}
@Override
public int getItemCount() {
return list.size();
}
public class MyViewHolder extends RecyclerView.ViewHolder{
TextView textView1;
public MyViewHolder(@NonNull View itemView) {
super(itemView);
textView1=itemView.findViewById(R.id.textView1);
}
}
public interface OnItemClickListener{
void onItemClick(int position);
}
public void setOnItemClickListener(OnItemClickListener onItemClickListener){
this.onItemClickListener = onItemClickListener;
}
}
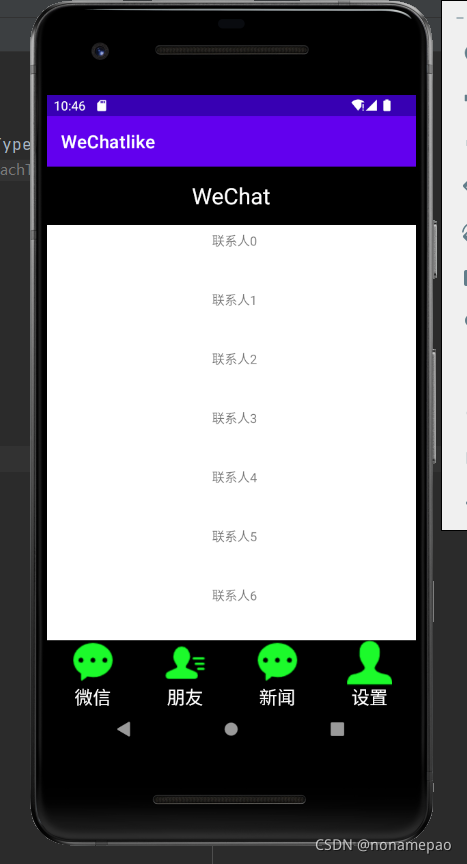
结果展示


代码仓库:张润宇/WeChatlike
版权声明:本文为nonamepao原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明。