VSCode(全称:Visual Studio Code)是一款由微软开发且跨平台的免费源代码编辑器。该软件支持语法高亮、代码自动补全(又称 IntelliSense)、代码重构、查看定义功能,并且内置了命令行工具和 Git 版本控制系统。用户可以更改主题和键盘快捷方式实现个性化设置,也可以通过内置的扩展程序商店安装扩展以拓展软件功能。

VS Code 使用 Monaco Editor 作为其底层的代码编辑器。
在 2019 年的 Stack Overflow 组织的开发者调查中,Visual Studio Code 被认为是最受开发者欢迎的开发环境。
Visual Studio Code 默认支持非常多的编程语言,包括 JavaScript、TypeScript、CSS 和 HTML;也可以通过下载扩展支持 Python、C/C++、Java 和 Go 在内的其他语言。支持功能包括语法高亮、括号补全、代码折叠和代码片段;对于部分语言,可以使用 IntelliSense。Visual Studio Code 也支持调试 Node.js 程序。和 GitHub 的 Atom一样,Visual Studio Code 也基于 Electron 框架构建。
Visual Studio Code 支持同时打开多个目录,并将信息保存在工作区中以便复用。
作为跨平台的编辑器,Visual Studio Code 允许用户更改文件的代码页、换行符和编程语言。
VScode 安装
VScode 官网: https://code.visualstudio.com/
VScode 官方文档:https://code.visualstudio.com/docs
我们可以在 VScode 官网首页下载对应系统(支持Windows、Linux、macOS)的软件:
你也可以打开下载页面 ,下载想要的格式包:
https://code.visualstudio.com/download
VSCode 安装很简单,macOS 下载 zip 解压后就能使用。
本章节我们以 Windows 为例下载安装包,然后双击打开安装包,点击 Next:
选中接受协议选项,然后点击 Next:
选择安装路径,也可以直接使用默认的:
点击 Next:
注意安装路径设置、环境变量默认自动添加到系统中,勾选以下所有选项:
最后我们点击 Install 就可以完成安装了:

安装汉化包
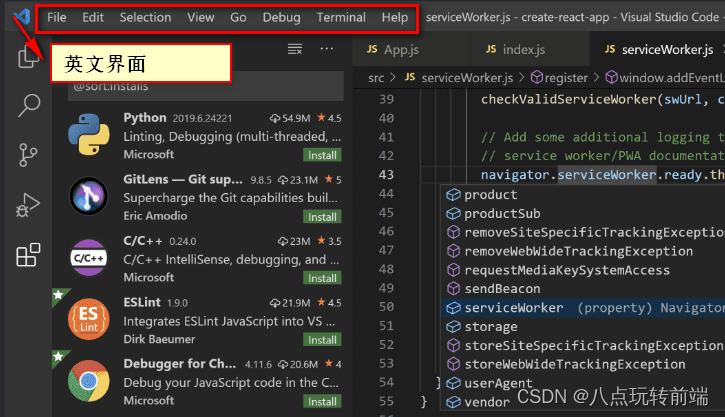
VScode 安装汉化包很简单,打开 VScode,
默认的语言是英文,对于英文不好的小伙伴可能不太友好。
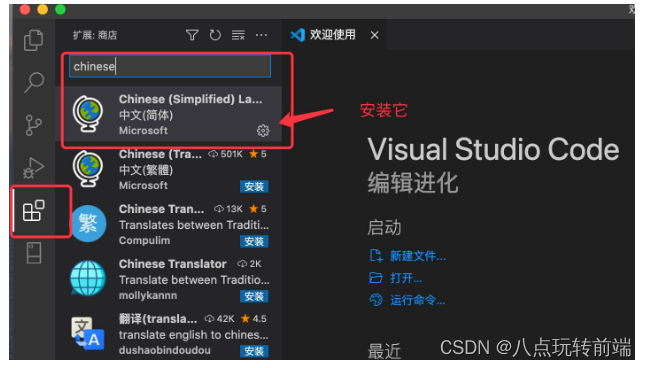
点击安装扩展,在搜索框输入 Chinese,然后点 Install 就可以:
VScode 的扩展功能非常强大,我们可以找到几乎所有开发需要的工具,当然也可以自己开发
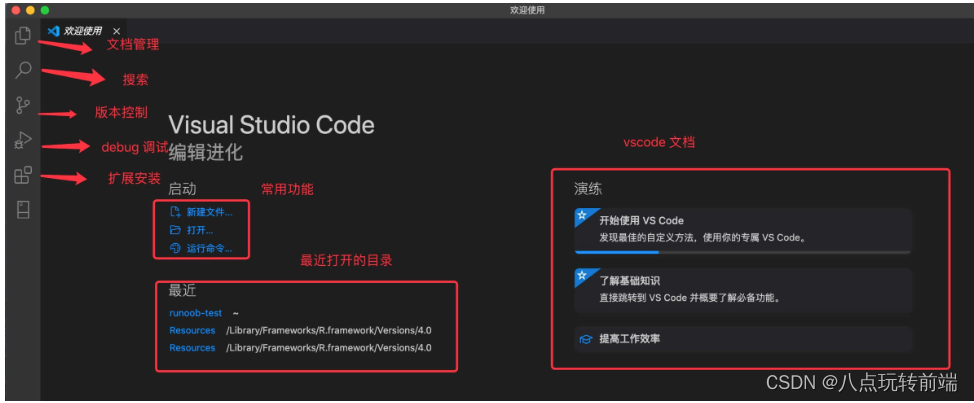
界面说明
以下是 VScode 启动后的界面,简单说明如图:
必备插件
1、open in browser
在浏览器里预览网页必备。运行html文件
2、vscode-icons
