- align-items设置侧轴上的子元素排列方式(单行)
该属性是控制子项在侧轴(默认是y轴)上的排列方式 在子项为单项时候使用。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
/* 它的所有子元素自动成为容器成员 */
display:flex;
width: 800px;
height: 400px;
background-color: pink;
/* 默认的主轴式x轴 row */
justify-content:center;
/* 还需要一个侧轴居中 */
align-items: center;
}
div span {
width: 150px;
height:100px;
background-color: purple;
color: #fff;
margin: 10px;
}
</style>
</head>
<body>
<div>
<span>1</span>
<span>2</span>
<span>3</span>
</div>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
/* 它的所有子元素自动成为容器成员 */
display:flex;
width: 800px;
height: 400px;
background-color: pink;
/* 默认的主轴式x轴 row */
justify-content:center;
/* 还需要一个侧轴居中 */
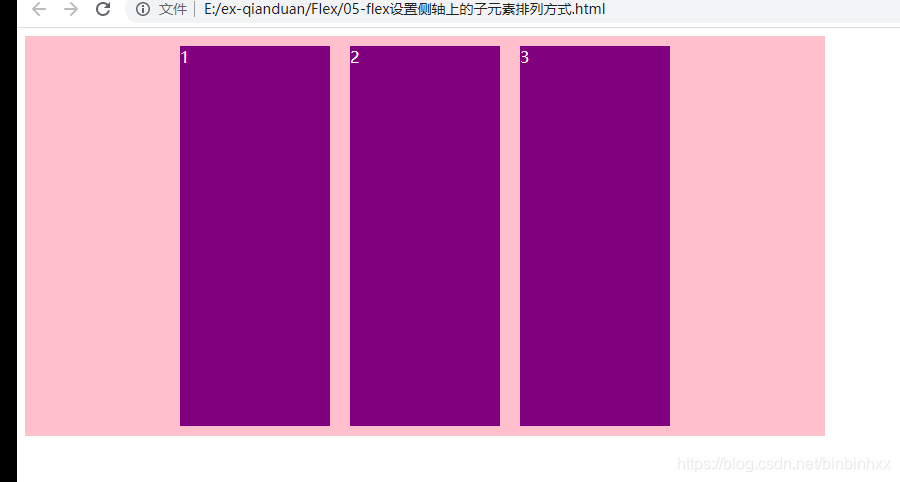
/* 拉伸但是子盒子不要给高度 */
align-items: stretch;
}
div span {
width: 150px;
/* height:100px; */
background-color: purple;
color: #fff;
margin: 10px;
}
</style>
</head>
<body>
<div>
<span>1</span>
<span>2</span>
<span>3</span>
</div>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
/* 它的所有子元素自动成为容器成员 */
display:flex;
width: 800px;
height: 400px;
background-color: pink;
/* 默认的主轴式x轴 row */
justify-content:center;
/* 还需要一个侧轴居中 */
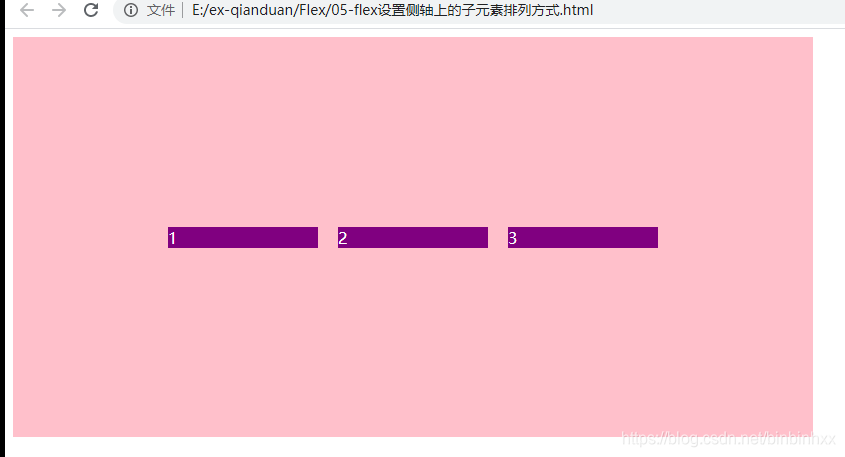
/* 拉伸但是子盒子不要给高度 */
align-items: center;
}
div span {
width: 150px;
/* height:100px; */
background-color: purple;
color: #fff;
margin: 10px;
}
</style>
</head>
<body>
<div>
<span>1</span>
<span>2</span>
<span>3</span>
</div>
</body>
</html>

版权声明:本文为binbinhxx原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明。