首先,动画时间轴是什么?
时间轴用于强大的动画时间轴之所以强大,是因为可以将3D动画,2D动画,视频片段,音频片段进行组合,完成复杂的时序控制。
进行可视化显示,利用基于对象的方式来创建于管理时间轴轨道,并支持多个动画组,多个对象,多个时间轴,独立或者联动进行模型的动画时间设计。


为什么动画需要时间轴去管理?
- 在时间轴出现以前,动画的制作是高度线性。
- 新的时间轴让我们可以直观的编排动画,音乐,粒子,事件。
- 所见即所得,轻轻一滑,轻松调整动画参数。
- 多条动画轴可并行触发,2D与3D动画完美结合。

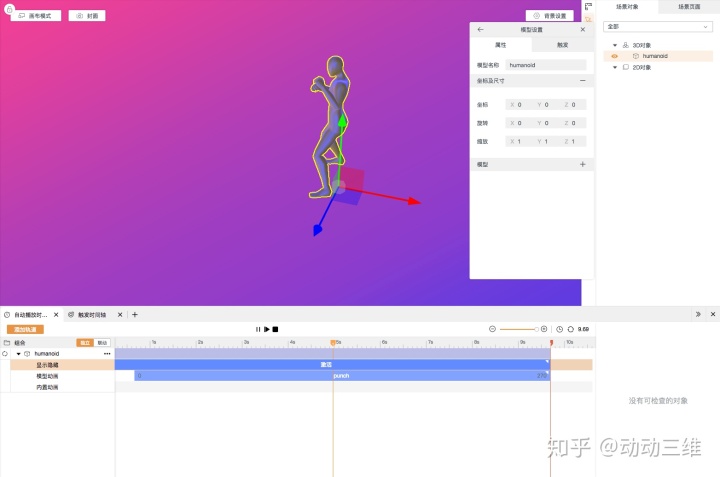
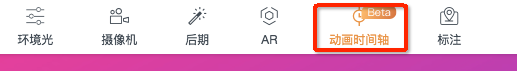
动画时间轴的入口
时间轴用于制作动画。目前时间轴处于Beta阶段,供用户免费使用。
点击 “动画时间轴” ,呼出时间轴控制面板。

注意事项:
- 使用之前版本的编辑器制作的项目,在打开后可继续沿用老的动画面板制作动画。
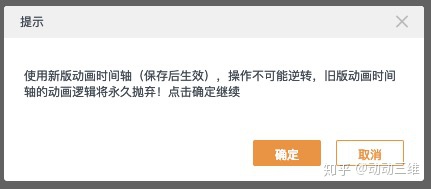
- 如需要切换到新的时间轴,点击“开启新版”,点击“确认”,完成切换。


