随心所欲DIY博客园页面
背景图、侧边字体、看板娘、右侧公告栏头像、点击小心心、挂件猫猫、鼠标样式、文章目录
先来看效果图


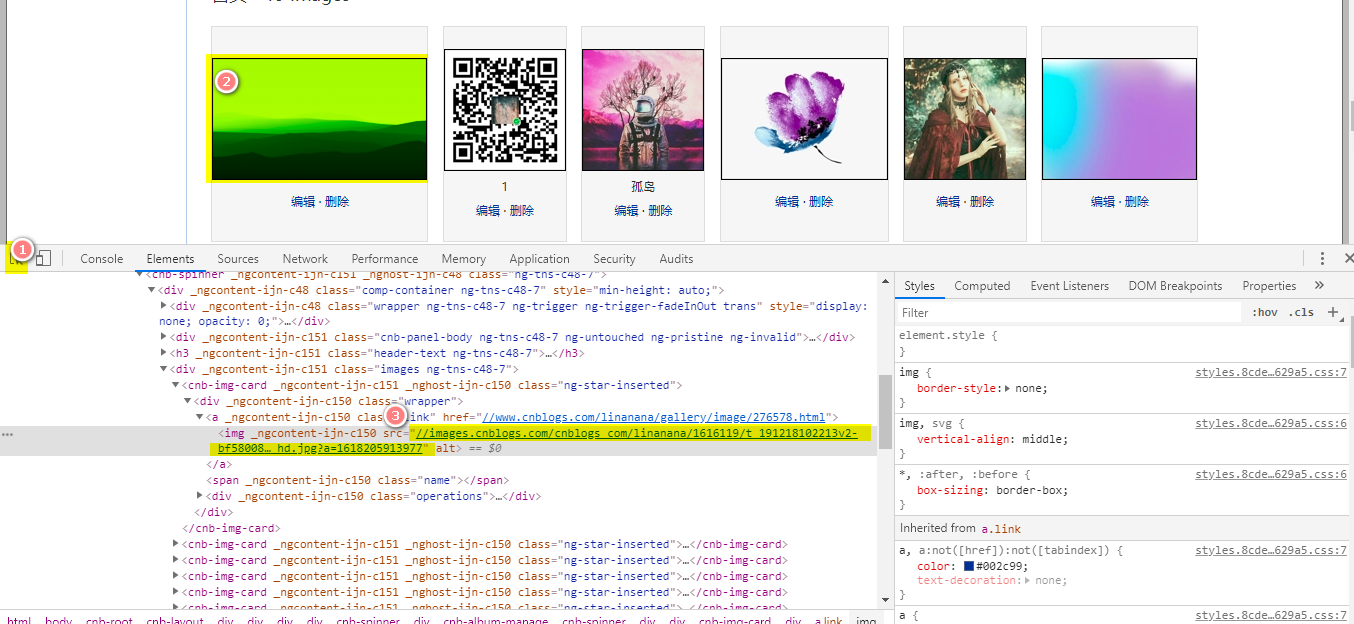
图片路径获取:博客园的相册上传自己喜欢的照片,打开开发者工具(F12或Fn+F12),复制图片路径;同理上传文件。

