目录
JavaFX 基础介绍
JavaFX是用于构建富互联网应用程序的Java库。使用此库编写的应用程序可以跨多个平台一致运行。使用JavaFX开发的应用程序可以在各种设备上运行,如台式计算机,手机,电视,平板电脑等。要使用java编程语言开发GUI应用程序,程序员依赖于诸如高级窗口工具包(AWT)和Swings之类的库。在JavaFX出现之后,这些java程序开发就可以有效地利用丰富的类库来开发GUI应用程序。
代码介绍:
public class Main extends Application {
@Override
public void start(Stage primaryStage) {
// TODO Auto-generated method stub
}
public static void main(String[] args) {
launch(args);
}
}Application是JavaFX程序的入口,任何JavaFX程序程序都要继承该类并且重写start方法通过main方法执行Application的launch()方法。
launch()方法会默认执行init(),start(),stop()方法
方法执行后顺序为:
init()方法 →start()方法→stop()方法
@Override
public void init() throws Exception {
// TODO Auto-generated method stub
super.init();
}
@Override
public void start(Stage primaryStage) {
// TODO Auto-generated method stub
}
@Override
public void stop() throws Exception {
// TODO Auto-generated method stub
super.stop();
}当start()方法中没写内容时运行时是没有效果的,需要加以下代码:
@Override
public void start(Stage primaryStage) {
// TODO Auto-generated method stub
primaryStage.setTitle("我是fx窗口标题");//设置窗口标题
primaryStage.show();//让窗口展示出来
}方法中的参数primaryStage表示的就是当前该程序的舞台对象。
一定要记得加primaryStage.show();不然完成之后是没有效果的,然后就会怀疑自己代码写错了。
整体结构

Stage是一个主容器,或者说是舞台,它就是我们通常所认为的窗口(有边,高和宽,还有关闭按钮)。在舞台里面,我们可以放置一个Scene也就是场景,我们可以把Scene理解为子容器,当然你可以切换别的Scene,而在这个Scene里面,我们就可以放置各种各样的控件。
场景面板介绍
布局面板需要和场景搭配使用,如果我们需要将内容显示出来,就需要将内容放到内容对象中,同时也还需要将布局面板与一个场景绑定在一起,再把场景绑定到舞台中,就完成显示了。
舞台(Stage)包含场景(Scene),场景与布局绑定,布局中可以放入多个控件
FlowPane流失布局
FlowPane它会在一行上排列连续的子组件,并且如果当行填满了以后,则自动将子组件向下推到下一行。
FlowPane flowpane =new FlowPane();构建了布局之后,我们可以往里面放入对应的组件。
需要注意的是,该布局中可以放入任意多个控件,所以该布局内部使用了List集合来存放多个控件。
flowpane.getChildren()//子元素集合,这是一个List集合,其中存放了该布局下所有的控件如果想要把一个控件给到该布局,简单来说就是将控件加入该子元素集合:
FlowPane fp=new FlowPane();
fp.getChildren();//子元素集合这是list集合,其中该集合存放了所有的控件;
BorderPane bd=new BorderPane();
Button l1=new Button("按钮一");
Button l2=new Button("按钮二");
Button l3=new Button("按钮三");
Button l4=new Button("按钮四");
Button l5=new Button("按钮五");
//将控件添加到该布局的子元素集合中
fp.getChildren().add(l1);
fp.getChildren().add(l2);
fp.getChildren().add(l3);
fp.getChildren().add(l4);
fp.getChildren().add(l5);当控件填充完成之后,根据之前所述,我们需要将该布局与场景Scene进行绑定
Scene sc = new Scene(flowpane, 230, 100);
//以folwpane布局创建一个场景,大小230*100同时,需要将场景与主容器进行绑定,才能完成显示
primaryStage.setScene(scene);展示效果:

