今天学习到很多新知识,满足咩哈哈哈 2019.06.13 20:01 赶紧写完下楼健身咯
//2019.06.16 13:21更新
首先是下拉加载功能,赶时间,不多说,先上代码段
created () {
this.initial()
this.loadData()
},
methods: {
initial () {
this.$nextTick(()=> {
if(!this.scroll) {
this.scroll = new Bscroll(this.$refs.wrapper)
} else {
this.scroll.refresh()
}
})
this.showData()
},
loadData () {
this.$nextTick(()=> {
this.scroll.on('touchEnd', (pos) => {
if(this.scroll.maxScrollY > pos.y + 10) {
this.showData()
this.scroll.refresh()
}
})
})
},
showData () {
let max = this.num + 6, len = this.list.length
// console.log(this.num, max, len, this.showList)
for(; this.num < max && this.num < len; this.num ++) {
this.showList.push(this.list[this.num])
}
}
}关键代码:
- this.$nextTick(() // Vue中的
nextTick涉及到Vue中DOM的异步更新 - this.scroll = new Bscroll(this.$refs.wrapper) //初始化scroll
- this.scroll.on('touchEnd', (pos) //绑定touchEnd方法,当触摸结束时
- this.scroll.maxScrollY > pos.y + 10 //判断当前scroll和手指离开位置之间的距离差
- this.scroll.refresh() //刷新scroll
- for(; this.num < max && this.num < len; this.num ++) //每次循环六个数据的判定
- this.showList.push(this.list[this.num]) //将数据压入showList数组
效果图日后补上,已经很迟了,快赶不上了,健身房怕是要关门了...
好的现在是2019.06.14早上08.18,继续补上昨天欠下的内容
那么整理一下就是这样,首先数据部分有两个数组,一个是list,里面存放的就是真正的数据,另一个就是需要利用v-for进行渲染在页面上的数组,即showList,初始为空,
当页面加载完成时,先进行Initial方法,初始加载为6个数据,
num初始为0,第一次循环console.log分别输出为 0, 6, 8,每次调用showData函数时向showList数组里添加6个元素,除非已经没有内容了,然后刷新scroll,防止滚动条卡住。
接下来是图片横向滚动
这个就比较简单了,首先上代码
<div class="swiper">
<div>
<img :src="item" v-for="item in list" :key="item.index">
</div>
</div>mounted () {
let swiper = document.querySelector('.swiper')
let swiperDivDiv = document.querySelector('.swiper>div>img')
let swiperDiv = document.querySelector('.swiper>div')
swiperDiv.style.width = (swiperDivDiv.offsetLeft + swiperDivDiv.clientWidth) * this.list.length + 14 +'px'
this.scroll = new BScroll(swiper, {
scrollX: true,
scrollY: false,
click: true,
stopPropagation:true
})
}- 首先分别获取三个元素
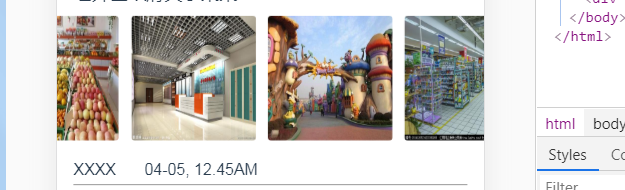
- 让div2(简称第二层包裹的为div2)的width动态进行计算为图片的(offsetLeft + 宽度) * 图片的数量,并初始化scrollX为true,效果图大致如下

版权声明:本文为qq_23244029原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明。