Chrome浏览器安装Vue.js devtools插件
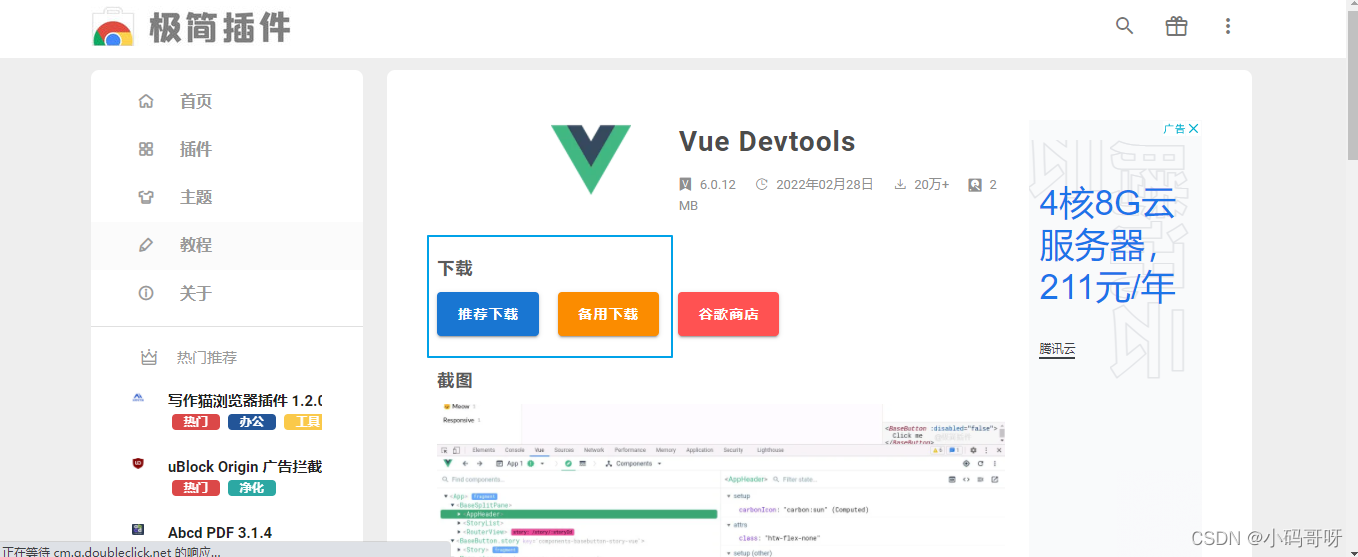
1、浏览器访问极简插件
https://chrome.zzzmh.cn/#/index

2、右上角搜索框搜索vue DevTools插件
下载插件
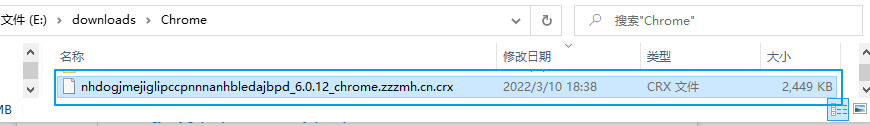
3、在本地文件夹中解压刚刚下载的插件,解压后如下所示

