1. 创建一个springboot工程, 在此就不多说了(目录结构).

2. 写一个HTML页面
Title[[${filename}]]
3. 配置application.properties文件, 在配置文件中声明图片的绝对路径及相对路径
server.port=8899
file.upload.path=F://images/
file.upload.path.relative=/images/**
4. 创建一个MyWebAppConfigurer java文件实现WebMvcConfigurer接口, 配置资源映射路径
注: 笔者使用的springboot版本为 2.1.6
import org.springframework.beans.factory.annotation.Value;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.ResourceHandlerRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
/**
* 资源映射路径
*/
@Configuration
public class MyWebAppConfigurer implements WebMvcConfigurer {
/**上传地址*/
@Value("${file.upload.path}")
private String filePath;
/**显示相对地址*/
@Value("${file.upload.path.relative}")
private String fileRelativePath;
@Override
public void addResourceHandlers(ResourceHandlerRegistry registry) {
registry.addResourceHandler(fileRelativePath).
addResourceLocations("file:/" + filePath);
}
}
5. 编写Controller层
import org.springframework.beans.factory.annotation.Value;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.multipart.MultipartFile;
import java.io.File;
import java.io.IOException;
@Controller
public class TestController {
/**上传地址*/
@Value("${file.upload.path}")
private String filePath;
// 跳转上传页面
@RequestMapping("test")
public String test() {
return "Page";
}
// 执行上传
@RequestMapping("upload")
public String upload(@RequestParam("file") MultipartFile file, Model model) {
// 获取上传文件名
String filename = file.getOriginalFilename();
// 定义上传文件保存路径
String path = filePath+"rotPhoto/";
// 新建文件
File filepath = new File(path, filename);
// 判断路径是否存在,如果不存在就创建一个
if (!filepath.getParentFile().exists()) {
filepath.getParentFile().mkdirs();
}
try {
// 写入文件
file.transferTo(new File(path + File.separator + filename));
} catch (IOException e) {
e.printStackTrace();
}
// 将src路径发送至html页面
model.addAttribute("filename", "/images/rotPhoto/"+filename);
return "Page";
}
}
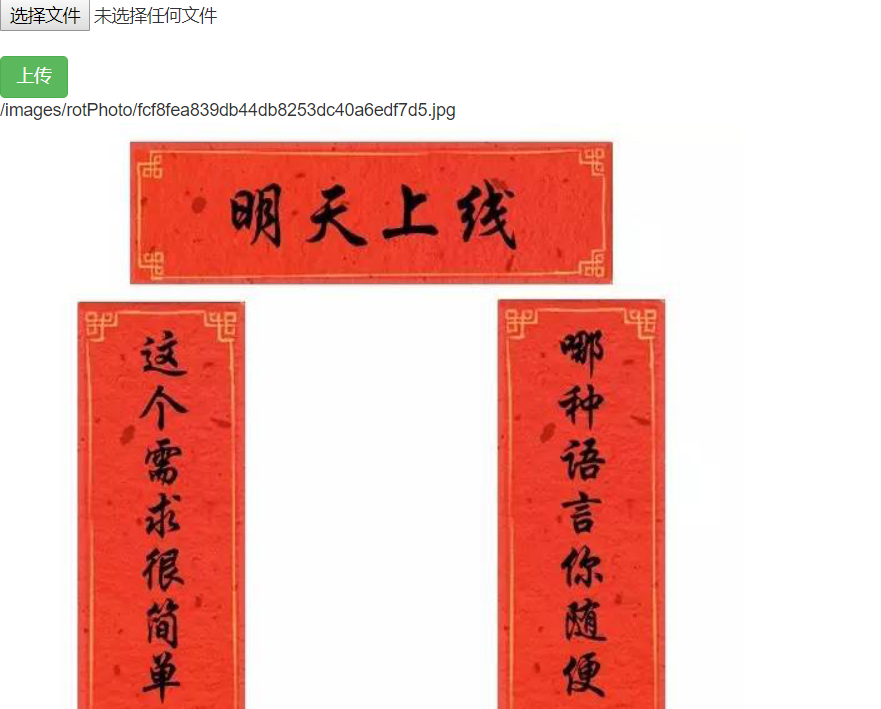
6. 完成

Ajax图片异步上传并回显
1.jsp页面
springmvc图片文件上传接口
springmvc图片文件上传 用MultipartFile文件方式传输 Controller package com.controller; import java.awt.image.Buffer ...
SpringMvc MultipartFile 图片文件上传
spring-servlet.xml
细说 webpack 之流程篇
摘自: http://taobaofed.org/blog/2016/09/09/webpack-flow/ 引言 目前,几乎所有业务的开发构建都会用到 webpack .的确,作为模块加载和打包神器 ...
用SpringMvc实现Excel导出功能
以前只知道用poi导出Excel,最近用了SpringMvc的Excel导出功能,结合jxl和poi实现,的确比只用Poi好,两种实现方式如下: 一.结合jxl实现: 1.引入jxl的所需jar包: ...
类加载器ClassLoader之jar包隔离
小引子 最近做了一个根据同一模块的不同jar版本做同时测试的工具,感觉挺有意思,特此记录. 类加载器(ClassLoader)是啥? 把类加载阶段中的"通过一个类的全限定名(博主注:绝对路径 ...
sql语句 关于日期时间、类型转换的东西
(一) 1, select update_date, CONVERT(VARCHAR(30),update_date,111) jj ,CONVERT(VARCHAR(30),update_date, ...
usaco /the first wave
bzoj1572:贪心.先按时间顺序排序,然后用优先队列,如果时间不矛盾直接插入,否则判断队列中w最小的元素是否替换掉.(没用llWA了一次 #include #inclu ...
浅谈HTML之模仿人人网登陆界面(新手必学)
为方便大家对web相关知识的了解,现谈谈新手如何从HTML css Javascript到以后后台的发展.首先,让大家看看HTML仿人人登陆界面: < ...
[Network]Introduction and Basic concepts
[该系列是检讨计算机网络知识.因为现在你想申请出国.因此,在写这篇博客系列的大多数英语.虽然英语,但大多数就是我自己的感受和理解,供大家学习和讨论起来] 1 Network Edge The devi ...
springMVC(二): @RequestBody @ResponseBody 注解实现分析
一.继承结构 @RequestBody.@ResponseBody的处理器:RequestResponseBodyMethodProcessor @ModelAttribute处理器: ModelAt ...
spring boot集成shrio用于权限控制
下面是一个简单的springBoot集成shrio的项目,技术是:spring boot+idea+gradle+shrio+mybatis 1:首先在build.gradle中导入依赖 builds ...