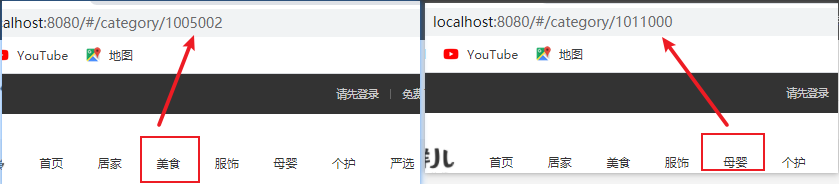
场景:
页面中路由地址发生了变化,但是内容没有更新

原因:
两个地址都匹配同一个组件,这个组件在路由切换的过程中,并没有重新销毁生成
解决方法:
1.给 router-view 添加key属性 - 类似于v-if:会销毁重建组件,有一定的性能损耗
<router-view :key="$route.fullPath"/> 2.使用watch监听id变化重新拉取接口
export default {
name: 'TopCategory',
components: { GoodsItem },
setup () {
const sliders = ref([])
// 分类数据
const route = useRoute()
const cate = ref({})
// 监听 route.params.id的变化
// watch(对象 | 数组 | 函数, (newVal, oldVal) => {}, { immediate: true | false, deep: true | false })
watch(() => route.params.id, (newVal) => {
console.log('route.params.id变化了...', newVal)
findBanner().then(data => {
console.log('findBanner', data)
sliders.value = data.result
})
findTopCategory(route.params.id).then(data => {
console.log('findTopCategory', data)
cate.value = data.result
})
}, { immediate: true })
return { sliders, cate }
}
}
</script>3.使用 onBeforeRouteUpdate 钩子函数 (推荐)
<script>
import { onMounted, ref } from 'vue'
import { findBanner } from '@/api/home.js'
import { findTopCategory } from '@/api/category.js'
import { useRoute, onBeforeRouteUpdate } from 'vue-router'
import GoodsItem from './components/goods-item.vue'
export default {
name: 'TopCategory',
components: { GoodsItem },
setup () {
// 轮播图
const sliders = ref([])
// 分类数据
const route = useRoute()
const cate = ref({})
const loadData = (id) => {
findBanner().then(data => {
console.log('findBanner', data)
sliders.value = data.result
})
findTopCategory(id).then(data => {
console.log('findTopCategory', data)
cate.value = data.result
})
}
// 只执行一次
onMounted(() => {
loadData(route.params.id)
})
// 路由变化时执行
// to: 要跳转的路由对象
onBeforeRouteUpdate((to) => {
console.log('onBeforeRouteUpdate...............', to)
loadData(to.params.id)
})
return { sliders, cate }
}
}
</script>版权声明:本文为qq_42651173原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明。