PS:前排提示本文略微啰嗦,解决办法在 “发现&解决问题” 部分。
起因
最近在网上跟着学习axios在vue中的使用,包含axios的基本数据请求,实例配置。在视频教学中,讲师分享了现成的可在本地运行的api进行基本数据请求,并以其中“content-type:application/json”类型的post请求作为例子讲解,实际还有“content-type:form-data”类型的api,于是本人想试试换个类型如何进行post请求。(应该算是准入门,可能有些用词不太专业望海涵,多多指教。)
先分享下成功的案例
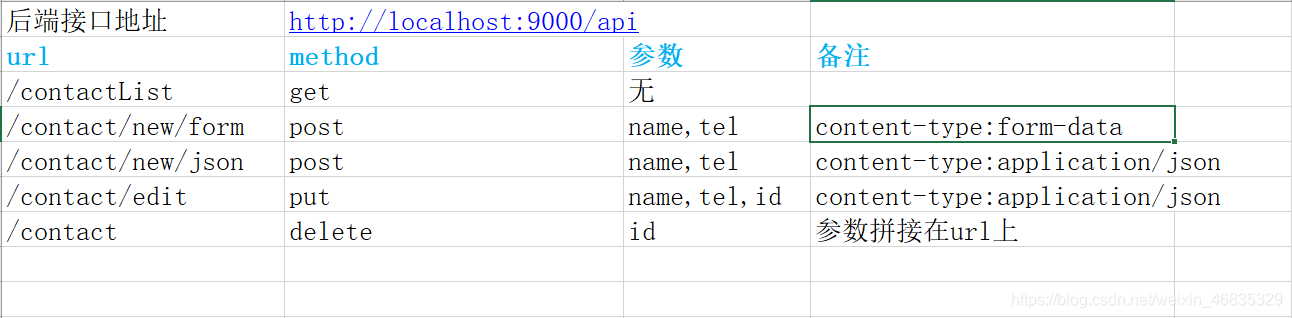
首先是接口文档,
post请求成功的是第三个,"/contact/new/json"
然后是vue中的代码
// 创建axios实例(写在created(){}中)
this.instance = axios.create({
baseURL: "http://localhost:9000/api",
timeout: 1000, // 默认1000
});
// 将post请求写在某个按钮的响应函数中
onSubmit(evt) {
evt.preventDefault(); // 阻止submit默认事件的发生
// this.form是submit按钮响应后获取的实时表单内容
console.log(evt);
console.log("这是form" + this.form);
// 将获取的表单内容上传
this.instance
.post("/contact/new/json", this.form)
.then((res) => {
console.log(res);
console.log("Submit success");
this.getList(); // 获取更新后的内容
console.log("getList again success");
this.onReset(); // 刷新表单中的控件
console.log("Reset again success");
})
.catch(() => {
console.log("提交请求失败");
// 这是接口文档中json类型的post请求方法
router.post('/contact/new/json', async(ctx) => {
let newData = ctx.request.body
console.log(newData)
id++
newData.id = id
data.push(newData)
ctx.body = {
code: 200,
data: newData
}
});
改进&报错
现在对form-data类型进行post请求。
首先是直接修改post请求的url为"/contact/new/form",意料之中,显示请求失败。上论坛查了一下,大概原因是form-data类型不同,需要进行格式转化,于是,有了下面一段代码,源自csdn某位老哥(ps:代码是正确的)。
// 主要为了尝试form请求,于是将下列代码直接放入created(){}
let name = 1;
let tel = 666;
this.instance({
url: "/contact/new/form", //接口路径
method: "post",
data: { name, tel },
headers: {
"Content-Type": "application/x-www-form-urlencoded",
},
transformRequest: [
function (data) {
let ret = {};
for (let it in data) {
ret +=
encodeURIComponent(it) +
"=" +
encodeURIComponent(data[it]) +
"&";
}
console.log("transform success");
return ret;
},
],
}).then((res) => {
console.log(res);
});
发现&解决问题
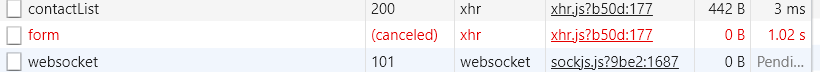
意料之中,请求还是失败了,不过status中显示的是canceled
讲真,这个问题困扰了我两天,都没有解决,论坛上基本没有解决方式(可能是我查询的问题不太对,axios小白,很多东西也不了解),然后也问了不少网友老哥,最后删除一个参数解决了问题。
问题大概就出现在koaBody这个参数,删除这个参数即可。
const koaBody = require('koa-body')({
multipart: true, // 允许上传多个文件
});
//form-data
router.post('/contact/new/form', koaBody, async(ctx) => {
let newData = ctx.request.body
// console.log(ctx)
console.log(ctx.request)
console.log(newData)
id++
newData.id = id
data.push(newData)
ctx.body = {
code: 200,
data: newData
}
});
原因好像是: koa-body与koa-bodyparser一定不要同时使用!会报错!(链接)
目前还没有接触过koabody,所以。。。。。。(能跑就行了)
后来,我再回到原来的函数进行post请求,发现好像也可以直接进行请球,根本不需要header和transformRequest
// 将post请求写在某个按钮的响应函数中
onSubmit(evt) {
evt.preventDefault(); // 阻止submit默认事件的发生
// this.form是submit按钮响应后获取的实时表单内容
console.log(evt);
console.log("这是form" + this.form);
// 将获取的表单内容上传
this.instance
.post("/contact/new/json", this.form)
.then((res) => {
console.log(res);
console.log("Submit success");
this.getList(); // 获取更新后的内容
console.log("getList again success");
this.onReset(); // 刷新表单中的控件
console.log("Reset again success");
})
.catch(() => {
console.log("提交请求失败");
带上之前 参考form-data数据格式的帖子
链接: 详解vue axios用post提交的数据格式,axios post提交formdata的实例.
链接: 设置vue的axios请求格式为form-data方式.
最后附上小弟在了解axios的慕课,
虽然只看了一半,但也算是了解到一点点了。
链接: axios在vue中的使用.