移动端页面大家都知道,也就是手机端,这些与pc端的页面差距很大,屏幕小了很多,所以制作和设计都有许多要注意的规范。其实这也是我们额外学习的一种设计。老师不说的话可能都不知道,或许这也是这个星期内最后学习的东西。
下面讲解H5页面的设计规范:
1.整个页面的较为适配于多种手机的屏幕尺寸为:640px*1136px;其他尺寸也可以,但是这个尺寸在各种手机分辨率较为标准合适。
2设计的时候以一个使用者的角度去设计,判断哪个页面需要状态栏,哪个页面只需要一个返回按钮。
3. iPhone输入法据了解自带搜索按钮,没有必要在页面上进行显示。
尽可能的对页面部件大小边距等元素进行大小的标注。
4中文字体:使用为黑体–简或者华文黑体。这2种字体比较合适。英文字体:helvetica neue lt;也同样是,网上看的。
5字号选择:建议最小不小于18像素,其他字号双数,单数很少。同种类别下用一样的字号。
6排版集中:简单集中,中心元素不宜过多,突出重点为好。
7给开发提供图片素材要控制在100kb以内,不仅可以提高用户的加载速度,还可以减少用户的带宽。
以上7点是H5页面的设计规范,其实还有一些略为不同的规范,因页面的性质不同而改变,比如:手机端网页和一些软件的页面就不同,但是上面的规范还是可以作为参考采用的。
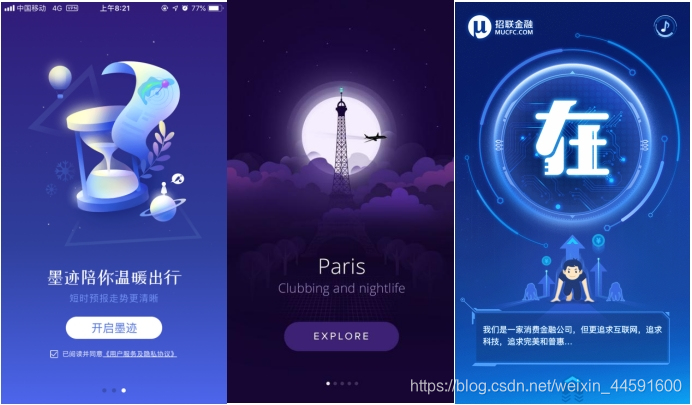
下面是在网上找的H5页面,进行详细讲解:
上面的H5页面都是一些背景图,较为一致的是都是科技类型的风格,仔细观察就可以看出,这样的页面字较为少,大部分都是以图片来衬托主题。
不像网页,大部分都以内容为主。还有一张图可点击的按钮都不超过3个吧,不然会让用户觉得很麻烦,像第3张图,没有用点击按钮跳转页面,用滑动跳转的,就不能在放个跳转按钮进去。还有主页面美观也很重要。这是学设计都知道的非常注意的一点,简单的说,设计美观似乎最重要。对于H5页面也是一样的道理。
上面页面看来看去好像就这几样,背景找好,设计好,把主要标题字体设计好,放上去,在做一个交互效果按钮或者下拉提示,还有一些动效和音效方面的,是pc端很少有的2个部分,需主意。差不多就可以了。但整个页面的协调也应注意到。这些之前已经就说过了;就不讲解了。
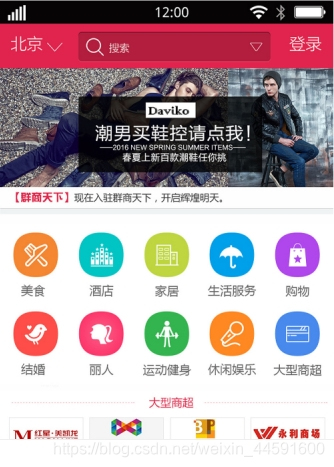
下面在看看下面这个类似有淘宝的购物页面,由于手机的屏幕影响,整体的一个页面变小了,里面的内容也简洁了很多,基本上都是把主题列出来,还有几个较为重要的交互设计。
最后小结:H5页面的设计有很多不同的页面,对于这些不同的页面有不同的设计制作方法,和一个整体页面的呈现。但由于屏幕大小,都应把主要的内容放在中间部分,字面数量可少就少,表达意思即可。大部分就这样。
移动端H5页面设计知识
版权声明:本文为weixin_44591600原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明。