概述
首先声明本教程不会讲解CDN的原理,而是一份配置教程。CDN全称内容分发网络,通常我们使用它来进行前端优化,那么废话少说,接下来我将通过腾讯云来配置CDN。
配置教程
准备工作
- 配置CDN首先需要拥有一个域名,腾讯云域名需要备案。
- 购买CDN服务,腾讯云可以每月免费领取10G流量包,我使用的就是免费的。
- 一台云服务器。
添加域名
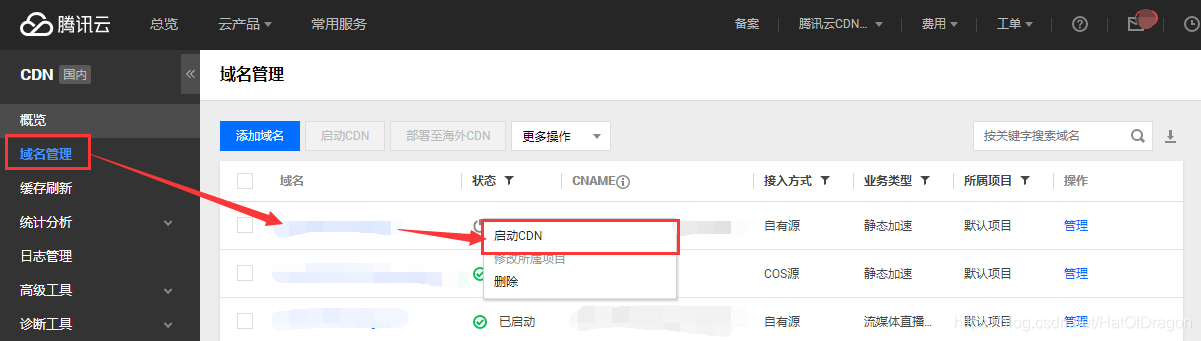
进入到CDN控制台,在【域名管理】中点击添加域名按钮

这里主要是为了获取CNAME记录。接下来填写表单:

- 域名中填写一个子域名即可,这里我使用了
cdn.domain.com,因为我的域名www主机记录已经被A记录占用了,不想引起冲突,这里就是用了cdn作为主机记录。 所属项目和源站类型选择默认选项。源站设置中配置云服务器的公网IP。业务类型选择静态加速(通常我们只需要加速静态资源,如果你有需要可以选择另外两个)。缓存过期配置中有个默认的配置(匹配全部内容),如果有需要,可以自己添加一个静态资源的过滤条件- 最后点击提交按钮。
启动CDN服务
在添加完域名记录后会回到域名列表页,然后右击刚才添加的记录,选择启动CDN,等待其启动完毕。
这里的CNAME是用来寻找节点的,是不能直接访问的,我们需要为其配置一个CNAME记录。
CNAME配置