改变编辑器里面的文件图标
3、Bracket Pair Colorizer
给嵌套的各种括号加上不同的颜色。
4、Auto Rename Tag
自动修改匹配的 HTML 标签。
5、Path Intellisense
智能路径提示,可以在你输入文件路径时智能提示。
6、Markdown Preview
实时预览 markdown。
7、stylelint
CSS / SCSS / Less 语法检查
8、Import Cost
引入包大小计算,对于项目打包后体积掌握很有帮助
Vue插件
vetur
语法高亮、智能感知、Emmet等
VueHelper
snippet代码片段
vscode开发微信小程序必备插件开发
wechat-snippet
微信小程序代码辅助,代码片段自动完成
minapp
微信小程序标签、属性的智能补全(同时支持原生小程序、mpvue 和 wepy 框架,并提供 snippets)
wxapp-helper
微信小程序开发助手
生成页面/组件,页面/组件模板可配置(.js, .wxml, .wxss, .json),文件名及命名风格可配置,支持生成 TypeScript,插入乱数据辅助测试
wxml
微信小程序wxml格式化以及高亮组件(高度自定义)
小程序开发助手
支持 js,json,wxml 文件的代码提示
wxml 文件语法高亮
Easy WXLESS
保存时将LESS自动编译为WXSS
vscode wxml
为 VSCode 提供 wxml 语法支持及代码片段
vscode weapp api
为 VSCode 提供微信小程序 API 提示及代码片段.键入关键词 wx,就会出现提示,然后回车自动生成
常用的快捷键
高效的使用vscode,记住一些常用的快捷键是必不可少的,我给大家罗列了一些日常工作过程中用的多的快捷键。
以下以Windows为主,windows的 Ctrl,mac下换成Command就行了
对于行的操作:
重开一行:光标在行尾的话,回车即可;不在行尾,ctrl + enter 向下重开一行;ctrl+shift + enter 则是在上一行重开一行
删除一行:光标没有选择内容时,ctrl + x 剪切一行;ctrl +shift + k 直接删除一行
移动一行:alt + ↑ 向上移动一行;alt + ↓ 向下移动一行
复制一行:shift + alt + ↓ 向下复制一行;shift + alt + ↑ 向上复制一行
ctrl + z 回退
对于词的操作:
选中一个词:ctrl + d
搜索或者替换:
ctrl + F:搜索
ctrl + H :替换
ctrl + shift + H: 在项目内替换
ctrl + shift + F:在项目内搜索
通过Ctrl + ` 可以打开或关闭终端
Ctrl+P 快速打开最近打开的文件
Ctrl+Shift+N 打开新的编辑器窗口
Ctrl+Shift+W 关闭编辑器
Home 光标跳转到行头
End 光标跳转到行尾
Ctrl + Home 跳转到页头
Ctrl + End 跳转到页尾
Ctrl + Shift + [ 折叠区域代码
Ctrl + Shift + ] 展开区域代码
Ctrl + / 添加关闭行注释
Shift + Alt +A 块区域注释