- 作用: 定义一个响应式的数据
- 语法:
const xxx = ref(initValue)- 创建一个包含响应式数据的引用对象(reference对象,简称ref对象)。
- JS中操作数据:
xxx.value - 模板中读取数据: 不需要
.value,直接:<div>{{xxx}}</div>
- 备注:
- 接收的数据可以是:基本类型、也可以是对象类型。
- 基本类型的数据:响应式依靠的是类上的
getter与setter完成的(object.defineProperty) - 对象类型的数据:内部 “ 求助 ” 了Vue3.0中的一个新函数——
reactive函数。
<template>
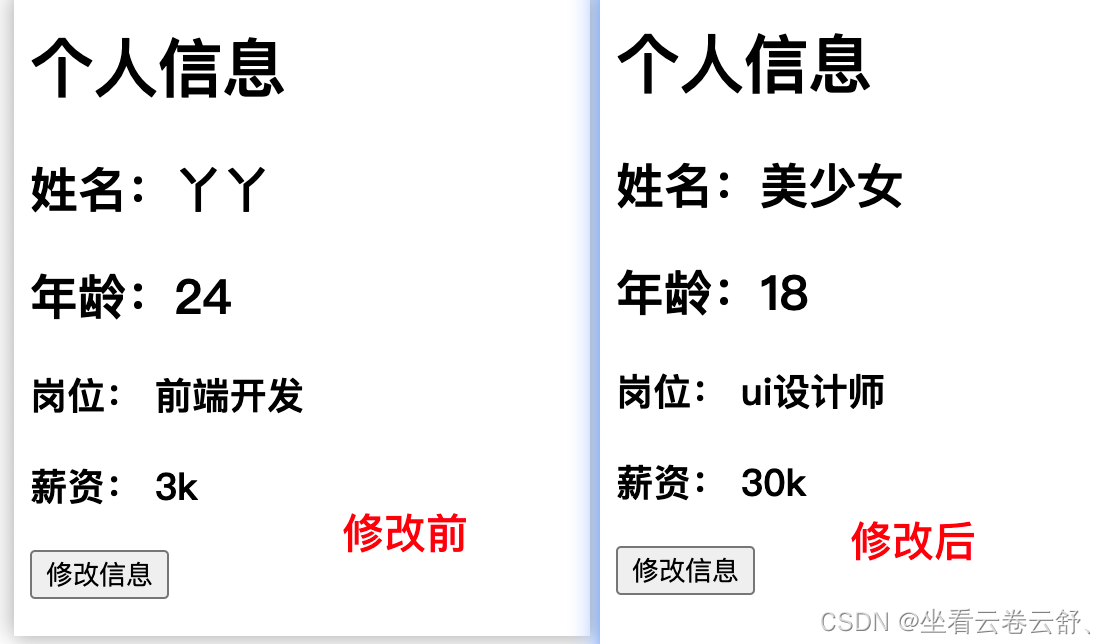
<h1>个人信息</h1>
<h2>姓名:{{ name }}</h2>
<h2>年龄:{{ age }}</h2>
<h3>岗位: {{ job.type }}</h3>
<h3>薪资: {{ job.salary }}</h3>
<button @click="changeInfo">修改信息</button>
</template>
<script>
import { ref } from 'vue'
export default {
name: 'App',
setup () {
// 响应式数据需要借助ref
// 通过ref定义的基本数据类型最后被封装成了一个实例对象RefImpl(defineProperty:getter、setter),所以修改的时候要修改属性的.value[在模版中不需要.vaule,框架帮助我们处理了])
let name = ref('丫丫')
let age = ref(24)
// (通过ref定义的对象数据类型最后被封装成了一个代理对象Proxy,
let job = ref({
type: '前端开发',
salary: '3k'
})
function changeInfo () {
name.value = '美少女'
age.value = 18
job.value.type = 'ui设计师'
job.value.salary = '30k'
}
return {
name,
age,
job,
changeInfo
}
}
}
</script>

版权声明:本文为qq_39290323原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明。