swiper 只能做轮播?不不不,类似效果它都能实现
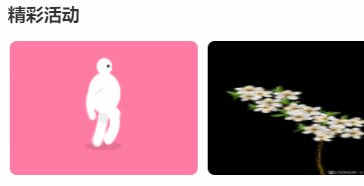
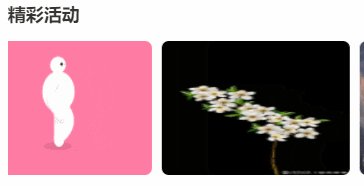
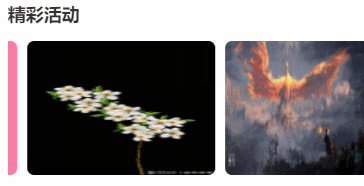
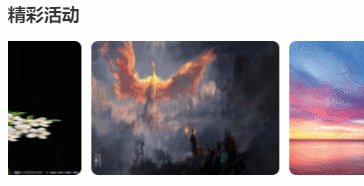
一、效果

二、代码
<swiper autoplay circular easing-function="linear" interval="5000" duration="5000" display-multiple-items="1.8">
<swiper-item wx:for="{{activities}}" wx:key="index">
<image src="{{item.activityImg}}"></image>
</swiper-item>
</swiper>
效果实现重点:
- autoplay:自动切换
- circular:衔接滑动(头尾衔接)
- easing-function:linear 线性动画(匀速滚动)
- interval:自动切换时间间隔
- duration:滑动动画时长(与上同即可实现无缝切换)
- display-multiple-items:同时显示的滑块数量(配合决定图片间隔)
其他 文字跑马灯 或 card 类都可
over
版权声明:本文为qq_32682301原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明。