1、全局webpack安装环境和本地环境不一致:
运行webpack -v 时,查看当前版本是4.14.0(在写上篇博客时升级了全局安装环境),
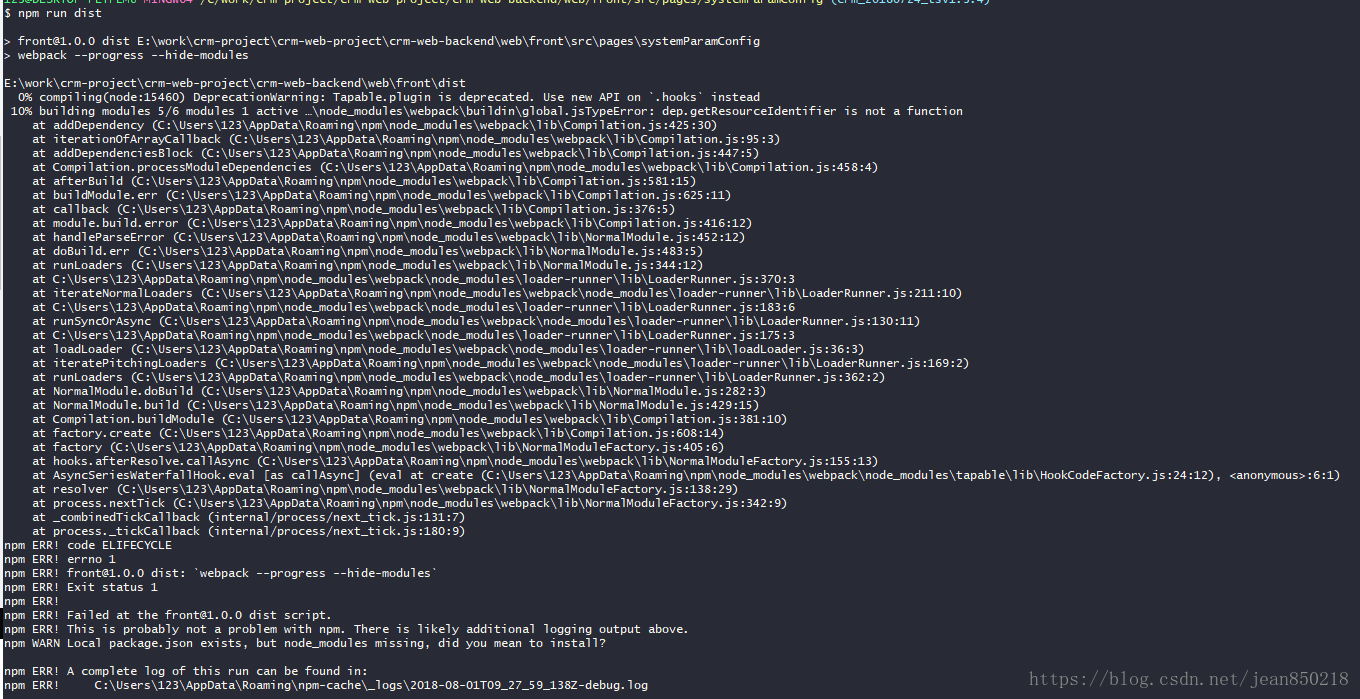
打开package.json,查看当前配置的webpack的版本,在现项目是3.0.0,运行编译命令webpack会报如下错误:
compiling(node:15460) DeprecationWarning: Tapable.plugin is deprecated. Use new API on `.hooks` instead,更详细的见截图:
解决方案:
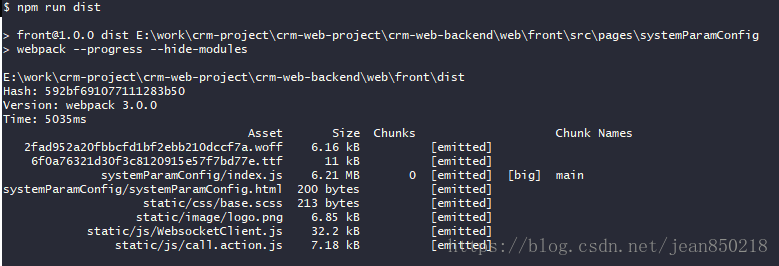
全局安装环境降级至和项目环境一样的版本,再运行编译命令,就能编译成功了
npm install webpack@3.0.0 -g
2、extract-text-webpack-plugin的版本和webpack不对应
在配置从JS中提取CSS文件的时候,运行编译命令,报
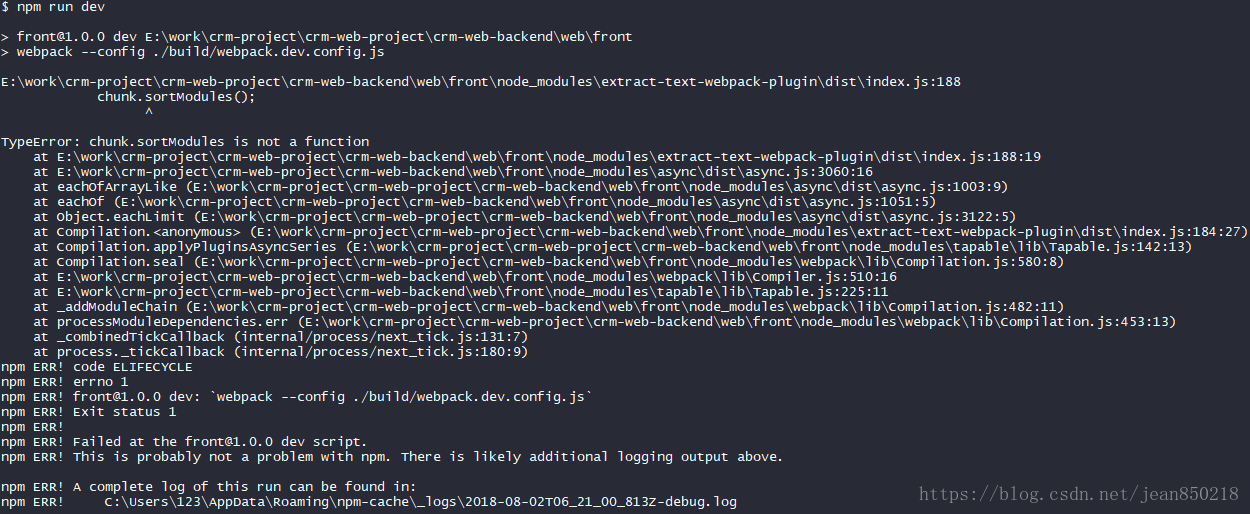
chunk.sortModules();
^
TypeError: chunk.sortModules is not a function,更多出错信息:
查了下package.json,extract-text-webpack-plugin的版本号是3.0.2,而webpack的版本号是3.0.0,webpack升级到3.10.0就解决了。
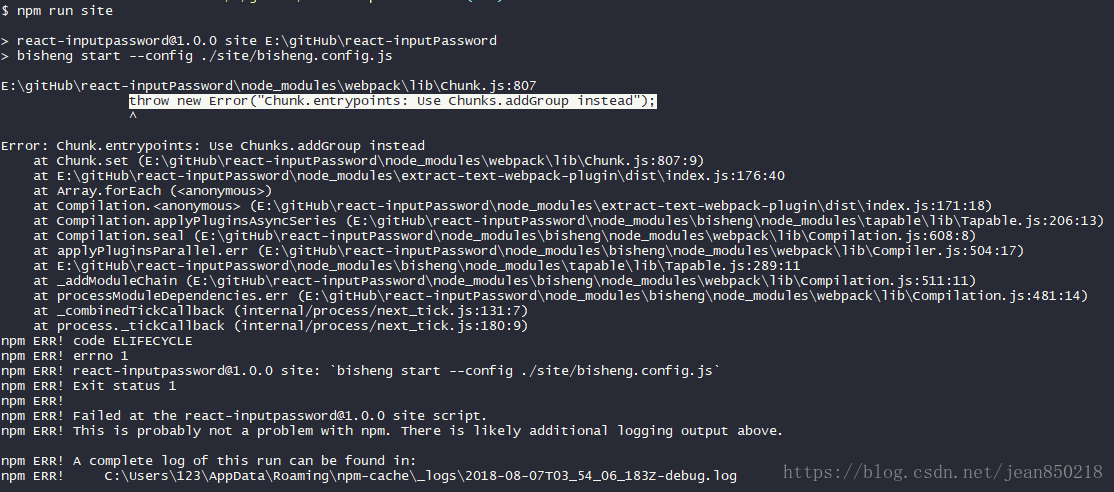
3、throw new Error("Chunk.entrypoints: Use Chunks.addGroup instead");
这是在配bisheng框架的时候报错的,同环境下运行webpack没有报这个错误,更多错误详情:
出现这个问题了,那基本上你用的webpack版本一定是4.0.0以上的了。
解决方案:
npm install --save-dev extract-text-webpack-plugin@next4、webpackJsonp is not defined
出现这种错误,一般是做了文件拆分,生成的html文件由HtmlwebpackPlugin插件生成,引入的JS顺序不一致导致的。
解决方法:
配置chunksSortMode为自定义模式。
HtmlwebpackPlugin插件提供了 chunksSortMode方法,可以对页面中引用的chunk进行排序,我们先定义chunk的顺序数组,然后类似于数组的sort,用小的减去大的返回正序。
var chunksort = ['vendor', 'common', 'levelInfo'];