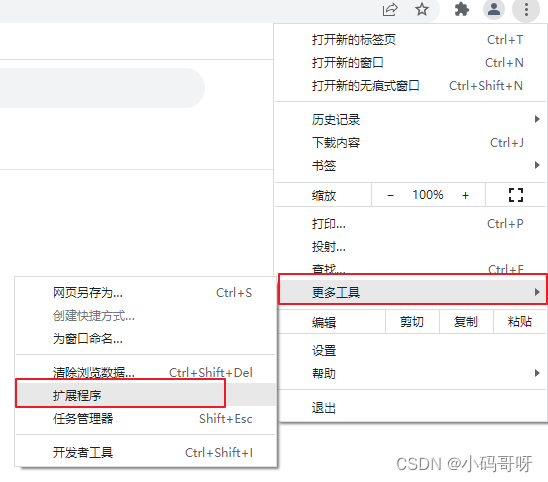
4、打开谷歌浏览器–更多工具–拓展程序

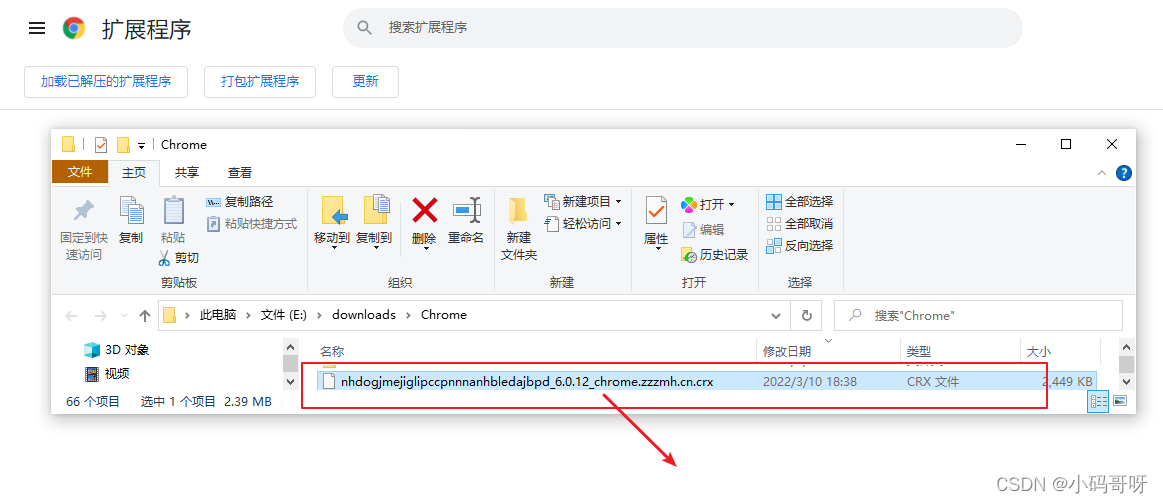
5、将解压的文件夹拉到4中拓展程序页面

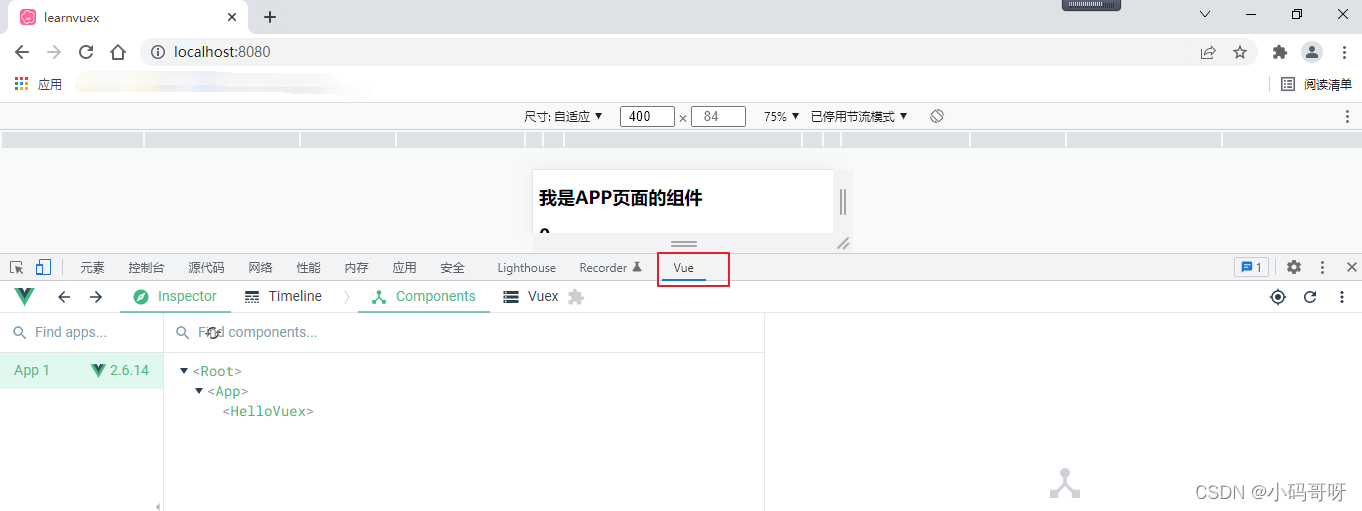
6、安装成功
使用chrome浏览器访问vue文件,我们发现可以使用vueDevTools调试工具进行调试。

版权声明:本文为qq_46112274原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明。