#Vue项目开发报错
前提:在开发Vue项目过程中,项目启动时,出现 ERROR: ValidationError: webpack Dev Server Invalid Options。
问题分析:
根据问题描述在配置文件里用来解决跨域问题的 “代理” 对象值是空的
解决方法:
找到webpack.config.js 或者 vue.config.js
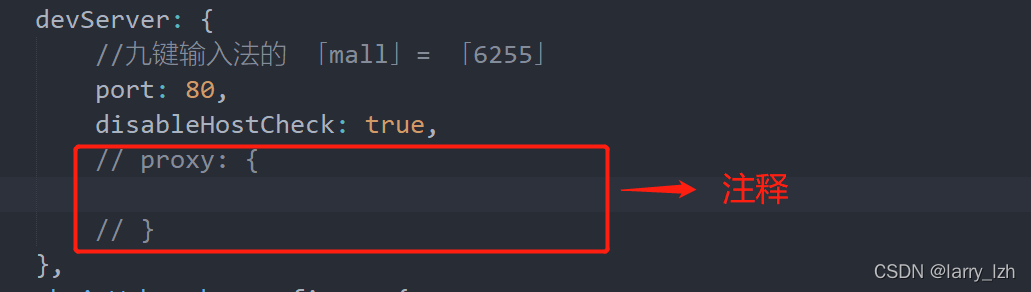
然后找到 devServer 将里面的proxy注释掉或者填写完整配置就可以。
版权声明:本文为larry_lzh原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明。