new HtmlwebpackPlugin({
chunks: ['vendor', 'common', 'levelInfo'],
title: page.title,
// extra: extra, //包含页面额外的配置信息
template: "src/index.html",
filename: page.outputPath + '.html',
chunksSortMode: (argument, argument2) =>{
//none | auto| function,默认auto; 允许指定的thunk在插入到html文档前进行排序。
//function值可以指定具体排序规则;auto基于thunk的id进行排序; none就是不排序
let aIndex = chunksSort.indexOf(argument.names[0]);
let bIndex = chunksSort.indexOf(argument2.names[0]);
aIndex = aIndex < 0 ? chunksSort.length + 1 : aIndex;
bIndex = bIndex < 0 ? chunksSort.length + 1 : bIndex;
return aIndex - bIndex;
}
})5、端口冲突
启动服务时,报Something is already running on port 3000.
干掉node进程,之前被webpack占用的端口就会被放出来
tskill node
6.Support for the experimental syntax 'classProperties' isn't currently enabled (4:9)
报错原因:装饰器写法不被支持
出现场景:react16搭建编译环境时,写的react语法不支持
解决方案:
1)安装 @babel/plugin-proposal-class-properties
yarn add @babel/plugin-proposal-class-properties2)在package.jso配置中增加plugins: ['@babel/plugin-proposal-class-properties']:
rules: [{
test: /\.(js|jsx)$/,
exclude: /(node_modules|bower_components)/,
use: {
loader: 'babel-loader',
options: {
presets: ['@babel/preset-env',"@babel/preset-react"],
plugins: ['@babel/plugin-proposal-class-properties']
}
}
}]