why
首先检查
- 是否代码有问题,
- 其次确认自己是否在其他地方有配置
如果以上确认没问题,请往下看。**
创建vue项目使用命令vue init webpack +项目名称的方式,vue.config.js配置不生效,生效的是webpack.dev.conf.js,具体可查看package.json文件如下代码
how
如何配置路由呢?
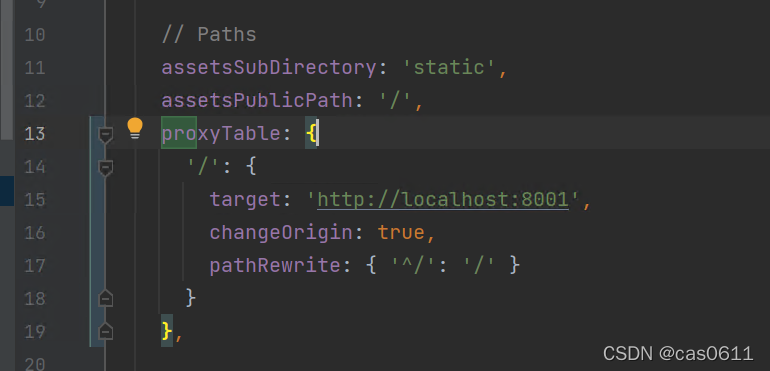
需要在index.js文件配置proxyTable
proxyTable的配置大致如下:
如果
另外,
用 vue-cli-service serve 启动就会用 vue.config.js;
用 webpack-dev-server 启动就会用 webpack.dev.conf.js(默认)。
版权声明:本文为weixin_36583895原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明。