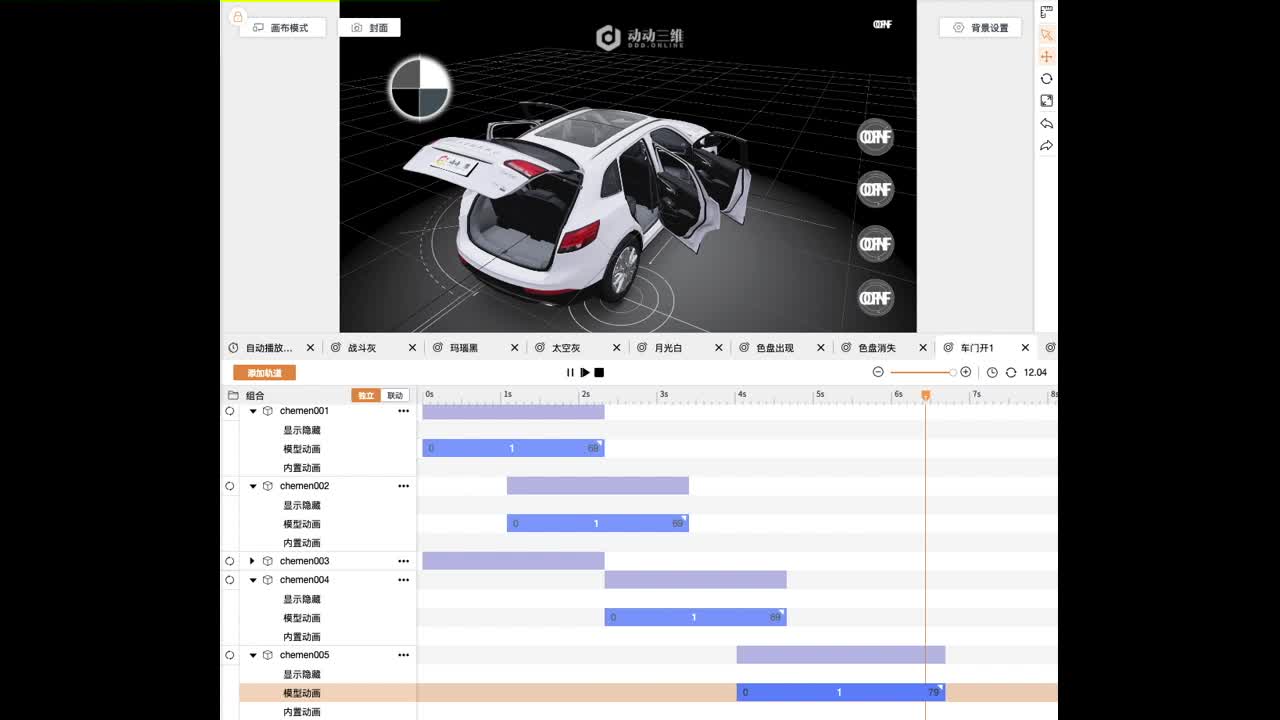
动画时间轴功能总览

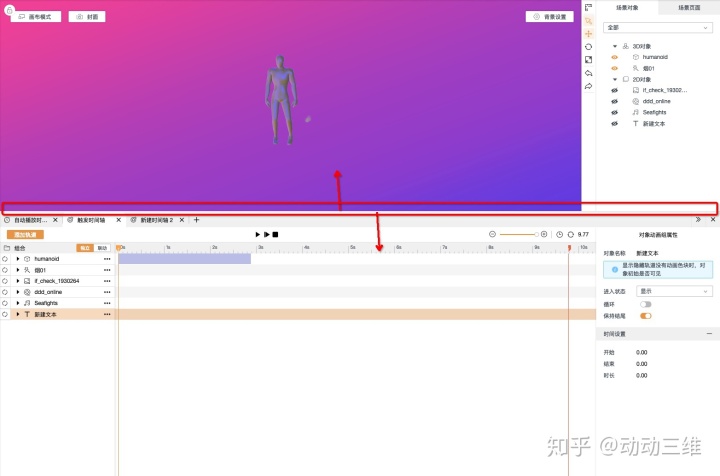
面板区域
可在面板边缘进行拖曳,以改变面板高度。

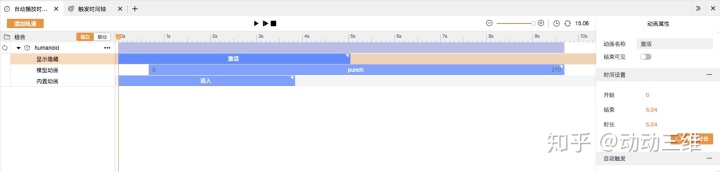
如何管理时间轴
可以新增,删除,选择,调整时间轴顺序,就像在浏览器中操作页面选项卡一样。
每个时间轴对应一个面板,时间轴类型分为 “自动播放” 和 “触发播放”。
自动播放:表示不需要任何触发条件,当页面加载后自动执行。
触发播放:表示需要当外部条件达成后才会执行,不会自动执行。
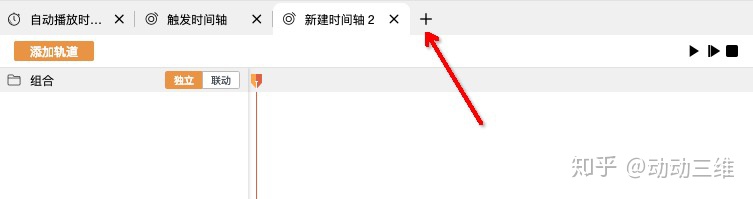
新增时间轴
点击 “+” ,在最右侧新建选项卡。