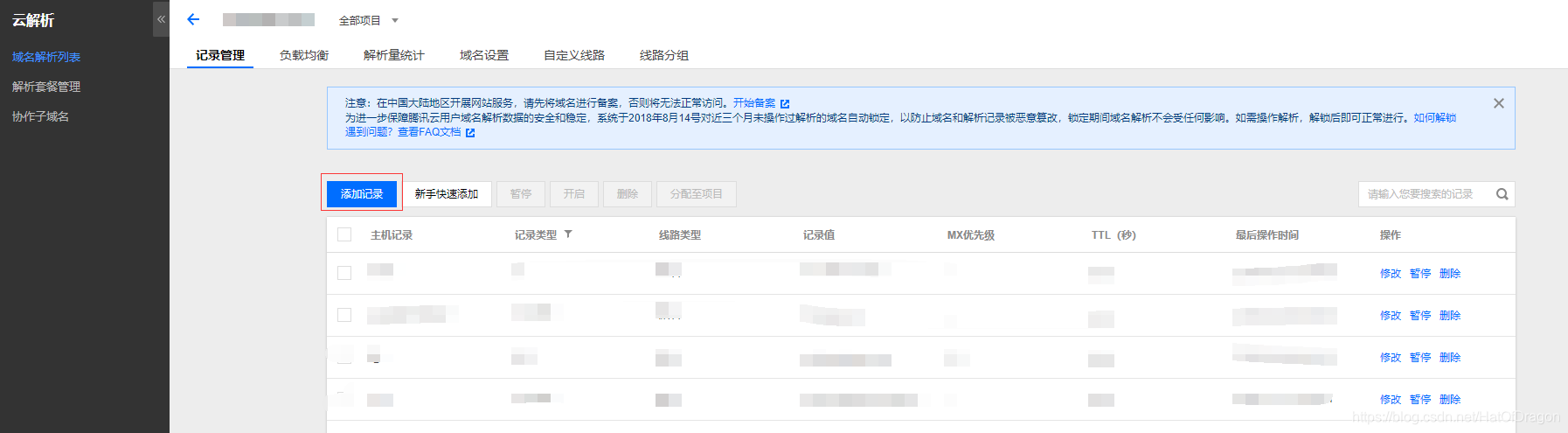
接下来进入到【云解析】模块下,在域名解析列表中选中自己的域名,点击解析按钮,进入到【记录管理】页面,接下来添加一条记录。
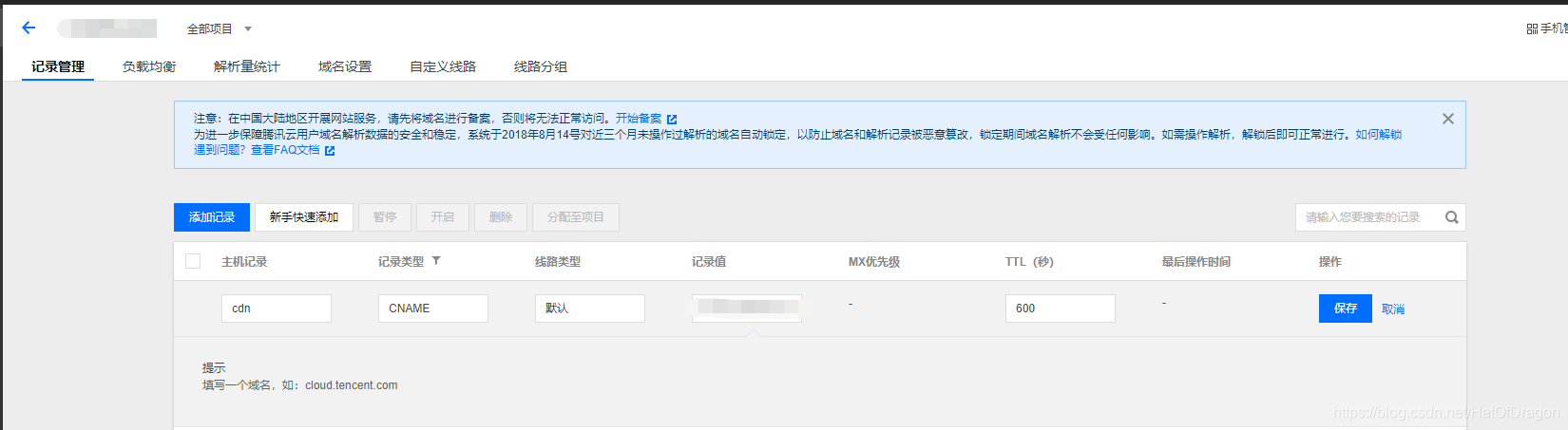
填写表单
其中主机记录填入之前添加的域名的主机名,这里我填的是cdn,记录类型选择CNAME,记录值填入之前生成的CNAME值。最后点击保存。等待几分钟即可。
测试CDN
到了这一步我们就可以通过cdn.domain.com(这里是你配置的域名,我只是随便写个示例)来访问静态资源了,但是现在我们还没有静态资源,于是我在自己的服务器上配置了nginx,配置很简单:
server {
listen 80;
server_name localhost;
root /home/ubuntu/cdn;
localtion / {
index index.html;
}
}
然后我将一张图片test.jpg放在cdn根目录下, 启动nginx服务器,然后通过http://cdn.domain.com/test.jpg即可访问到该图片。至此我们的CDN就搭建好了。
版权声明:本文为HatOfDragon原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明。