一、使用vite创建项目
首先先安装最新版本的vite
然后再去创建项目,给项目起名,选择vue,vue-ts,然后回车项目就创建成功了

之后在vscode里面打开项目,然后在终端执行npm install

然后就可以运行项目了npm run dev


二、安装pinia
npm install pinia -S

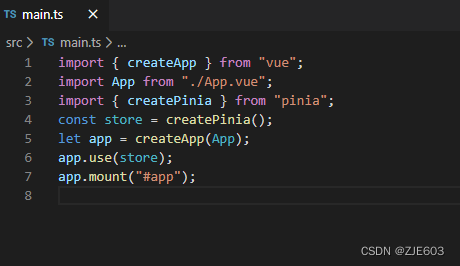
使用pinia
import { createPinia } from "pinia";
const store = createPinia();
app.use(store);

三、Store
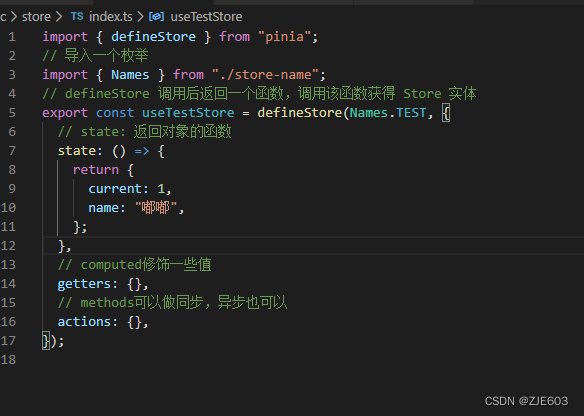
1.先在src下面创建一个文件夹store,然后在里面创建一个文件index.ts

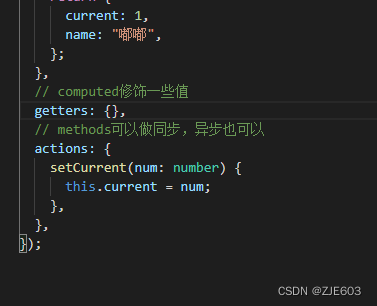
2.创建一个 store

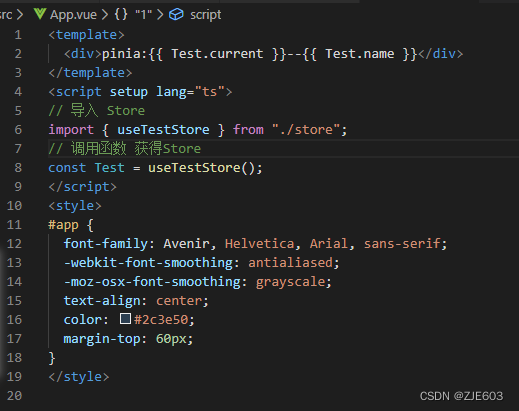
3.在App.vue里面使用store


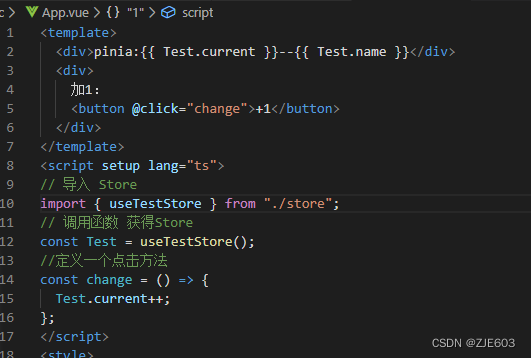
四、使用pinia修改state的几种方法
1.直接拿到里面的某一个属性


2.使用$patch修改数据


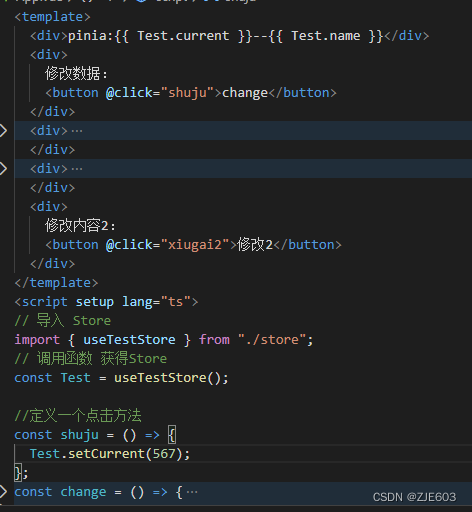
3.函数的写法


4.actions里面修改



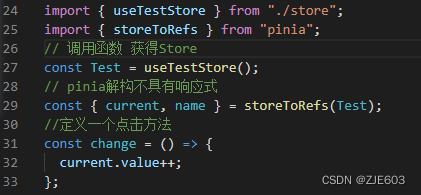
五、pinia响应式


版权声明:本文为qq_55928824原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明。