可以通过拉动窗口大小观察的布局的变化
完整代码如下:
@Override
public void start(Stage stage) throws Exception {
// TODO Auto-generated method stub
FlowPane flowpane=new FlowPane();
flowpane.getChildren();
Button b1=new Button("按键一");
Button b2=new Button("按键二");
Button b3=new Button("按键三");
Button b4=new Button("按键四");
Button b5=new Button("按键五");
flowpane.getChildren().addAll(b1,b2,b3,b4,b5);
Scene sc=new Scene(flowpane,300,300);
stage.setScene(sc);
stage.show();
}BorderPane边框布局
该布局有顶部,底部,左,右与中心区域的五个区域,每个区域只能有一个节点。

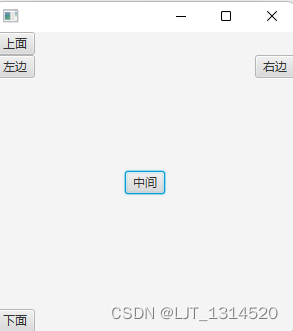
我们放入五个按钮到对应的位置:
@Override
public void start(Stage stage) throws Exception {
// TODO Auto-generated method stub
//新建布局
BorderPane bor=new BorderPane();
//新建控件
Button b1=new Button("中间");
Button b2=new Button("下面");
Button b3=new Button("上面");
Button b4=new Button("左边");
Button b5=new Button("右边");
//将控件放入对应的位置
bor.setCenter(b1);
bor.setBottom(b2);
bor.setTop(b3);
bor.setLeft(b4);
bor.setRight(b5);
//为布局生成场景
Scene sc=new Scene(bor,300,300);
//将场景绑定到主容器
stage.setScene(sc);
//让主容器显示
stage.show();效果展示:

控件介绍
注意:组件都在javafx.scene.control包里面,切记不要导错包
Label 文本标签
Label label=new label("我是标签文本");TextField 输入框
TextField textField=new TextField("请输入你的用户名");
PasswordField
PasswordField pwd = new PasswordField();
Button 按钮
Button button =new Button("我是一个按钮");
对于以上这些控件:
- 可以通过setText(string)设置控件的文本内容
- 可以通过getText()获得控件中的文本内容
按钮的点击事件
通过按钮的setOnAction方法可以设置按钮的点击操作,该方法需要一个Eventandler
@FunctionalInterface
public interface EventHandler<T extends Event> extends EventL istener{
void handle(T varl);
}因为此处是属于函数式接口@FunctionalInterface,所有建议使用lambda表达式来编写
案例分析
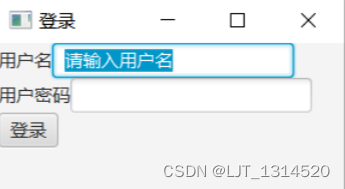
使用流式布局制作一个登录界面,并完成数据库查询
新建布局
FlowPane fp=new FlowPane();控件创建与分析
Label lc1 = new Label("用户名");
// 新建输入框
TextField tf = new TextField("请输入你的用户名");
// 新建密码标签:用户密码
Label lc = new Label("用户密码");
// 新建密码框
PasswordField pwd = new PasswordField();
// 新建登录按钮
Button n = new Button("登录");控件绑定
fp.getChildren().addAll(lc1, tf, lc, pwd, n);
//相当于调用了很多次add方法,但是要注意顺序场景绑定
Scene sc = new Scene(fp, 230, 100);舞台设置
primaryStage.setTitle("登录");
primaryStage.setScene(sc);
primaryStage.show();
登录事件
n.setOnAction(e -> {
String uersname = tf.getText();
String password = pwd.getText();
// 带入到dao层进行查询
teacher dao = new teacherDao().list3(uersname, password);
if (dao != null) {
new Alert(Alert.AlertType.INFORMATION, "登录成功").showAndWait();
// System.out.println("登录成功");
} else {
new Alert(Alert.AlertType.ERROR, "登录失败").showAndWait();
// System.out.println("登录失败");
}
// System.out.println("我被点击了");
});AlertType
- NONE

- ERROR

- WARNING

- CONFIRMATION

- INFORMATION