用了一年多的angularJS,成天忙于业务,忽然发现自己对技术的沉淀并没有多少,所以,开始沉淀吧。
关于angularJS的特性,还是这位老哥说的明白,借鉴学习下 https://www.jianshu.com/p/8d6808eb5de1
一、首先先来搭建angularJS工程
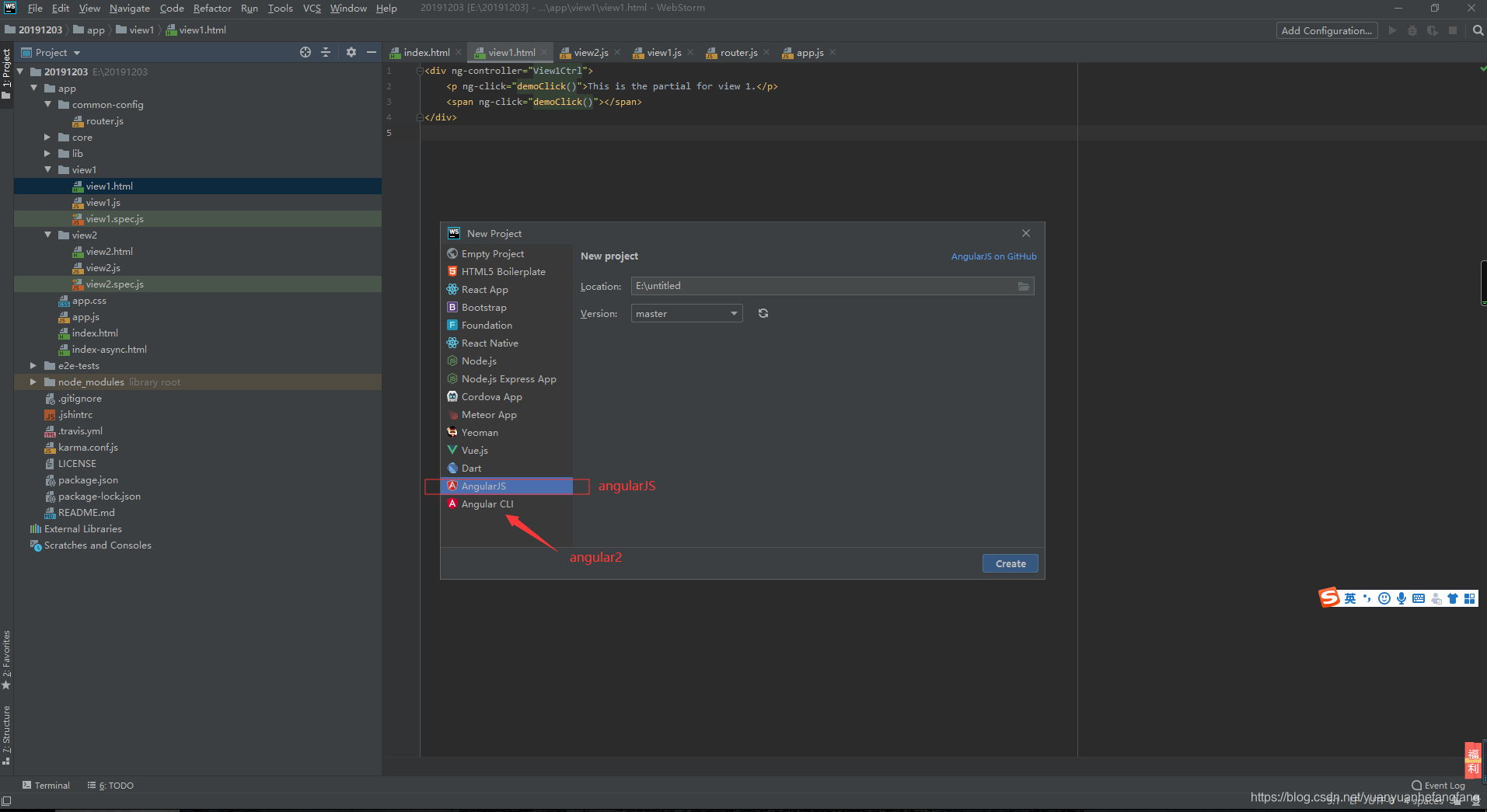
1、使用webstorm新建project,选择angularJS,设置好自己的workspace后就可以创建了

现在ide真的很方便,一键生成所有需要的文件和工程目录,在index.html启动工程,然后angular应用就ok啦!