1. 背景图
页面定制css代码
body {
color: #000;
background: url(//images.cnblogs.com/cnblogs_com/linanana/1616119/t_21041201321610.jpg) fixed;
background-size: cover;
background-repeat: no-repeat;
font-family: "Helvetica Neue",Helvetica,Verdana,Arial,sans-serif;
font-size: 12px;
min-height: 101%;
}
#home {
opacity: 0.80;
margin: 0px auto;
width: 70%;
min-width: 950px;
background-color: #fff;
padding: 30px;
margin-top: 50px;
margin-bottom: 50px;
box-shadow: 0 2px 6px rgba(100, 100, 100, 0.3);
}2.侧边栏字体设置
页面定制css代码
/** 侧边栏字体*/
.catListTitle {
margin-top: 21px;
margin-bottom: 10.5px;
text-align: left;
border-left: 10px solid #f5d0ca;
padding: 10px 0 14px 10px;
background-color: #fff;
}3. 页首背景图
页面定制css代码,background: url改成自己喜欢的图片
/**页首背影图*/
#blogTitle {
height: 7em;
clear: both;
border:1px solid #000;
background: url(https://images.cnblogs.com/cnblogs_com/linanana/1616119/o_210412012810222.jpg) ;
-moz-border-radius: 11px;
-khtml-border-radius: 11px;
-webkit-border-radius: 11px;
border-radius: 12px;
-webkit-box-shadow:5px 2px 6px #000;-moz-box-shadow:5px 2px 6px #000;padding:4px 10px;
text-shadow:1px 1px 1px #e9f3e8
}4.github链接
页面定制css代码
/**github链接*/
.git-link {
z-index: 100;
position: fixed;
top: 0;
right: 0;
border: 0;
height: 149px;
width: 149px;
transform: rotate(90deg);
-webkit-transform: rotate(90deg);
-moz-transform: rotate(90deg);
-o-transform: rotate(90deg);
-ms-transform: rotate(90deg);
background-image: url(//images2015.cnblogs.com/blog/459873/201603/459873-20160317090540131-1089895320.png);
}页首HTML代码,换成你自己的github地址
<a class="git-link" href="https://github.com/huazhu-lina"></a>5. 代码复制按钮
页面定制css代码
/**代码复制按钮*/
/*添加按钮*/
.cnblogs-markdown pre {
position: relative;
}
.cnblogs-markdown pre > span {
position: absolute;
top: 0;
right: 0;
border-radius: 2px;
padding: 0 10px;
font-size: 12px;
background: rgba(0, 0, 0, 0.4);
color: #fff;
cursor: pointer;
display:none;
}
.cnblogs-markdown pre:hover > span {
display:block;
}
.cnblogs-markdown pre > .copyed {
background: #67c23a;
}6. 侧边栏头像
博客侧边栏公告,首先要在设置旁边的选项里选中显示公告
<img src="//pic.cnblogs.com/avatar/1848079/20191025125432.png" alt="与乐i的头像" class="img_avatar">7.页首HTML代码
<!-- 添加博客顶部信息-->
<p style="text-align: center;font-size:35px;margin-bottom:5px;margin-top:20px;opacity: 0.5">每一年都奔走在自己热爱里</p>
<!-- 添加顶部滚动信息-->
<div id="Scroll_info" style="text-align: center;font-size:13px;padding:5px;opacity: 0.5">没有人是一座孤岛,总有谁爱着你</div>
<!-- 加了这个点击页面就会有小星星 -->
<script src="https://blog-static.cnblogs.com/files/ibigboy/clicklove.js"></script>
<!-- 悬挂的喵 -->
<script type="text/javascript" src="https://blog-static.cnblogs.com/files/fsh001/szgotop.js"></script>
<link rel="stylesheet" type="text/css" href="https://blog-static.cnblogs.com/files/fsh001/szgotop.css" />
<div class="back-to-top cd-top faa-float animated cd-is-visible" style="top: -999px;"></div>8. 看板娘
首先下载文件上传到自己博客园文件里,下载地址:链接:https://pan.baidu.com/s/11EnHyiL69_vi7MreIeaEAw
提取码:1vpr

页脚HTML代码,文件地址要改成自己的博客文件地址,
<!--看板娘-->
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>Live2D</title>
<link rel="stylesheet" type="text/css" href="https://blog-static.cnblogs.com/files/linanana/flat-ui.min.css"/>
<link rel="stylesheet" type="text/css" href="https://blog-static.cnblogs.com/files/linanana/kanban.css"/>
<link rel="stylesheet" type="text/css" href="https://blog-static.cnblogs.com/files/linanana/flat-ui.min.css"/>
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script>
</head>
<body>
<div class="kanban" id="kanban">
<div class="kanban-tips" style="opacity: 1;"></div>
<canvas id="live2d" width="280" height="250" class="live2d"></canvas>
<div class="kanban-tool">
<span class="fui-home"></span>
<span class="fui-chat"></span>
<span class="fui-eye"></span>
<span class="fui-user"></span>
<span class="fui-photo"></span>
<span class="fui-info-circle"></span>
<span class="fui-cross"></span>
</div>
</div>
<script src="https://blog-static.cnblogs.com/files/linanana/live2d.min.js"></script>
<script src="https://blog-static.cnblogs.com/files/linanana/kanban-tips.js"></script>
<script type="text/javascript">initModel()</script>
<script language="javascript" type="text/javascript">
</body>9.文章目录索引
页脚HTML代码,原作者https://www.cnblogs.com/huangwenjie/p/7581177.html
<link href="http://files.cnblogs.com/files/Blog地址名/marvin.nav.myblog.css" rel="stylesheet">
<script src="http://cdn.bootcss.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
<script type="text/javascript" src="http://files.cnblogs.com/files/Blog地址名/marvin.nav.myblog.js"></script>版权声明:本文为qq_44399112原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明。