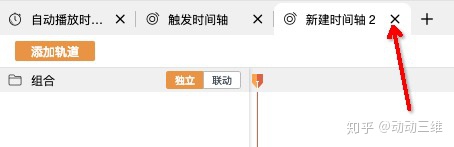
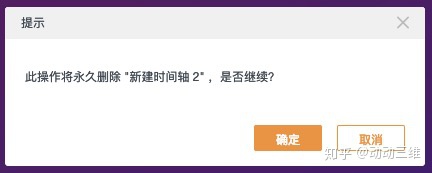
删除时间轴
点击 “x” ,弹出删除确认框。

点击 “确定” ,删除当前时间轴。

注意事项:
- 类型为“自动播放”的时间轴,有且仅有一个。
- 自动播放和触发播放可相互转化。
- 当所有时间轴设置为触发播放,再新建一个时间轴,类型会设置为“自动播放”。
- 场景对象可在触发面板中播放时间轴,时间轴被删除,此引用关系被解除。
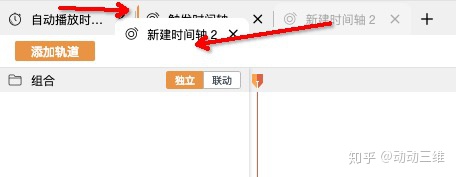
调整时间轴位置
水平拖动选项卡,当进入有效区域出现提示时,释放鼠标,完成排序。

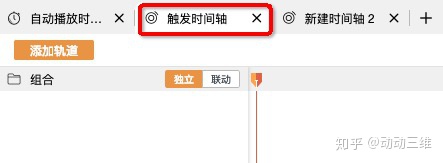
选择时间轴
点击选项卡,激活时间轴。

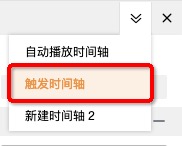
从右侧的下拉列表中选择。当时间轴选项卡过多时,可通过下拉列表快速选择。

检查预览
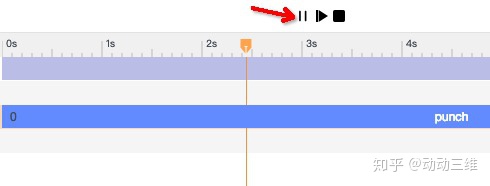
点击 “播放” ,预览当前时间轴中的所有动画。

游标会从起始位置播放至结束位置。

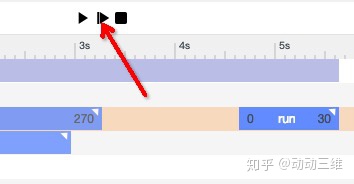
点击 “逐帧播放” ,每点一次播放一帧动画。

点击 “停止播放” ,游标回到起始位置。

注意事项:
- 在编辑模式下,游标到达动画的结尾时,会自动从头开始循环播放。
- 暂不支持回退播放。
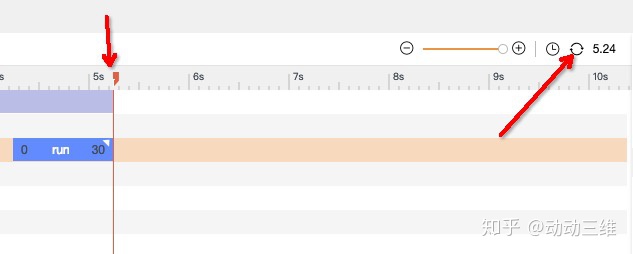
- 结束位置支持拖动调整位置。
- 需要将结束位置快速匹配至动画的结尾处,点击 “重置” ,重新设置位置。

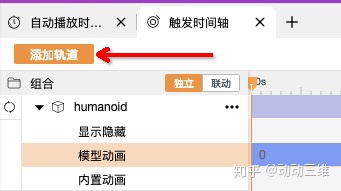
添加对象
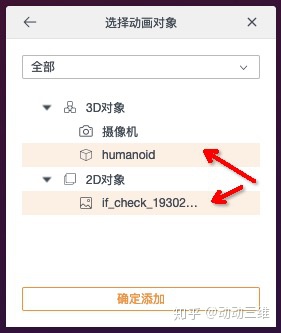
点击 “添加轨道” ,在弹出窗口中选择加入时间轴控制面板的场景对象。

