场景:后台管理系统,遇到首页加载很慢的问题,技术栈是 vue全家桶 + elementUI + echarts 。首次加载大概需要40s,页面才能出来。
解决方案:
1、 vue-router 路由懒加载

2、使用CDN加载
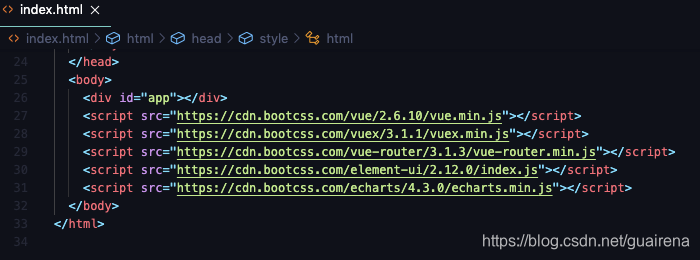
首先,在index.html下引入cdn
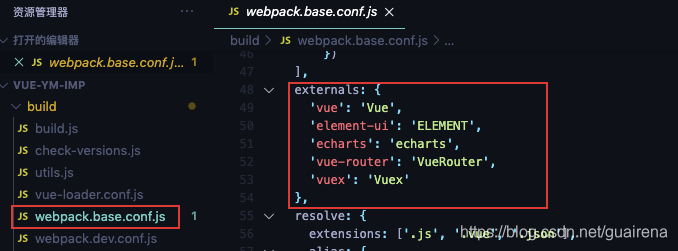
其次,在build/webpack.base.conf.js文件中配置,和引入的对应
整个项目都在这个index.html页面展示的
实际上在app这个div里展示不同的组件

3、防止编译文件中出现map文件
config/index.js 文件中设置 productionSourceMap 为 false
在构建生产环境版本时是否开启source map。
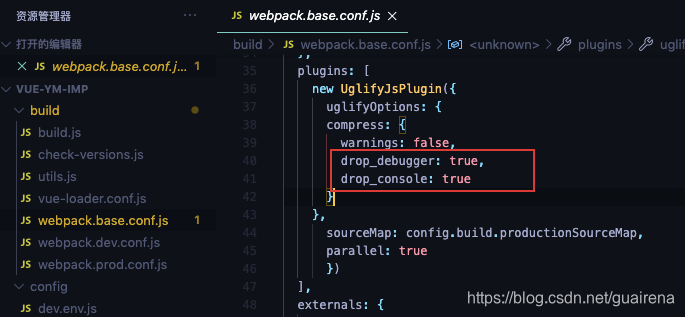
4、去掉代码中的console.log
在项目中的build/webpack.prod.conf.js文件中

参考文章:
vue首次加载很慢、vendor文件过大的优化方式
vue项目开启Gzip压缩和性能优化
将webpack打包优化到极致_20180619
vue中config/index.js:配置的详细理解
Webpack优化总会让你不得不爱
版权声明:本文为guairena原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明。