例如:计算过商品总价需要跳转支付页面,把此页面计算的总价onlyPrice带到下个页面
computed: {
// 计算商品总价
onlyPrice() {
var price = 0
//数量goodnub * 单价 goodprice
price += this.goodnum * this.goodslist[this.click_id].goodprice
return price.toFixed(2)
},
},
}【第一步:跳转时携带参数】
//跳转到支付页面
pay_ment() {
wx.navigateTo({
//多个参数使用&拼接即可
url: '/pages/payment/payment?onlyPrice=' + this.onlyPrice
})
},【第二步:支付页面接收此参数:】
onLoad(options) {
//加载计算过后的金额并展示
// console.log(options);
this.price = options.onlyPrice
// options中拿到上个页面传过来的参数-->this.price
// console.log(this.price);
},在展示的地方直接用即可:
<view class="top3">
//插值语法直接用即可
<text>¥{{this.price}}</text>
</view>
<view class="middle3">
<text>支付{{this.price}} </text>
<image src="../../static/image/payok.png" mode="aspectFita"></image>
</view>【第三步:携带多个参数时的写法:】
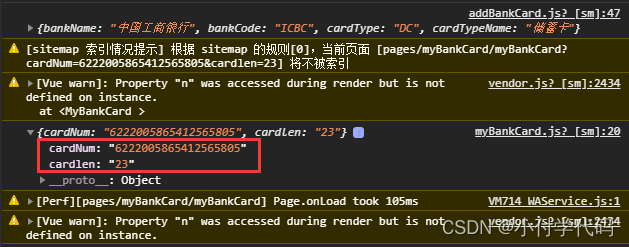
url: '/pages/Card/Card?cardNum='+this.cardNum+'&cardlen='+this.cardlen, onLoad(card) {
//先接收一下传过来的卡号参数信息
console.log(card);
如果页面通过接口拿到的json数据想完整带到下个页面去使用,可以使用JSON.stringify()的方式。
以下为演示:
<view class="list_item" v-for="(item,index) in lawOfficeList2" :key="index">
//跳转方法为jump,其中的btn_1_name仅仅为一个标识,item为一个json数据
<view class="list_item_top" @click="jump(btn_1_name,item)">
xxxxxxxx
</view>
</view>使用list列表描述一下这个JSON数据结构:【每一个item就是一组数据{}】
lawOfficeList2: [{
name: 'x医生',
name2: '上海医疗美容医…',
arrImg: ["https://xxx/fsm_images/my/doctor.png",
"https://xxx/fsm_images/my/hospt.png",
"https://xxx/fsm_images/my/project.png"
],
location: '上海市静安区xxx号',
jobYear: '15',
domains: '抗衰/除皱/水光',
Rank: 1,
about: 'XXX医生从事医美行业XX年,有丰富的XX实践经验'
},
{
name: 'x医生',
name2: '上海医疗美容医…',
arrImg: ["https://xxx/fsm_images/my/doctor.png",
"https://xxx/fsm_images/my/hospt.png",
"https://xxx/fsm_images/my/project.png"
],
location: '上海市静安区xxx号',
jobYear: '15',
domains: '抗衰/除皱/水光',
Rank: 2,
about: 'XXX医生从事医美行业XX年,有丰富的XX实践经验'
},
],跳转的方法与写法:
methods: {
jump(btn_1_name, item) {
if (btn_1_name == '标识1') {
console.log("当btn_1_name为标识1时不跳转")
} else {
//这是写法(跳转路径+携带参数)
uni.navigateTo({
url: `../../pages_my/lawSubscribe/lawSubscribe?lawyer=${JSON.stringify(item)}`
})
}
},对应页面拿到传递的参数:data要定义一个lawyer: {}用来存放
onLoad(options) {
this.session_3rd = getStorage('session')
//在onLoad中拿到并解析将JSON格式字符串转换为js对象
this.lawyer = JSON.parse(options.lawyer);
//打印到控制台
console.log(81,this.lawyer);
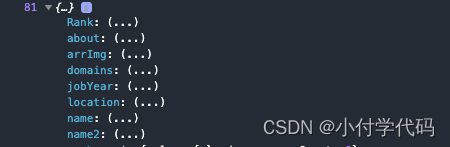
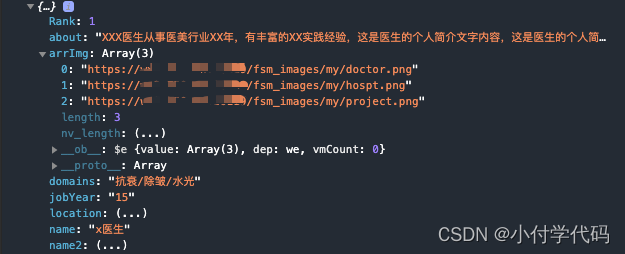
},控制台:拿到传递的数据。


版权声明:本文为ONLYSRY原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明。