从列表中选择对象。支持同时选中多个对象。

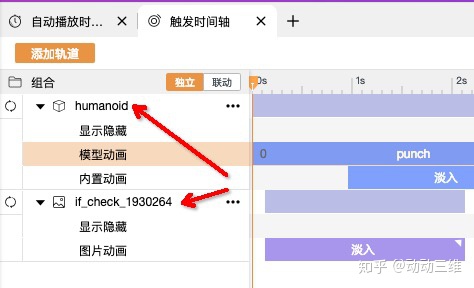
点击 “确定添加” ,将对象加入时间轴控制面板,形成对象动画组。

注意事项:
- 同一对象在一个时间轴面板内只能添加一次。
- 删除场景对象,动画组从时间轴面板移除。
模式切换
模式是用来管理动画色块的移动方式,分为 “独立” 和 “联动”。
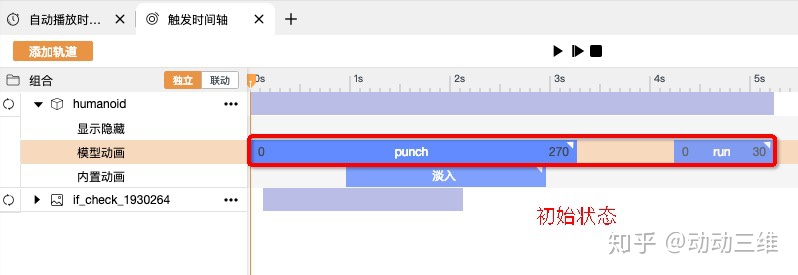
独立模式:选择模式为 “独立” 。

拖动色块至合适位置,释放。

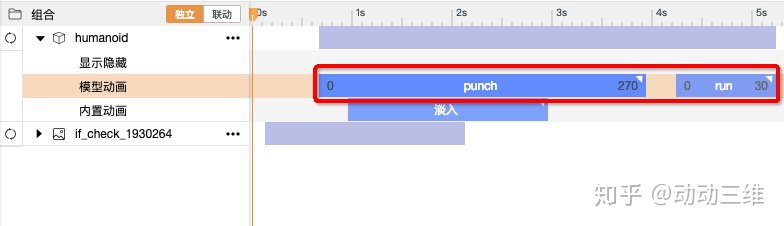
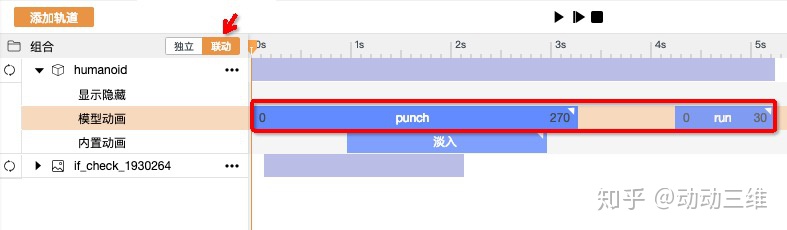
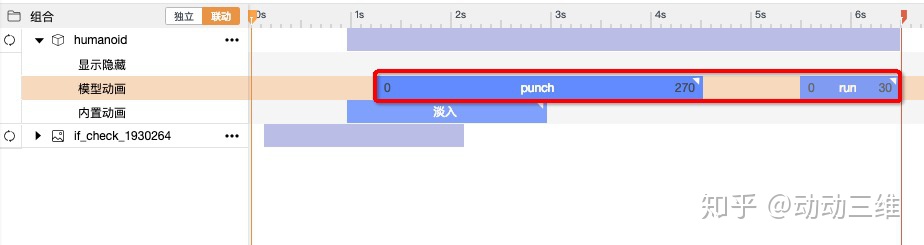
联动模式:选择模式为 “联动” 。

拖动色块至合适位置,释放。当前色块和它之后的色块,相对位置保持不变。

注意事项:
- 在 “独立” 模式下拖动色块,如果发生重合,操作失败。
- 在 “联动” 模式下拖动色块,调整后的结束时间大于当前结束时间,结束帧位置会自动后移。