二、当我们在继续新增功能页面的时候突然发现,ng-router不好用,那么,angular还给我们了一个选项,ui-router,接下来就用ui-router来替换ngrouter。
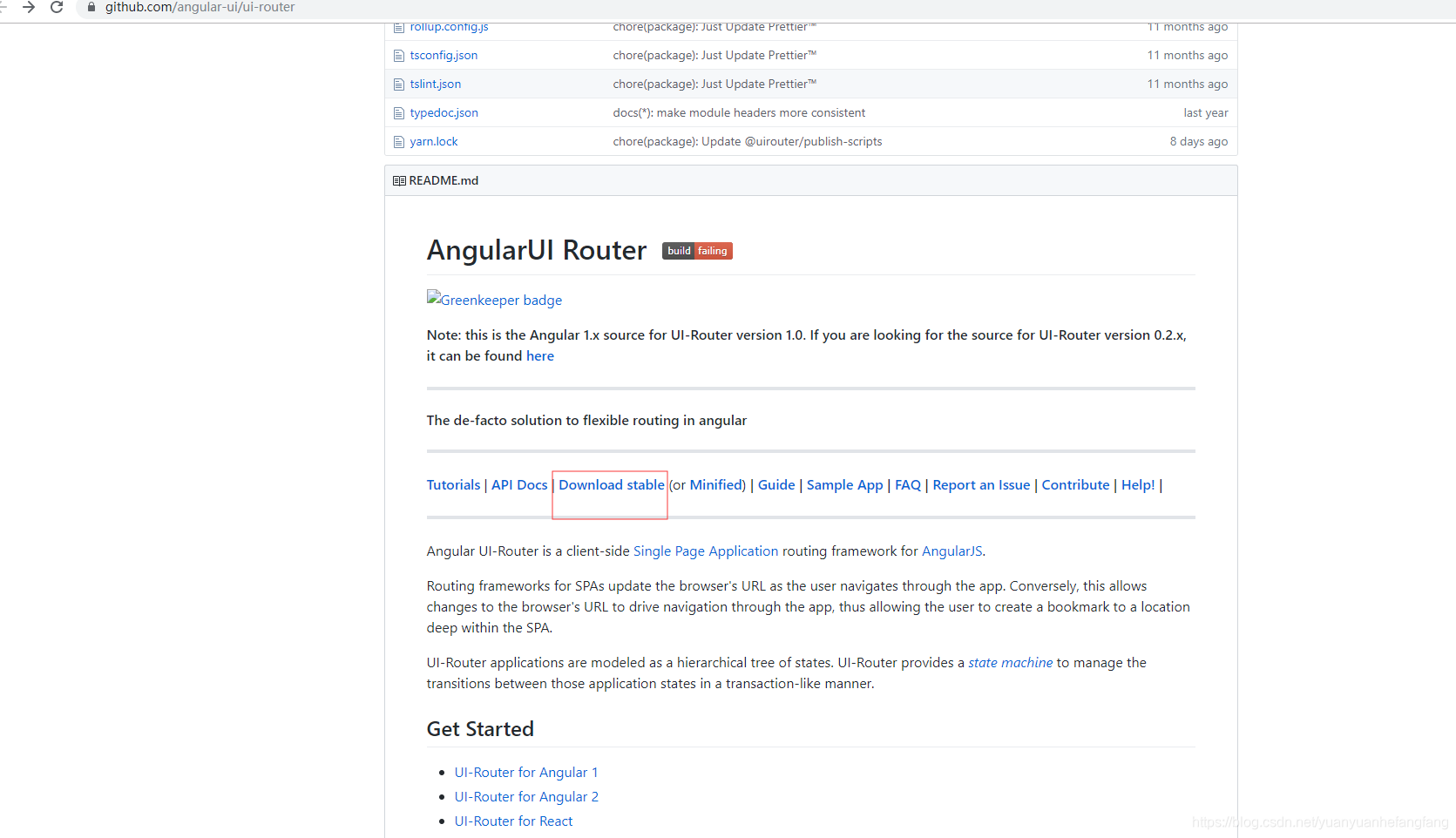
1、在https://github.com/angular-ui/ui-router 下载稳定版,右键另存为下载,然后引入到工程中


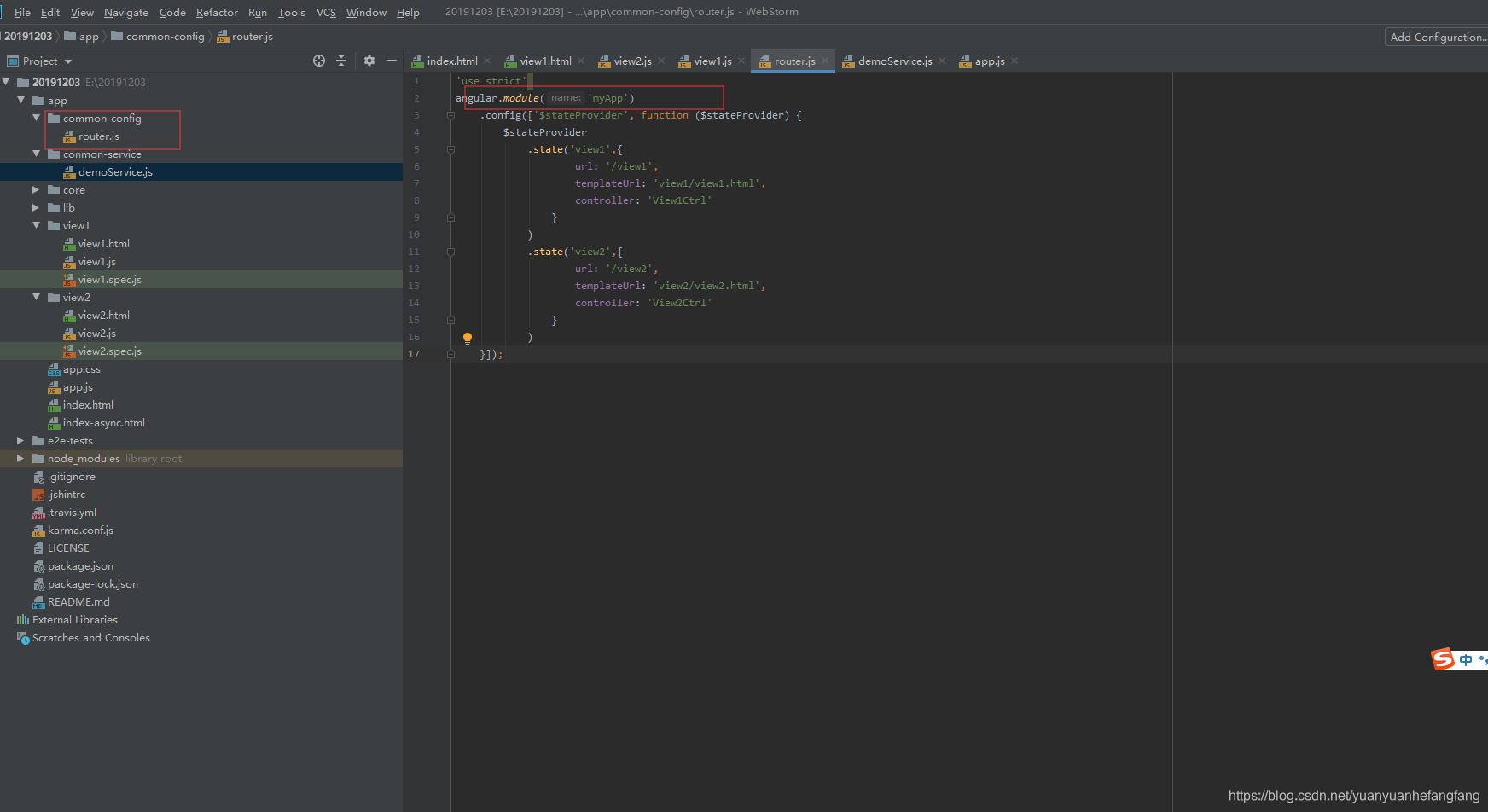
3、创建路由配置模板,使用应用名
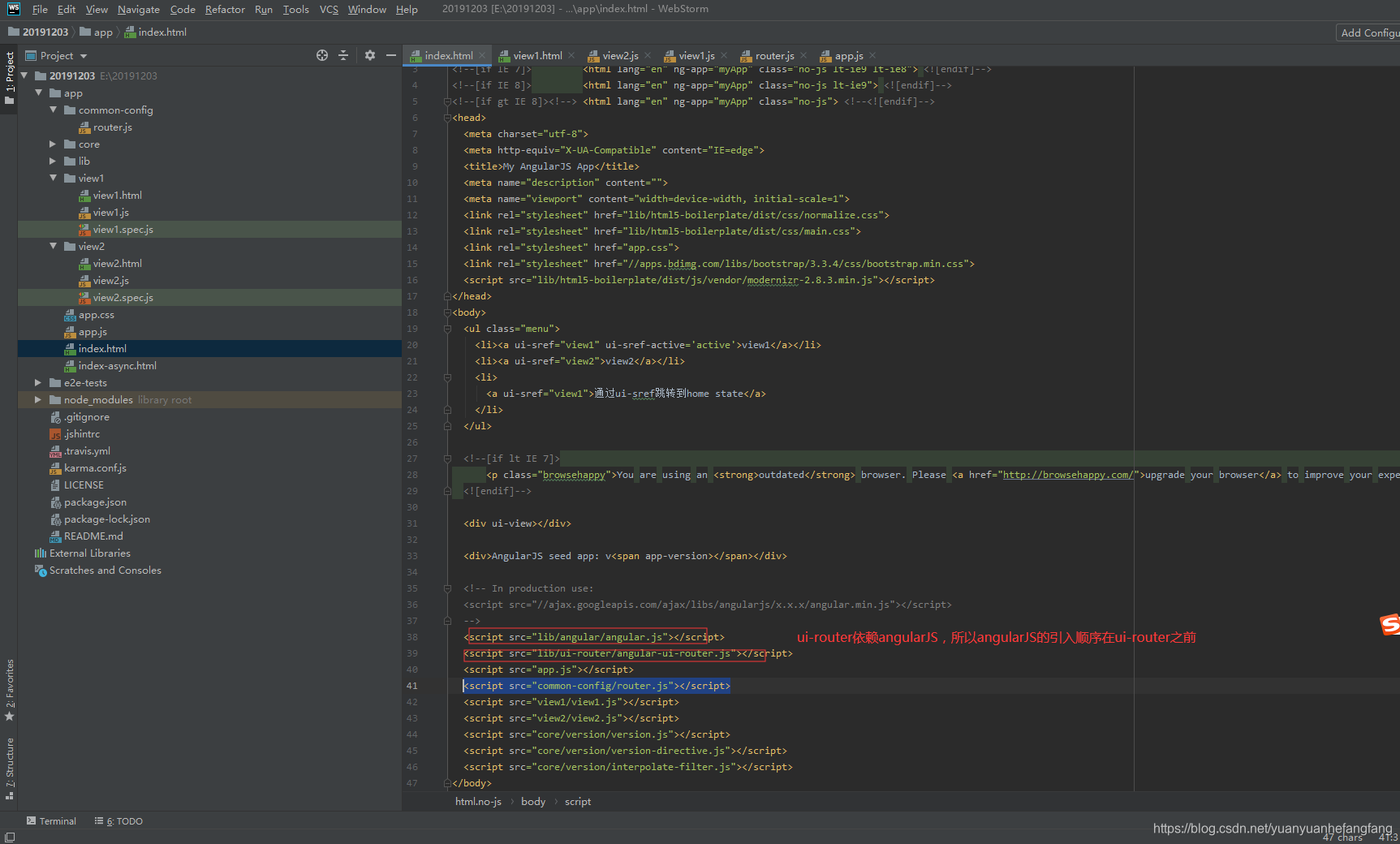
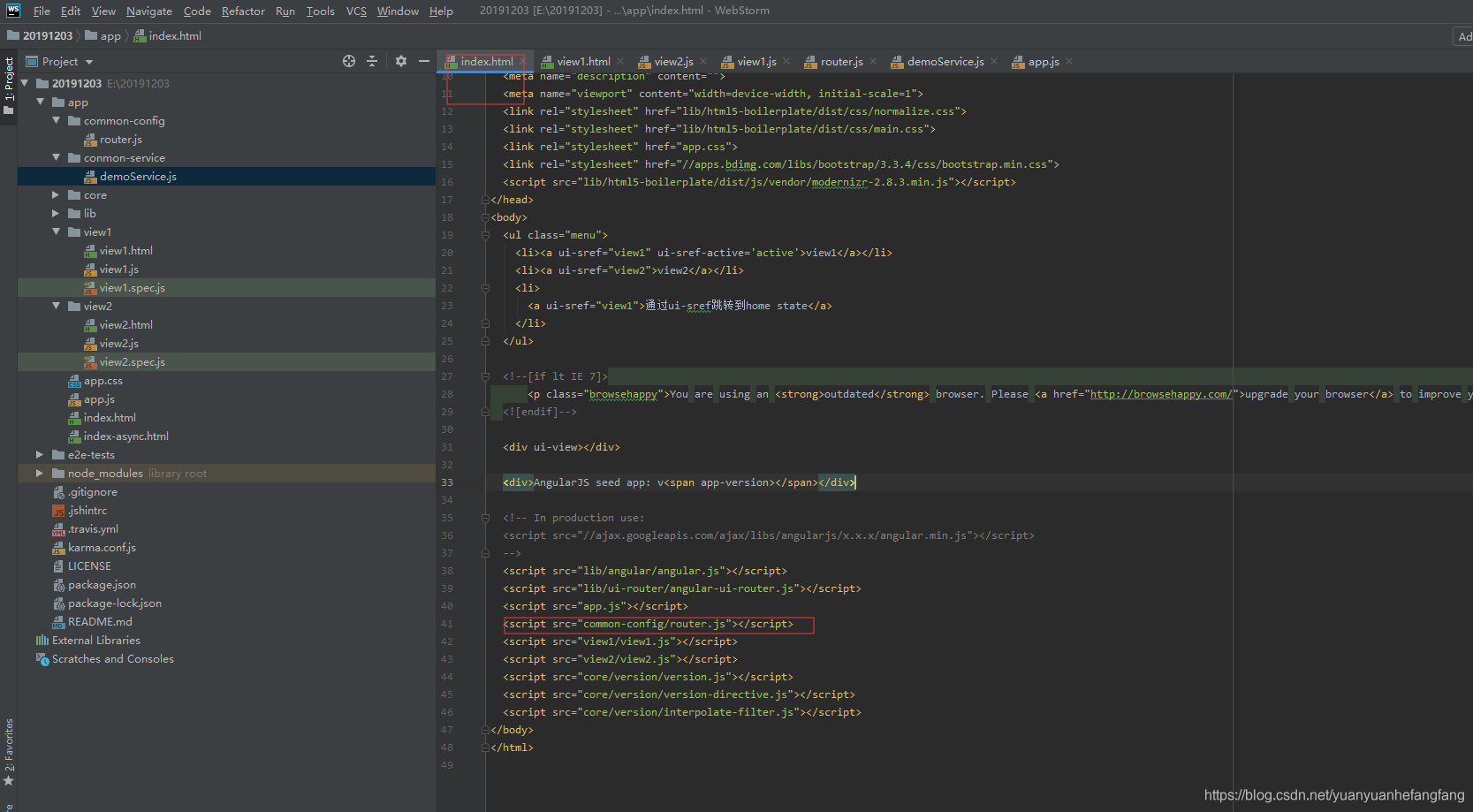
4、在index中引入路由JS文件
版权声明:本文为yuanyuanhefangfang原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明。